
آموزش نصب VS Code در ویندوز + شروع کار با Visual Studio Code
چگونه ویژوال استودیو کد را نصب کنیم؟ Visual Studio Code یک ویرایشگر کد است که توسط آن میتوان کدهای خود را توسعه و ویرایش کرد. نصب ویژوال استودیو کد بسیار راحت است و در این مقاله از آموزش برنامه نویسی، سیستم مورد نیاز برای نصب VS Code را بیان میکنیم و آموزش نصب VS Code را بهصورت تصویری یاد میدهیم. بعد از پایان نصب Visual Studio Code نیز یک پروژه روی آن اجرا میکنیم.
موضوعاتی که در این مقاله بررسی خواهیم نمود:
- ویژوال استودیو کد چیست؟
- سیستم مورد نیاز برای نصب Visual Studio Code
- آموزش نصب VS Code
- پیکربندی نرمافزار VS Code بعد از نصب
- شروع کار با Visual Studio Code
ویژوال استودیو کد چیست؟
ویژوال استودیو کد یا Visual Studio Code که در اختصار به آن VS Code میگوییم، یک نرمافزار ویرایشگر کد (Code Editor) است. توسط VS Code میتوانیم با انواع زبانهای برنامه نویسی، کد بنویسیم و برنامه خود را توسعه دهیم. برای آشنایی بیشتر با ویژوال استودیو کد و ویرایشگر کد، مقالات زیر را مطالعه کنید:
سیستم مورد نیاز برای نصب Visual Studio Code
قبل از آموزش نصب VS Code باید سیستم مورد نیاز برای نصب Visual Studio Code را بررسی کنیم:
هر سه سیستمعامل ویندوز، لینوکس و مک، از VS Code پشتیبانی میکنند:
- ویندوز: 7/8/8.1/10/11
- لینوکس: Debian ،Ubuntu ،Red Hat ،Fedora ،SUSE و...
- مک: macOS 10.11 و بالاتر
منابع سختافزاری برای نصب Visual Studio Code:
- رم (Ram): 1 گیگابایت
- پردازنده (CPU): دو هستهای
- کارت گرافیک (GPU): رزولوشن 720*1280
- فضای ذخیرهسازی (Hard): 250 گیگابایت
همانطور که در قسمت بالا مشاهده کردید، برای نصب ویژوال استودیو کد، سیستم قوی و منابع سختافزاری بالا نیاز نیست. روی یک سیستم معمولی نیز میتوان VS Code را نصب کرد. اکنون به سراغ آموزش نصب VS Code میرویم.
آموزش نصب VS Code
در قسمت قبل با سیستم مورد نیاز برای نصب Visual Studio Code آشنا شدیم. در این قسمت آموزش نصب ویژوال استودیو کد را بهصورت تصویری و گام به گام یاد میدهیم.
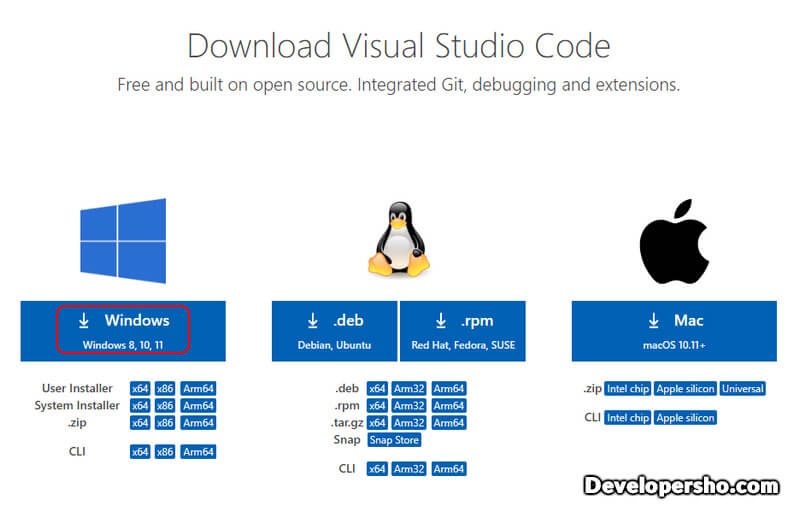
گام اول: دانلود VS Code
روی لینک https://code.visualstudio.com/download کلیک کنید و وارد صفحه دانلود VS Code شوید. برای نصب VS Code در ویندوز روی دکمه آبی رنگ Windows کلیک کنید تا نرمافزار Visual Studio Code دانلود شود:

گام دوم: نصب VS Code
گام دوم آموزش نصب VS Code دارای چند مرحله است:
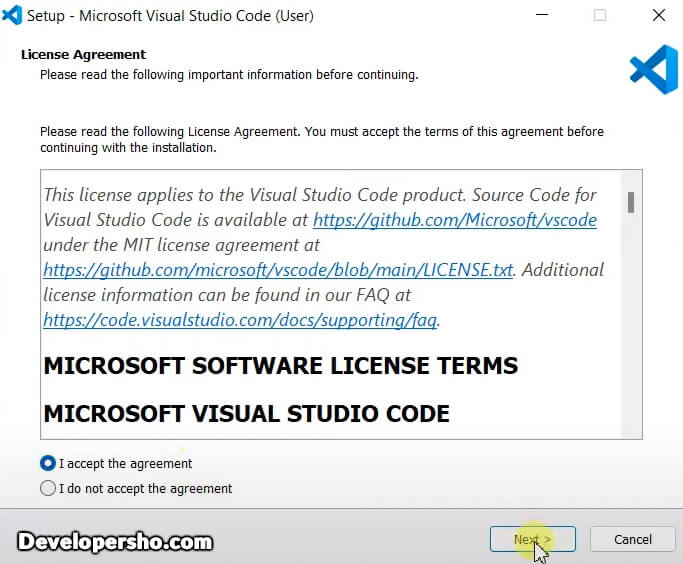
مرحله اول نصب VS Code
روی برنامه دانلود شده دو بار کلیک کنید و سپس مطابق تصویر زیر، I accept the agreement را انتخاب کنید و روی دکمه Next کلیک کنید:

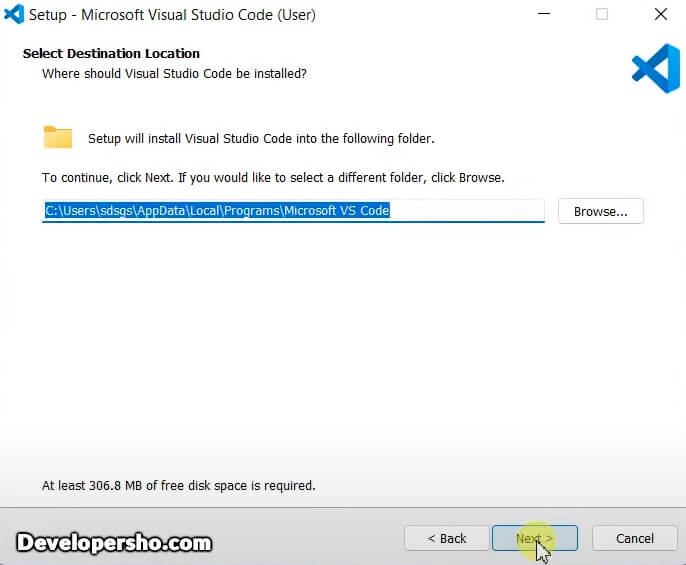
مرحله دوم نصب Visual Studio Code
در این مرحله از نصب میتوانید از طریق دکمه Browse، مسیر نصب VS Code را تغییر دهید و یا بدون تغییر روی دکمه Next کلیک کنید:

مرحله سوم نصب ویژوال استودیو کد
در این قسمت از نصب ویژوال استودیو کد، روی دکمه Next کلیک کنید:

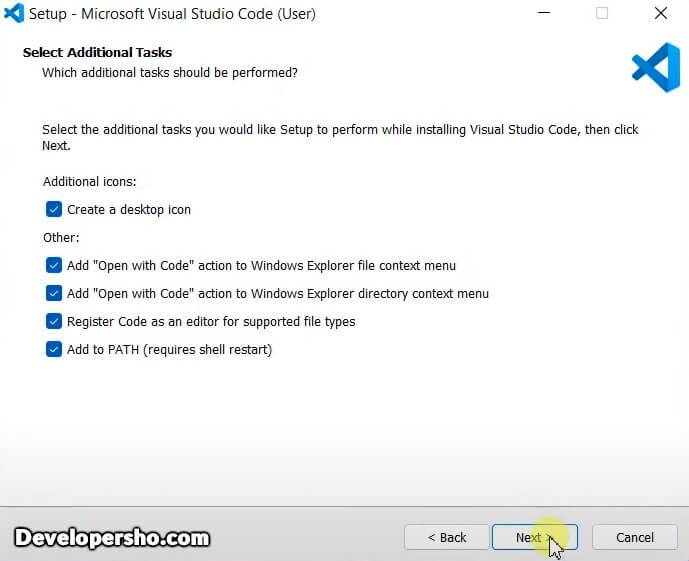
مرحله چهارم نصب VS Code
در این مرحله تیک تمام گزینهها را انتخاب کنید و سپس روی دکمه Next کلیک کنید:

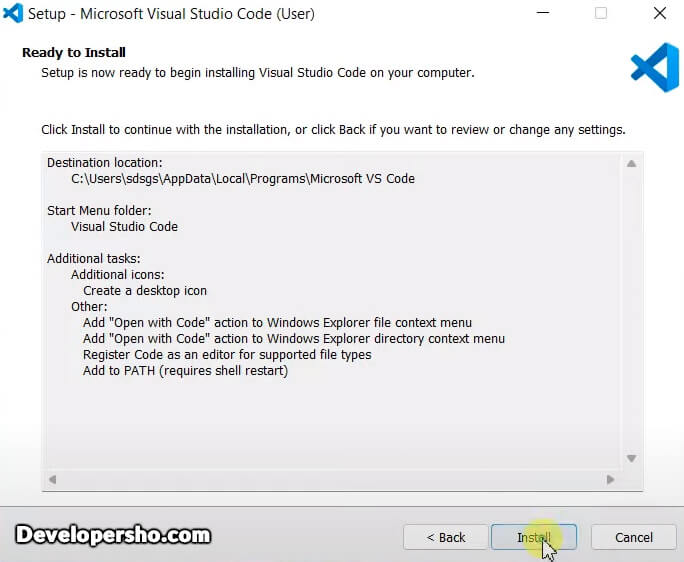
مرحله پنجم نصب Visual Studio Code
در این قسمت روی دکمه Install کلیک کنید تا عملیات نصب Visual Studio Code شروع شود:

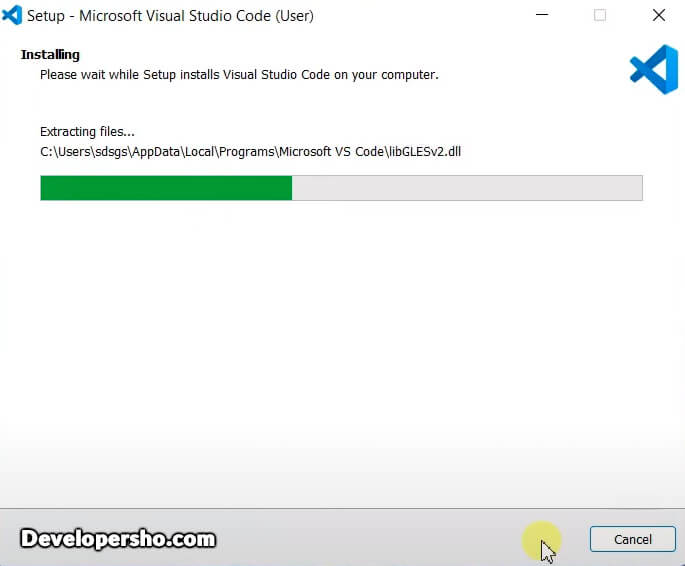
مرحله ششم نصب ویژوال استودیو کد
لطفا چند ثانیه صبر کنید تا عملیات نصب ویژوال استودیو کد به انتها برسد:

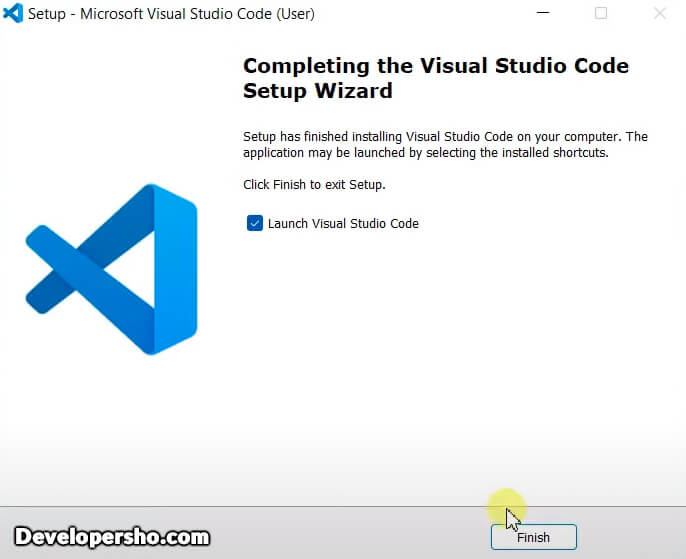
مرحله هفتم نصب VS Code
در آخرین مرحله از نصب VS Code، روی دکمه Finish کلیک کنید تا عملیات نصب ویژوال استودیو کد به پایان برسد و نرمافزار VS Code باز شود:

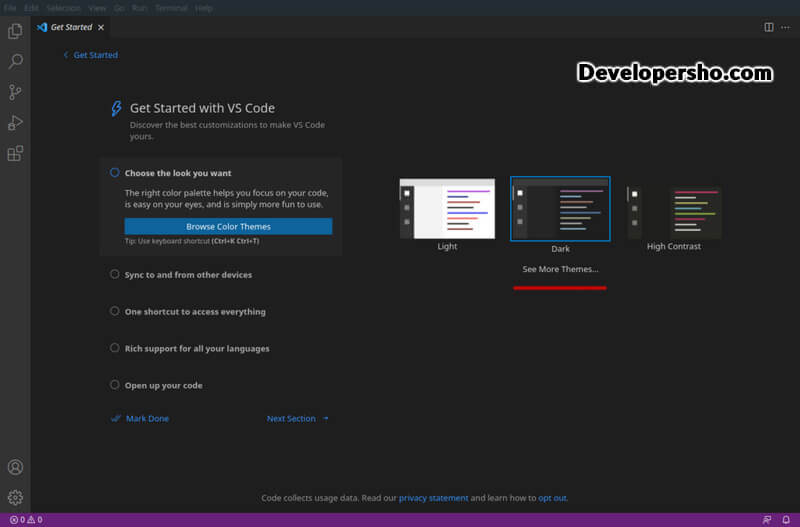
پیکربندی نرمافزار VS Code بعد از نصب
بعد از نصب VS Code، با محیطی شبیه به تصویر زیر مواجه خواهید شد که میتوانید تم مورد نظر را انتخاب کنید. پیشنهاد ما انتخاب تم Dark است تا چشمان شما در طولانی مدت اذیت نشود:

اکنون VS Code آماده برای برنامه نویسی است.
شروع کار با Visual Studio Code
در قسمت قبل، با سیستم مورد نیاز برای نصب VS Code و آموزش نصب VS Code آشنا شدیم. در این قسمت میخواهیم یک پروژه HTML و CSS روی VS Code اجرا کنیم. ابتدا وارد نرمافزار VS Code شوید و سپس وارد لینکهای زیر شوید تا آموزش ایجاد فایل HTML و اضافه کردن CSS به آن را در VS Code بهصورت تصویری مشاهده کنید:
سخن پایانی
چگونه VS Code را در ویندوز نصب کنیم؟ در این قسمت با آموزش نصب VS Code در ویندوز بهصورت گام به گام و تصویری آشنا شدیم. اگر سوالی درباره نحوه نصب Visual Studio Code در ویندوز برای شما مبهم بود، لطفا در قسمت نظرات با ما در میان بگذارید.