
آموزش ساخت فایل HTML | چگونه یک صفحه HTML ایجاد کنیم؟
چگونه یک فایل HTML بسازیم؟ بدون شک همه شما با دنیای وب آشنا هستید. هر سایتی که در اینترنت مشاهده میکنید، از یک فایل HTML ساخته شده است. اگر شما نیز میخواهید یک صفحه وب با HTML بسازید، در این مقاله با آموزش ساخت فایل HTML و نمایش آن در مرورگر آشنا خواهید شد. ایجاد فایل HTML بسیار راحت است. نرمافزارهای زیادی برای ساخت فایلهای اچ تی ام ال وجود دارد. پس در ادامه با دولوپرشو همراه باشید تا با نحوه ساخت سند HTML بهصورت گام به گام آشنا شوید.
موضوعاتی که در این مقاله بررسی خواهیم کرد:
- HTML چیست؟
- پسوند فایلهای HTML چیست؟
- نرمافزار مورد نیاز برای ایجاد فایل HTML چیست؟
- بهترین نرمافزار برای ساخت فایل HTML
- سادهترین نرمافزار برای ایجاد فایل HTML
- ساختار فایل HTML
- انواع تگ در صفحات HTML
- تگهای اصلی در صفحات HTML
- آموزش ساخت فایل HTML با نوت پد
- آموزش ایجاد فایل HTML با Visual Studio Code
HTML چیست؟
قبل از اینکه آموزش ساخت فایل HTML را بررسی کنیم، اول باید بدانیم HTML چیست؟ HTML مخفف کلمات «Hyper Text Markup Language» به معنی «زبان نشانه گذاری ابرمتن» است. ساختار تمام سایتهای دنیا با HTML ساخته شده است. هر صفحه از سایت که مشاهده میکنید در حقیقت با یک فایل یا سند HTML ایجاد شده است.
یک فایل HTML میتواند شامل تگ تصاویر، تگهای عنوان، تگ پاراگراف، تگ جدول، تگ فرم (ورود، ثبت نام، تماس و...)، تگ دکمه و... باشد که در سایتها توسط مرورگر نمایش داده میشوند. برای اطلاعات بیشتر و توضیحات کامل درباره HTML و کاربرد آن، مقاله زیر را مطالعه کنید:
پسوند فایلهای HTML چیست؟
هر فایلی که ایجاد میشود در حقیقت باید یک پسوند داشته باشد. فایلهای HTML نیز از این قاعده مستثنی نیستند. اگر یک فایل را با پسوند html. یا پسوند htm. ذخیره کنیم، یک فایل HTML ساخته میشود. معمولا از html. استفاده میکنیم. اما هیچ فرقی باهم ندارند.
نرمافزار مورد نیاز برای ایجاد فایل HTML چیست؟
برای ساخت یک فایل HTML به چه نرمافزاری نیاز داریم؟ برای ایجاد یک صفحه HTML به تکست ادیتور (کد ادیتور) یا IDE (محیط توسعه یکپارچه) نیاز داریم. کد ادیتورها نرمافزارهای سبکی هستند که برای ایجاد فایلهای HTML مناسباند.
IDEها به نسبت کد ادیتورها امکانات زیادی دارند بنابراین سنگینتر هستند و رم زیادی را در سیستم مصرف میکنند. بنابراین برای ایجاد فایلهای HTML، کد ادیتورها از IDEها گزینه مناسبتری هستند. در این قسمت، دو نرمافزار کاربردی برای ساخت صفحات HTML را معرفی میکنیم. برای آشنایی بیشتر با کد ادیتور و IDE مقاله زیر را مطالعه کنید:
بهترین نرمافزار برای ساخت فایل HTML
همانطور که در ابتدای مقاله بیان کردیم، نرمافزارهای زیادی برای ساخت فایلهای HTML وجود دارند. اما بهترین نرمافزار برای ساخت یک فایل HTML، نرمافزار VSCode یا ویژوال استودیو کد است. این نرمافزار بهصورت رایگان و متن باز (Open Source) توسط مایکروسافت ارائه شده است که میتوانید آن را دانلود کنید.
این نرمافزار، تگهای HTML را بهصورت رنگی در میآورد و کار برنامه نویس را راحت میکند. همچنین اگر مقداری از تگ HTML را بنویسید، VSCode بقیه آن را بهصورت خودکار پیشنهاد میکند که کد نویسی را لذتبخش میکند. برای مطالعه بیشتر، مقاله زیر را مطالعه کنید:
سادهترین نرمافزار برای ایجاد فایل HTML
اما اگر بخواهیم یک نرمافزار ساده برای ایجاد فایل HTML را معرفی کنیم، بدون شک نوت پد پیشفرض ویندوز، قابلیت ایجاد فایلهای HTML را داراست اما به قدرتمندی VsCode نیست. و تگهای HTML بهصورت رنگی نیستند و بهصورت خودکار پیشنهاد نمیشوند و باید همهی تگها را خودتان بنویسید.
بخاطر همین کار کردن با نوت پد ویندوز، خسته کننده است و ابزار مناسب و حرفهای برای کد نویسی نیست. اما خروجی کار VSCode و Notepad در مرورگر یکسان است و فرقی نمیکند با کدام نرمافزار برای ساخت صفحه HTML استفاده کردهاید.
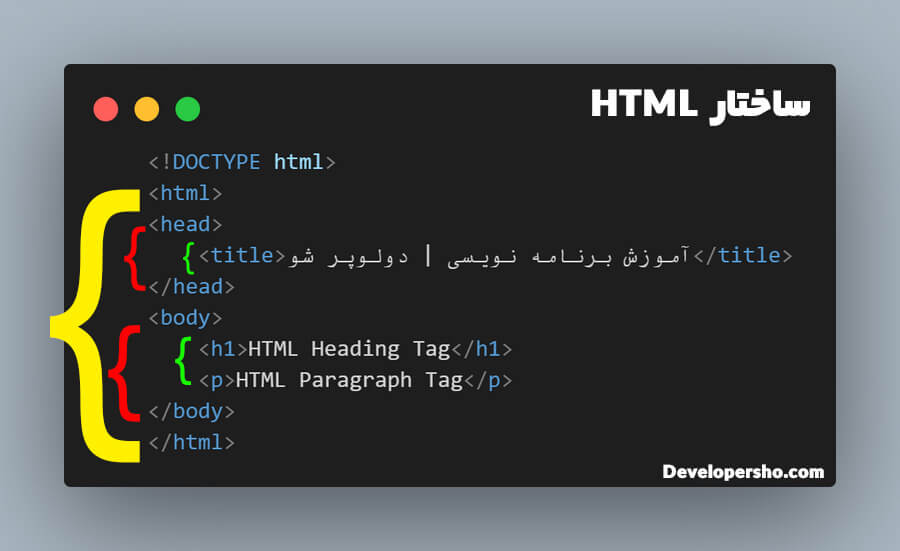
ساختار فایل HTML
قبل از اینکه به سراغ آموزش ایجاد فایل HTML برویم، اول باید با ساختار فایل HTML آشنا شویم. یک صفحه HTML شامل چندین تگ است. یعنی مجموعهای تگها در کنار هم یک صفحه HTML را ایجاد میکند. برای مثال تصاویری که در صفحات وب مشاهده میکنید از تگ <img> استفاده شده است یا پاراگرافها و متون داخل تگ <P> پاراگراف قرار میگیرند.
انواع تگ در صفحات HTML
- تگ باز (Opening Tag): علامت <TagName>
- تگ بسته (Closing Tag): علامت <TagName/>
برای تگ باز از علامت <> استفاده میکنیم و نام تگ مورد نظر را در داخل این دو علامت قرار میدهیم. برای تگ بسته نیز از علامت </> استفاده میکنیم و داخل آن، نام تگ مورد نظر را قرار میدهیم. یک تگ ممکن است فقط بهصورت تگ باز باشد و تگ بسته نداشته باشد. یا ممکن است یک تگ، همزمان بهصورت باز و بسته باشد.
برای مثال تگ <img> فقط تگ باز دارد و تگ بسته ندارد:
<img src="developersho.com/logo.png" alt="Logo">
اما تگ پاراگراف و تگ سرفصل، بهصورت تگ باز و بسته هستند:
<h2> </h2>
<p> </p>
همهی این تگها که در صفحات وب هستند باید در داخل تگهای اصلی قرار بگیرند.
تگهای اصلی در صفحات HTML

- doctype html: این تگ به مرورگر نشان میدهد که از چه نسخهای از HTML استفاده میکنیم.
- تگ html: این تگ یک تگ مادر است و تمام تگهای HTML، به جز تگ بالا باید داخل این تگ قرار بگیرند تا به عنوان زبان HTML شناخته شوند.
- تگ head: این تگ به عنوان مغز متفکر صفحات وب عمل میکند و کارهایی مثل تعامل با موتور جستجو، تعامل با فایلهای CSS و JavaScript، عنوان صفحه، توضیحات صفحه و... در داخل تگ head قرار میگیرند.
- تگ body: مهمترین تگ HTML است. تمام عناصری (Elements) که مربوط به ظاهر صفحه هستند باید در این تگ قرار بگیرند. مانند: تصاویر سایت، جداول، فرمها، متون سایت، دکمهها و...
آموزش ساخت فایل HTML با نوت پد
در این مقاله از آموزش برنامه نویسی که با HTML و نرمافزارهای مورد نیاز برای ساخت فایل اچ تی ام ال آشنا شدیم، وقت آن رسیده است که به سراغ ایجاد یک فایل اچ تی ام ال برویم. در این مقاله برای ایجاد صفحه HTML از Notepad ویندوز استفاده میکنیم.
همانطور که در بالا گفتیم، خروجی و نمایش کدها در مرورگر ربطی به نرمافزار مورد استفاده شده ندارد و فقط بخاطر راحتی کد نویسی، از VSCode استفاده میشود. برای ساخت یک صفحه HTML به 5 گام نیاز داریم.
گام اول: آموزش باز کردن Notepad و TextEdit در ویندوز و مک (اپل)
در این مقاله، نحوه ایجاد کردن یک صفحه HTML در دو سیستمعامل ویندوز و مک را یاد میدهیم.
نحوه باز کردن Notepad در ویندوز 7 و پایین
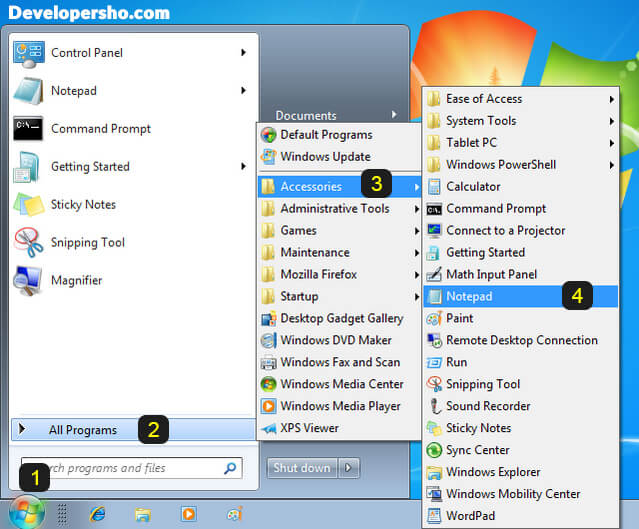
روش اول: برای ایجاد یک صفحه HTML در ویندوز 7 و ویندوزهای قدیمیتر ابتدا باید نوت پد را باز کنید. برای این کار، روی Start (پنجره ویندوز) کلیک کنید و با زدن روی گزینه Programs و سپس Accessories به دنبال Notepad بگردید و آن را باز کنید.
Start > Programs > Accessories > Notepad

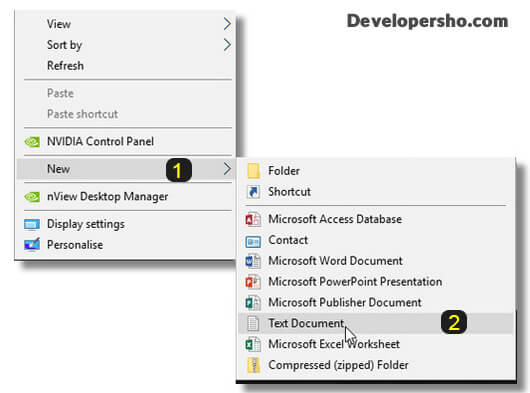
روش دوم: روی دسکتاپ یا هر درایوی که میخواهید نوت پد را باز کنید، راست کلیک کنید و گزینه New و سپس Text Document را بزنید تا یک نوت پد با پسوند txt. ایجاد شود. سپس روی آن کلیک کنید تا باز شود.

آموزش باز کردن Notepad در ویندوز 8، 8.1، 10 و 11
روش اول: برای ساخت فایل HTML در ویندوز 8 و بالاتر ابتدا باید نوت پد را باز کنید. برای این کار روی دکمه Start (پنجره ویندوز) کلیک کنید و عبارت Notepad را تایپ کنید و سپس روی آن کلیک کنید تا نوت پد باز شود.

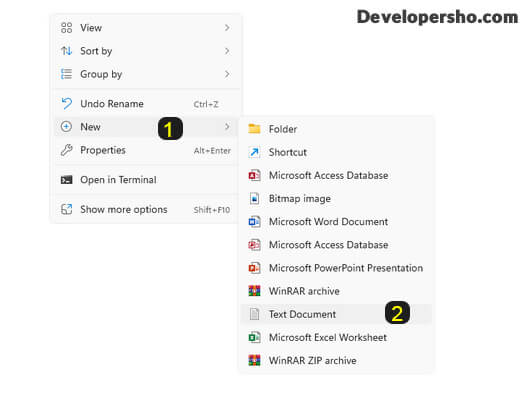
روش دوم: روی دسکتاپ یا هر درایوی که میخواهید نوت پد را باز کنید، راست کلیک کنید و گزینه New و سپس Text Document را بزنید تا یک نوت پد با پسوند txt. ایجاد شود. سپس روی آن کلیک کنید تا باز شود.

نحوه باز کردن TextEdit در مک (اپل)
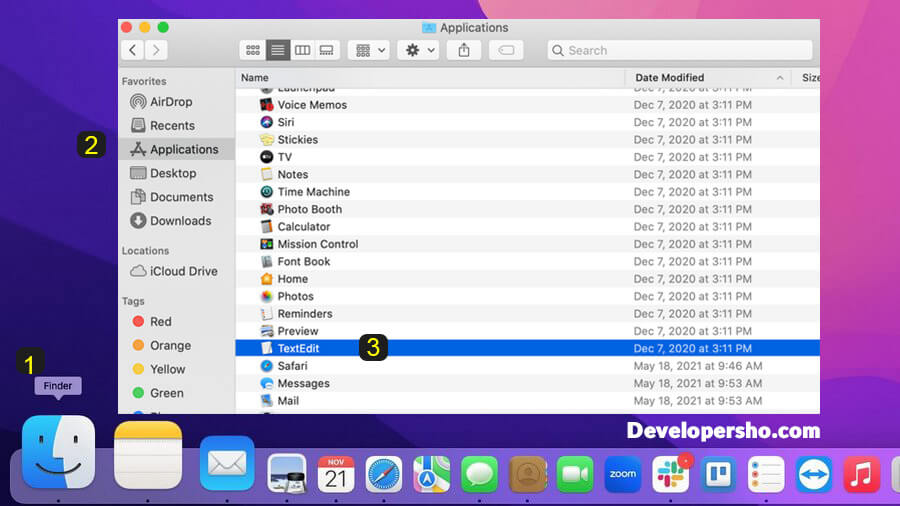
اگر از لپتاپ یا سیستمعامل مک استفاده میکنید، برای ساخت صفحه HTML نیاز به برنامه TextEdit دارید. برای این کار، ابتدا روی Finder کلیک کنید، سپس روی Applications بروید و در آنجا روی TextEdit کلیک کنید.
Finder > Applications > TextEdit
همچنین برخی از تنظیمات برگزیده را باید تغییر دهید تا برنامه بتواند فایلها را به درستی ذخیره کند. برای این کار روی Preferences کلیک کنید و سپس روی Format بزنید و Plain Text را انتخاب کنید.
اکنون در پایین گزینه Open and Save یک گزینه به نام Display HTML files as HTML code instead of formatted text وجود دارد که باید تیک آن را بزنید و ذخیره کنید. سپس دوباره یک TextEdit باز کنید.

گام دوم: قرار دادن تگهای HTML در نوت پد
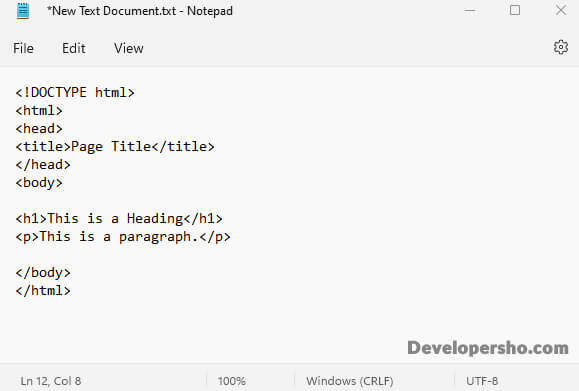
بعد از باز شدن نوت پد، باید تگهای HTML را در آن قرار دهیم. برای این کار، کدهای زیر را در آن Copy & Paste کنید:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
کدها در نوت پد مانند تصویر زیر خواهد بود:

گام سوم: ذخیره کدهای HTML در نوت پد
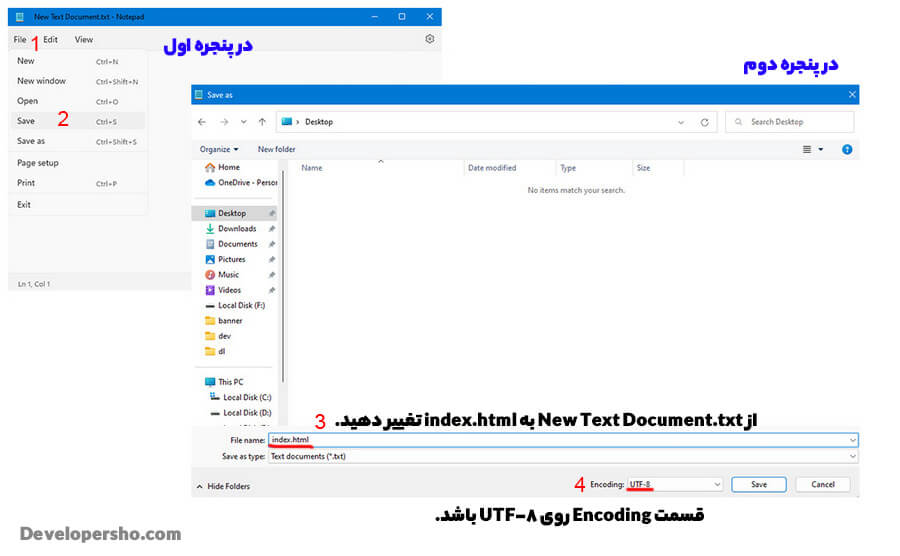
اگر در گام اول از روش اول برای باز کردن نوت پد استفاده کردهاید، اکنون روی گزینه File کلیک کنید و سپس روی Save بزنید. حال محل ذخیره سازی را انتخاب کنید و یک نام برای فایل خود بنویسید و با پسوند html. ذخیره کنید. برای مثال: index.html که index نام فایل و html. پسوند فایل HTML است. همچنین دقت کنید که Encoding روی UTF-8 باشد تا حروف فارسی در HTML پشتیبانی شود.

اما اگر در گام اول از روش دوم استفاده کردهاید، بعد از قرار دادن تگهای HTML با زدن کلیدهای ترکیبی CTRL + S فایل را ذخیره کنید. اکنون فایل با پسوند txt. ذخیره شده است. روی آن راست کلیک کنید و با زدن گزینه Rename، پسوند آن را به html. تغییر دهید تا به فایل HTML تبدیل شود. همچنین میتوانید نام آن را از New Text Document به index تغییر دهید.

اگر پسوند txt. را مشاهده نمیکنید در قسمت My Computer به قسمت View بروید و تیک گزینه File name extensions را بزنید.
اگر این 3 گام را انجام داده باشید، شما یک فایل یا صفحه HTML ایجاد کردهاید. اما برای مشاهده صفحه HTML به سراغ گام چهارم میرویم.
گام چهارم: مشاهده صفحه HTML در مرورگر
بعد از ایجاد یک فایل HTML نوبت به آن رسیده است که نتیجه کار خود را در مرورگر مشاهده کنیم. برای مشاهده صفحه HTML نیازی به اینترنت ندارید و در حالت آفلاین نیز میتوانید نتیجه آن را در مرورگر ببینید. برای این کار از دو روش میتوانیم استفاده کنیم:
- روش اول: ابتدا روی فایل HTML که ذخیره کردهاید دو بار کلیک کنید. اکنون در مرورگر کدهای HTML شما به جلوه بصری و تصویری تبدیل شده است.
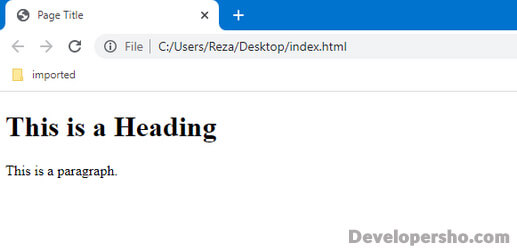
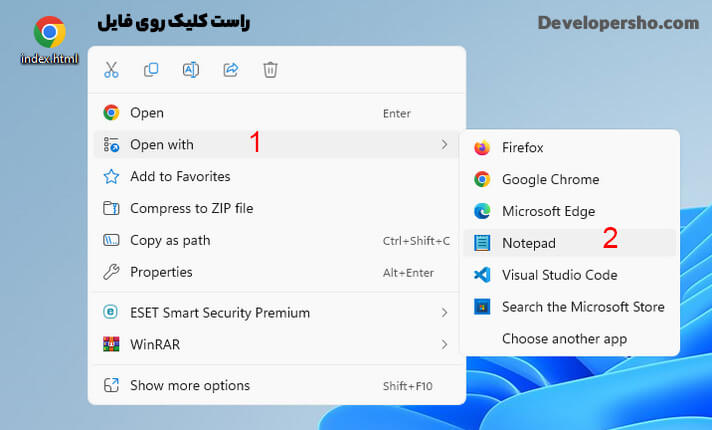
- روش دوم: برای مشاهده این است که روی فایل HTML، راست کلیک کرده و گزینه Open with را بزنید و روی هر مرورگری که میخواهید فایل یا سند HTML را مشاهده کنید کلیک کنید و اگر در لیست مورد نظر مرورگر خود را مشاهده نکردید، روی گزینه Choose another app کلیک کنید و مرورگر خود را پیدا کنید. بعد از باز شدن تصویر زیر را در مرورگر مشاهده خواهید کرد.

گام پنجم: ویرایش یک فایل HTML در نوت پد
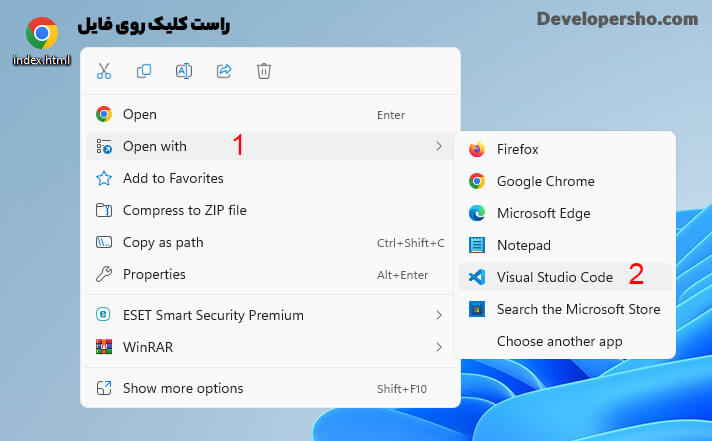
بعد از ساخت یک صفحه HTML و نمایش آن در مرورگر، نوبت به ویرایش فایل HTML رسیده است. اگر به هر دلیلی بخواهید کدهای خود را ویرایش کنید، روی فایل HTML راست کلیک کنید و گزینه Open with را بزنید و سپس Notepad را انتخاب کنید. بعد از ویرایش کدها، آن را ذخیره کنید. با زدن کلیدهای ترکیبی CTRL + S نیز میتوانید عملیات ذخیره شدن را انجام دهید.

آموزش ایجاد فایل HTML با Visual Studio Code
در قسمت قبل با ایجاد یک صفحه HTML با نوت پد آشنا شدیم. اما در این قسمت یاد میگیریم که چگونه با ویژوال استودیو کد یک صفحه HTML بسازیم؟ پس در ادامه با ما همراه باشید.
گام اول: دانلود VSCode از سایت مایکروسافت و نصب آن
ابتدا نرمافزار Visual Studio Code (ویژوال استودیو کد) را باید دانلود کنید و سپس نصب کنید. برای این کار مقاله زیر را مطالعه کنید:
گام دوم: باز کردن VSCode و ایجاد یک فایل Text
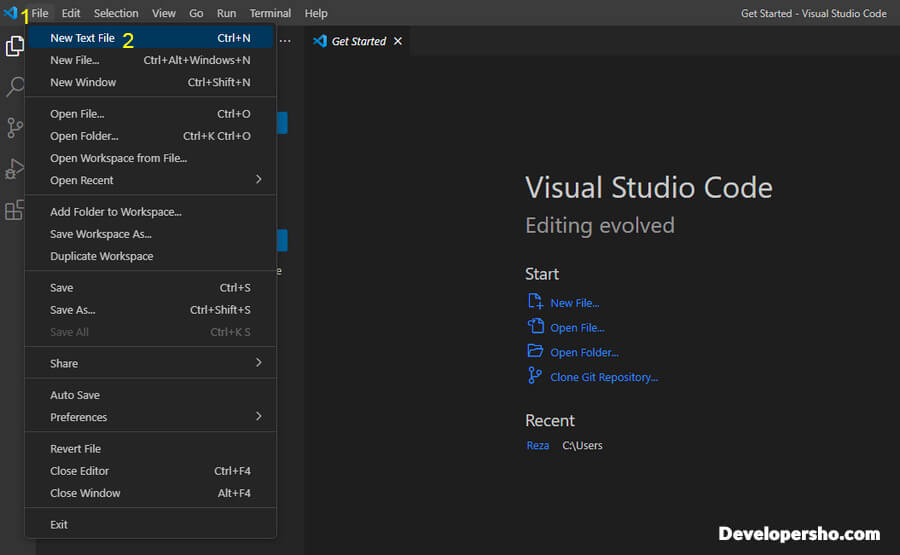
بعد از نصب ویژوال استودیو کد، ابتدا آن را باز کنید و در قسمت بالا سمت چپ روی گزینه File کلیک کنید. اگر قبلا فایل HTML را با نوت پد ساخته باشید، میتوانید روی گزینه Open File کلیک کنید و کدهای HTML را ویرایش کنید. اما اگر اولین بار میخواهید یک فایل HTML ایجاد کنید، باید بعد از File روی گزینه New Text File کلیک کنید.

گام سوم: تغییر فرمت فایل Text به HTML در VSCode
بعد از اینکه روی گزینه New Text File کلیک کردید، یک فایل Text ایجاد شده است که باید آن را به فایل HTML تبدیل کنیم تا در مرورگر قابل اجرا باشد. برای این کار در سمت راست قسمت پایین صفحه روی گزینه Plain Text کلیک کنید تا یک جعبه در قسمت بالا باز شود و در آن دنبال زبان HTML بگردید و روی آن کلیک کنید.

گام چهارم: قرار دادن تگ HTML در فایل HTML
اکنون در ویرایشگر علامت ! را بزنید و روی دکمه Tab بزنید تا ساختار HTML برای شما ساخته شود. حتی میتوانید html:5 بنویسید و روی دکمه Tab کیبورد بزنید که نتیجه یکسانی دارد. اکنون میتوانید تگهای مورد نظر خود را در تگ body قرار دهید. حتی میتوانید کدهای زیر را در ویژوال استودیو کد Copy & Paste کنید:
<!DOCTYPE html>
<html>
<head>
<title>Developersho</title>
</head>
<body>
<h1>This is a Heading Tag</h1>
<p>This is a Paragraph Tag.</p>
</body>
</html>
نتیجه بهصورت تصویر زیر خواهد بود:

گام پنجم: ذخیره فایل HTML در VSCode
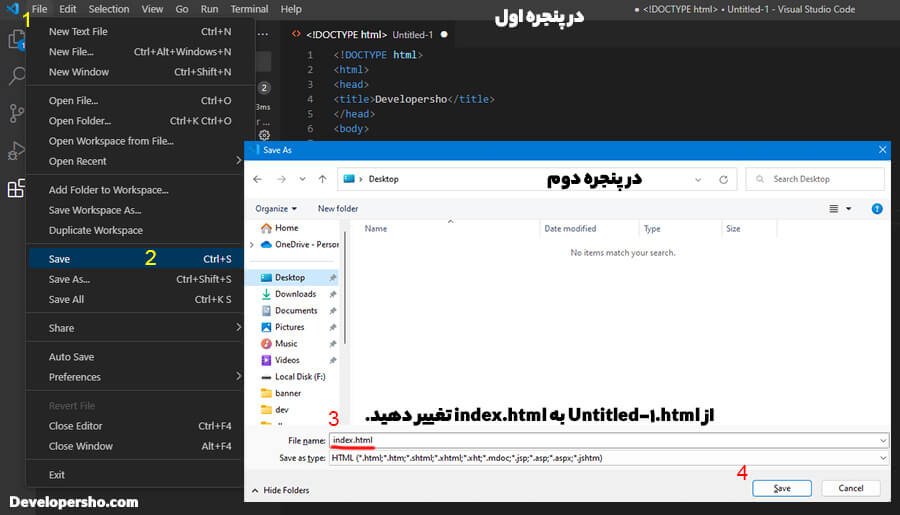
بعد از قرار دادن کدهای HTML، روی گزینه File کلیک کنید و با زدن روی گزینه Save، در پنجره جدید مسیر مورد نظر را انتخاب کنید و نام فایل و پسوند آن را بنویسید و دوباره روی دکمه Save کلیک کنید تا فایل HTML شما ذخیره شود.

گام ششم: مشاهده صفحه HTML در مرورگر
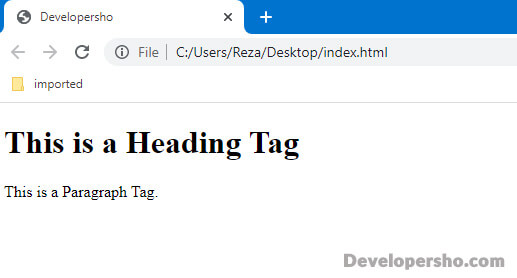
بعد از ایجاد صفحه HTML نوبت به نمایش آن در مرورگر رسیده است. برای این کار روی فایل دوبار کلیک کنید تا مرورگر باز شود و نتیجه کار خود را مشاهده کنید. اگر مرورگر باز نشد و نرمافزار Visual Studio Code باز شد، روی فایل راست کلیک کنید و باز زدن Open with و Choose another app، روی مرورگر مورد نظر (کروم، فایرفاکس و...) کلیک کنید تا کدهای شما در مرورگر باز شود. نتیجه بهصورت تصویر زیر خواهد بود:

گام هفتم: ویرایش فایل HTML در VSCode
برای ویرایش فایل HTML در ویژوال استودیو کد نیز نیز میتوانید روی فایل مورد نظر راست کلیک کنید، و سپس با زدن open with و Choose another app نرمافزار Visual Studio Code را انتخاب کنید. سپس کدهای HTML را ویرایش کنید و دکمههای CTRL + S را برای ذخیره فایل HTML بزنید.

جمعبندی:
با آموزش ساخت فایل HTML در این مقاله آشنا شدیم و یاد گرفتیم که چگونه یک صفحه HTML بسازیم؟ اگر بخواهیم یک جمعبندی کلی از مطالب بالا داشته باشیم، این است که تمام صفحات وب که در مرورگر مشاهده میکنید از مجموعهای از تگها ساخته شدهاند. این تگها در کنار هم قرار میگیرند و یک صفحه HTML را میسازند.
برای مثال: تصاویر، سرفصلها، متون، جداول، دکمههای یک سایت که در مرورگر مشاهده میکنید هر کدام تگ مخصوص به خود را دارند. مثلا تصاویر یک سایت بهصورت تگ هستند و این تگها در مرورگر به تصویر تبدیل میشوند و ما آن را مشاهده میکنیم. اگر سوالی در مورد آموزش ایجاد یک فایل HTML دارید، لطفا در قسمت نظرات با ما در میان بگذارید.