
آموزش نصب و تغییر تم در VS Code (تصویری)❤️
چگونه تم VS Code را تغییر دهیم؟ تغییر تم VS Code، یکی از مواردی است که در ابتدای کار با VS Code برای هر برنامه نویسی نیاز است. تغییر تم Visual Studio Code باعث میشود که روح تازهای به ویرایشگر خود ببخشید. همچنین تغییر تم ویژوال استودیو کد باعث میشود از ظاهر پوسته VS Code خسته نشوید و مدت زمان زیادی بتوانید صرف کدنویسی کنید. در این مقاله از آموزش برنامه نویسی، نحوه تغییر تم VS Code و تغییر آیکون پوشه و فایلهای VS Code را یاد میدهیم.
در این مقاله با موضوعات زیر آشنا خواهیم شد:
- VS Code چیست؟
- انواع تمهای VS Code
- آموزش تغییر تم در Visual Studio Code
- آموزش تغییر فایل آیکونها (فایل و پوشه) در VS Code
- آموزش نصب پوسته (Theme) در VS Code
- آموزش حذف تم در VS Code
VS Code چیست؟
قبل از اینکه به نحوه تغییر تم یا پوسته VS Code بپردازیم، ابتدا یک تعریف کوتاهی از VS Code داشته باشیم و سپس به آموزش تغییر ظاهر یا پوسته Visual Studio Code بپردازیم. VS Code مخفف Visual Studio Code، یک ویرایشگر کد حرفهای برای توسعهدهندگان به حساب میآید.
در نظرسنجی استک اورفلو، چندین سال است که VS Code به عنوان محبوبترین ویرایشگر کد از دید توسعهدهندگان انتخاب شده است. برای اطلاعات بیشتر درباره VS Code و نصب آن، مقالات زیر را مطالعه کنید:
انواع تمهای VS Code
قبل از اینکه به آموزش تغییر تمهای VS Code، بپردازیم، ابتدا باید انواع تمهای VS Code را بررسی کنیم. بهطور کلی دو نوع پوسته (Theme) در Visual Studio Code داریم:
- تم رنگی شامل تم روشن (Light Theme) و تم تاریک (Dark Theme)
- تم File Icon
تمهای رنگی VS Code، ظاهر یا پوسته VS Code را تغییر میدهند. تمهای File Icon نیز، ظاهر پوشه و فایلها را به شکل آیکونهای زیبا در میآورند. اکنون به سراغ نحوه تغییر تم در VS Code میرویم.
آموزش تغییر تم در Visual Studio Code
در این قسمت از مقاله، نحوه تغییر تم در ویژوال استودیو را بررسی میکنیم. ویژوال استودیو کد بهصورت پیشفرض بدون نصب هیچ افزونهای، تمهای پیشفرض خودش را دارد. برای تغییر تم (Theme) در VS Code، دو روش وجود دارد. که در زیر به آنها میپردازیم:
روش اول: نحوه تغییر پوسته یا تم در VS Code
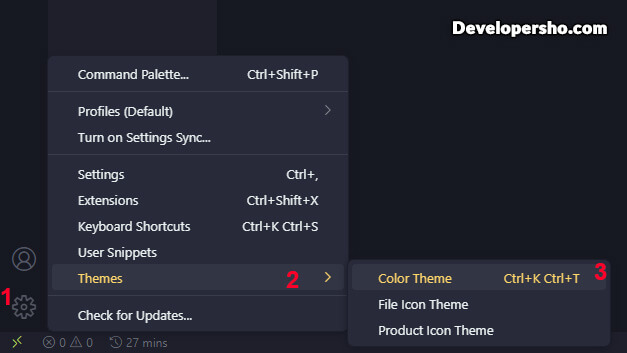
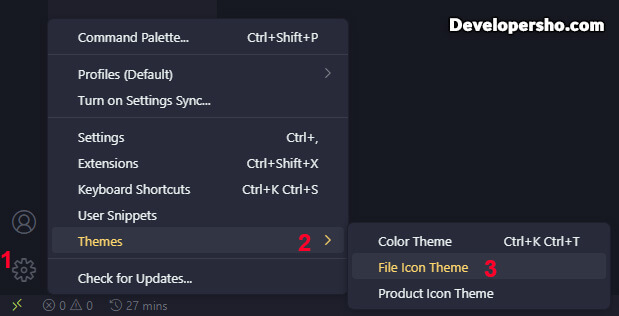
- ابتدا در منوی سمت چپ قسمت پایین روی علامت چرخدنده Manage کلیک کرده، سپس وارد گزینه Themes شوید و روی دکمه Color Theme کلیک کنید.

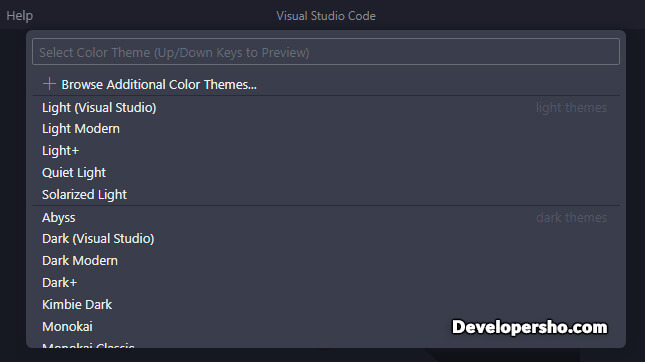
- اکنون در کادر باز شده تم خود را انتخاب کنید.

روش دوم: نحوه تغییر پوسته یا تم در VS Code
- کلیدهای ترکیبی Ctrl + K + T (روی دکمه Ctrl کیبورد دستتان را نگه دارید و سپس روی دکمه K و بعد روی T کلیک کنید).
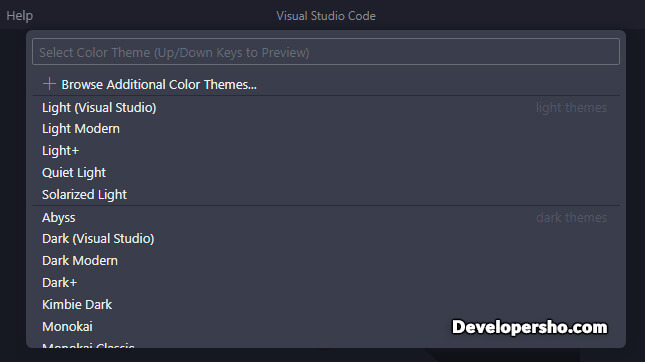
- در کارد باز شده، تم رنگی خود را انتخاب کنید.

آموزش تغییر فایل آیکونها (فایل و پوشه) در VS Code
برای تغییر ظاهر آیکونهای پوشه و فایل در Visual Studio Code نیز، دو روش وجود دارد:
روش اول: تغییر ظاهر آیکونهای پوشه و فایل در VS Code
- ابتدا در منوی سمت چپ قسمت پایین روی علامت چرخدنده Manage کلیک کرده، سپس وارد گزینه Themes شوید و روی دکمه File Icon Theme کلیک کنید.

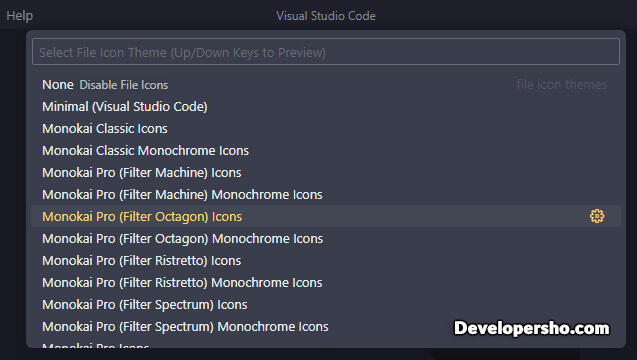
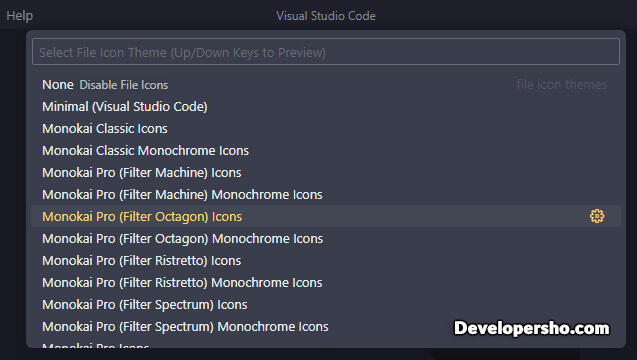
- سپس در کادر باز شده آیکون مورد نظر خود را انتخاب کنید.

روش دوم: تغییر ظاهر آیکونهای پوشه و فایل در VS Code
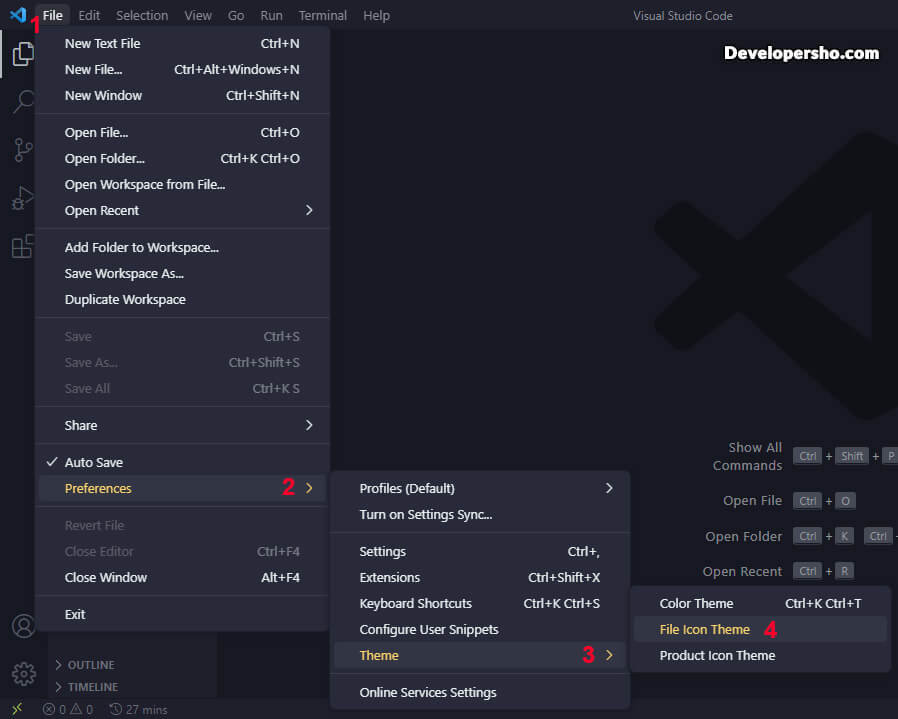
- وارد مسیر مقابل شوید File > Preferences > Theme > File Icon Theme

- در کادر باز شده، آیکون مورد نظر خود را انتخاب کنید.

نکته: VS Code مانند تمهای پیشفرض، آیکونهای پیشفرض نیز دارد. اگر از آنها راضی باشید، نیازی به نصب آیکون جدید در VS Code نیست. اگر نیاز به نصب آیکون جدید دارید، افزونههای Material Icon Theme و vscode-icons را نصب کنید.
اکنون که با روشهای تغییر تم در Visual Studio Code آشنا شدیم، به سراغ آموزش نصب تم در VS Code میرویم.
آموزش نصب پوسته (Theme) در VS Code
اگر به هر دلیلی از تمهای پیشفرض VS Code خوشتان نیامد، میتوانید تم سفارشی برای VS Code نصب کنید. برای نصب تم جدید در VS Code، یکی از دو روش زیر را انتخاب کنید:
روش اول: نصب تم در VS Code از داخل نرمافزار
برای نصب تم در داخل VS Code مراحل زیر را دنبال کنید:

- ابتدا در نوار سمت چپ برنامه روی آیکون Extensions کلیک کنید و یا کلیدهای ترکیبی CMD + Shift + X (در مک) یا Ctrl + Shift + X (در ویندوز) را فشار دهید.
- اکنون یک فیلدی با نام Search Extensions in Marketplace باز خواهد شد که میتوانید تم مورد نظر خود را درآن تایپ و جستجو کرده و سپس روی دکمه آبی رنگ Install کلیک کنید تا تم VS Code نصب شود.
روش دوم: نصب تم در VS Code از Marketplace با لینک مستقیم
برای نصب تم از داخل مارکت VS Code با لینک مستقیم آن، مراحل زیر را دنبال کنید:
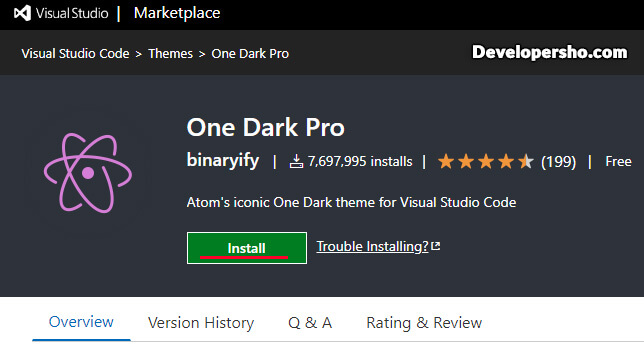
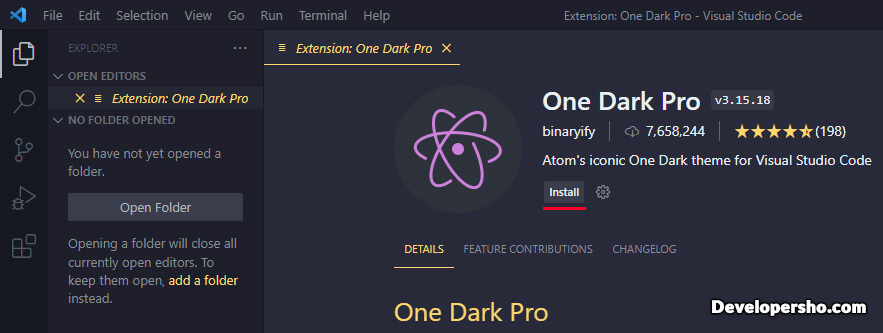
- میتوانید در مرورگر وارد لینک مستقیم هر تم در Visual Studio Code Marketplace شوید (در اینجا ما از لینک تم One Dark Pro استفاده کردهایم).
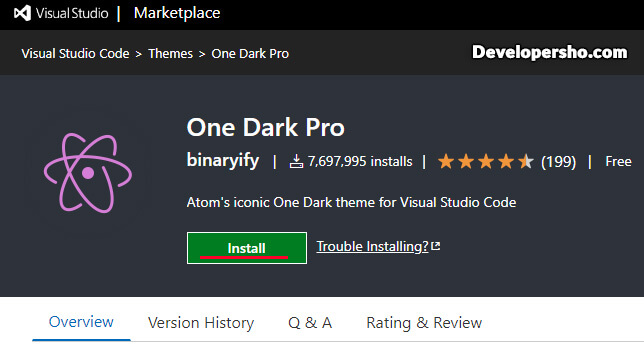
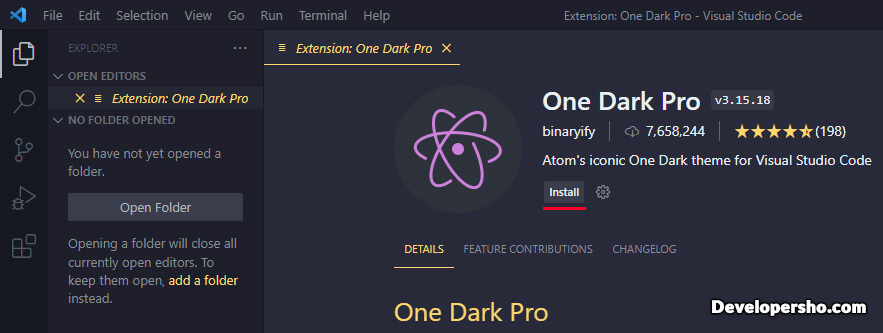
- روی دکمه Install کلیک کنید.

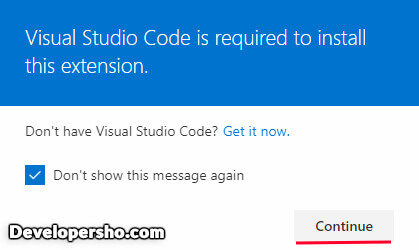
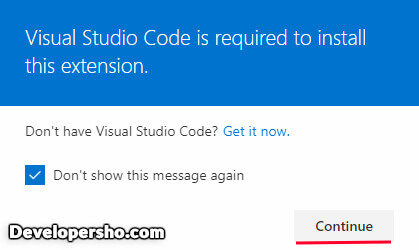
- اگر با پیغام Visual Studio Code is required to install this extension روبرو شدید، روی دکمه Continue کلیک کنید.

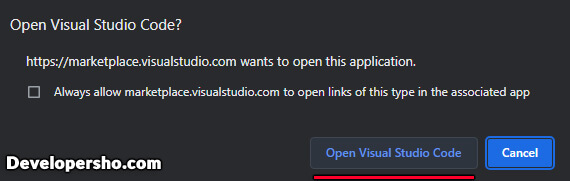
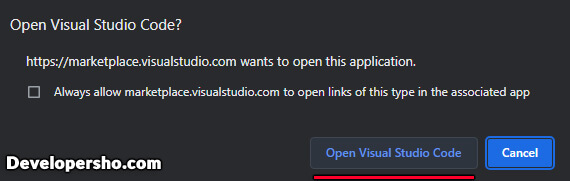
- سپس روی دکمه Open Visual Studio Code کلیک کنید تا صفحهای در نرمافزار VS Code باز شود.

- روی دکمه Install کلیک کنید و منتظر بمانید که عملیات نصب تم به پایان برسد.

نکته: بعد از نصب تم در VS Code، میتوانید مانند قسمت تغییر تم در Visual Studio Code، تم نصب شده را انتخاب کرده و پوسته VS Code را تغییر دهید.
روش سوم: نصب تم در VS Code با جستجو در Marketplace
اگر لینک مستقیم یک تم را ندارید، برای نصب تم در VS Code مراحل زیر را دنبال کنید:
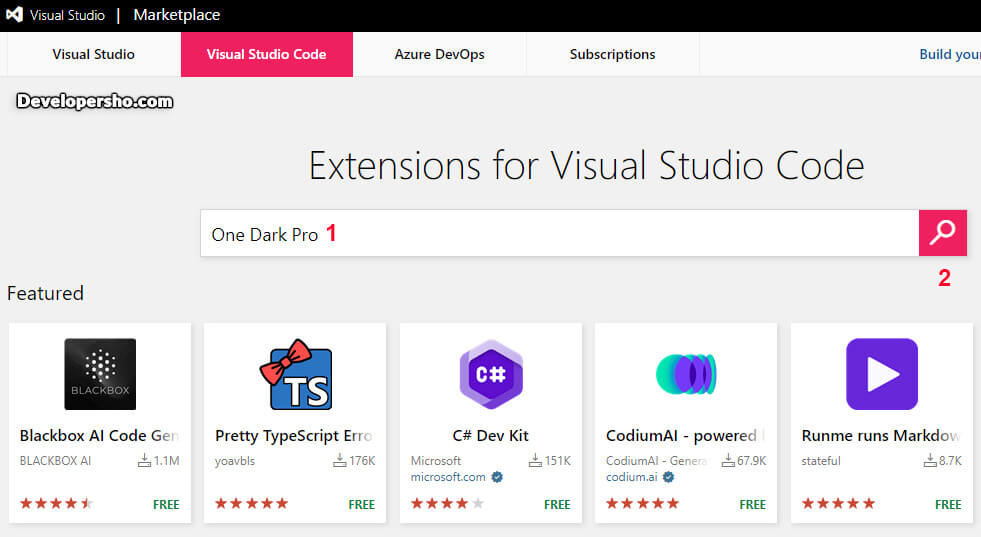
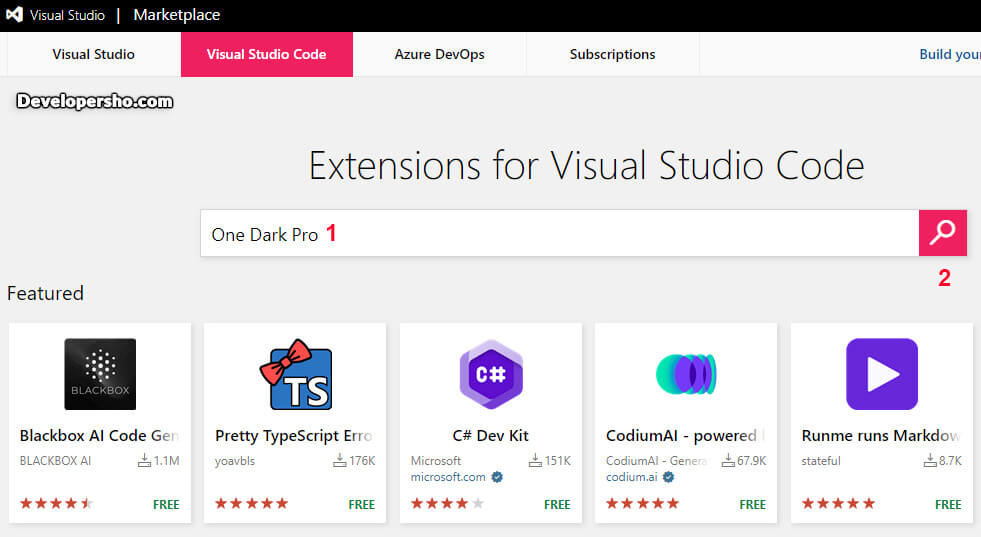
- ابتدا وارد لینک صفحه جستجوی افزونه در Marketplace ویژوال استودیو کد شوید.
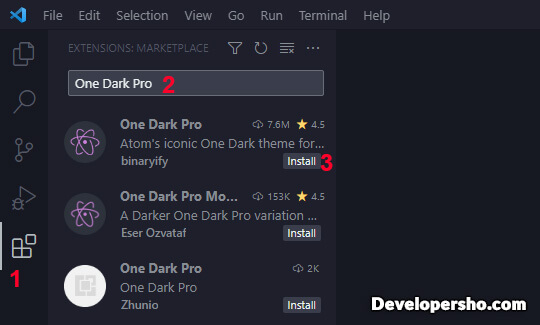
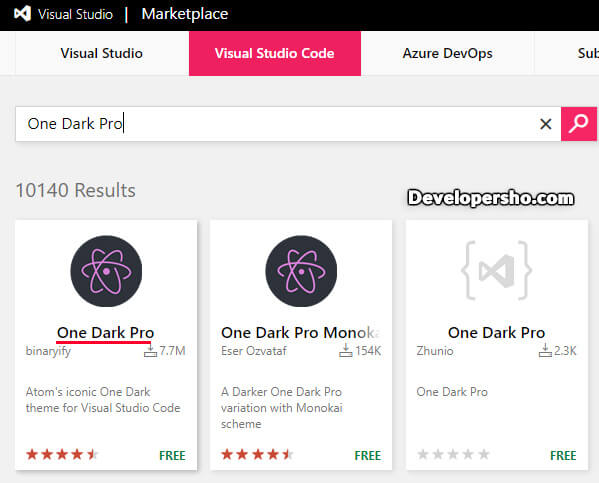
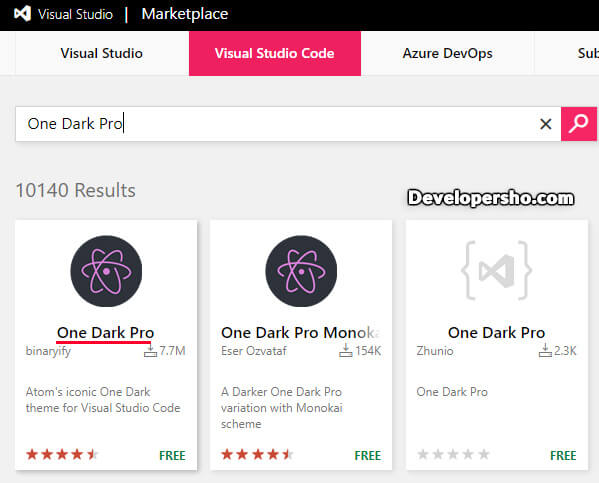
- در کادر Search Visual Studio Code extensions، نام تم مورد نظر خود را تایپ کرده و سپس روی دکمه جستجو کلیک کنید (در اینجا ما تم One Dark Pro را تایپ کردهایم).

- لیستی از تمهای مشابه در صفحه جدید ظاهر میشوند. اگر نام تم را دقیق وارد کرده باشید، باید روی اولین تم کلیک کنید.

- حال در صفحه جدید روی دکمه Install کلیک کنید.

- اگر با پیغام Visual Studio Code is required to install this extension روبرو شدید، روی دکمه Continue کلیک کنید.

- سپس روی دکمه Open Visual Studio Code کلیک کنید تا صفحهای در نرمافزار ویژوال استودیو کد باز شود.

- روی دکمه Install کلیک کنید و منتظر بمانید تا عملیات نصب تم به پایان برسد.

روش چهارم: آموزش دانلود و نصب تم در VS Code بهصورت دستی
یکی دیگر از روشهای نصب تم در ویژوال استودیو کد، دانلود و نصب دستی آن است. ممکن است در برخی موارد بخاطر تحریمها یا اینترنت ضعبف، هنگام جستجوی افزونه با خطای Error while fetching extensions. XHR failed، مواجه شوید یا در هنگام نصب کردن تم با خطای Error while installing extension برخورد کنید. در این موارد این روش بسیار کارساز است.
در این روش ابتدا باید تم مورد نظر را از Marketplace ویژوال استودیو کد، دانلود کنید و سپس بهصورت دستی آن را نصب کنید. برای این کار مراحل زیر را دنبال کنید:
- اول وارد لینک صفحه جستجوی افزونه در Marketplace ویژوال استودیو کد شوید.
- در کادر Search Visual Studio Code extensions، نام تم مورد نظر خود را تایپ کرده و سپس روی دکمه جستجو کلیک کنید (در اینجا ما تم One Dark Pro را تایپ کردهایم).

- لیستی از تمهای مشابه در صفحه جدید ظاهر میشوند. اگر نام تم را دقیق وارد کرده باشید، باید روی اولین تم کلیک کنید.

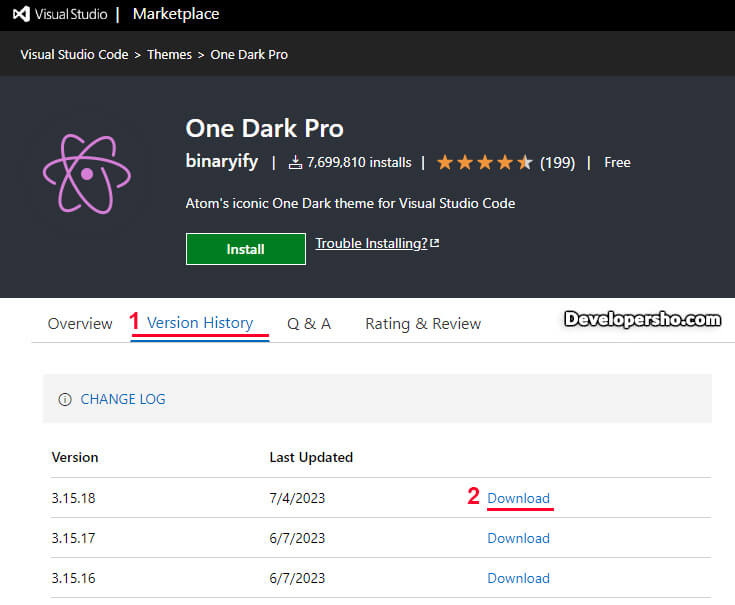
- در صفحه باز شده روی تب Version History رفته و روی لینک Download آخرین نسخه تم مورد نظر خود کلیک کنید تا دانلود شود.

- حالا نرمافزار Visual Studio Code را باز کنید و داخل آن کلیدهای ترکیبی Ctrl + Shift + X را همزمان نگه دارید (ابتدا کلید Ctrl، سپس Shift و در نهایت کلید X).
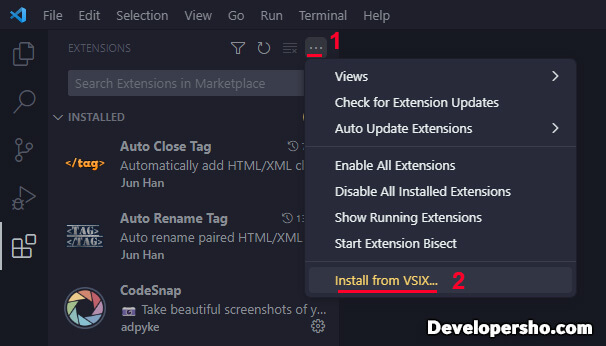
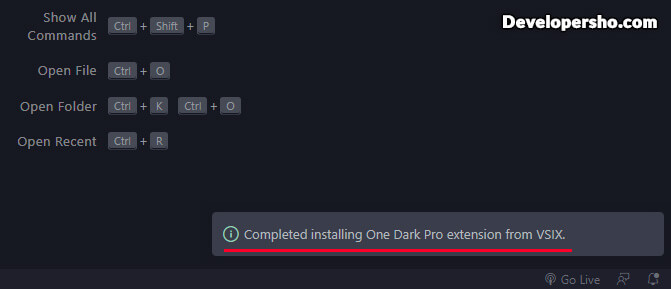
- در صفحه باز شده روی سه نقطه کلیک و سپس روی گزینه Install from VSIX کلیک کنید.

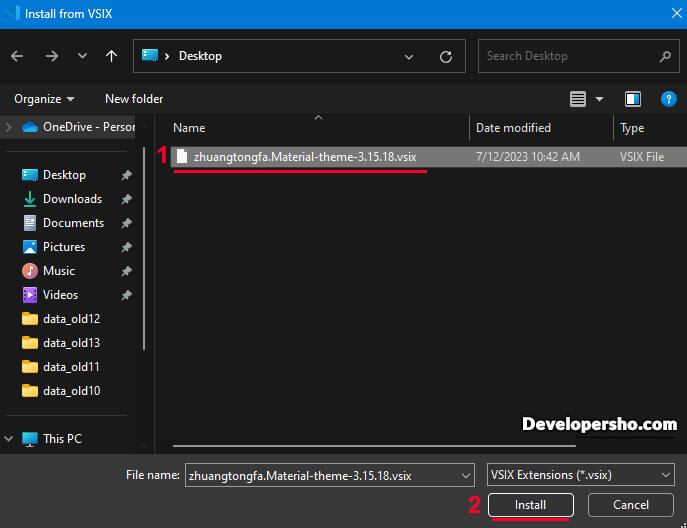
- اکنون به مسیری که افزونه تم را دانلود کرده بودید بروید و بعد از انتخاب آن، روی دکمه Install کلیک کنید.

- اگر با پیغام Completed installing extension from VSIX در قسمت پایین سمت راست صفحه روبرو شدید، یعنی افزونه تم شما بهصورت دستی و صحیح نصب شد.

آموزش حذف تم در VS Code
در انتهای مقاله آموزش نصب و تغییر تم در VS Code، به سراغ حذف یک تم در VS Code میرویم. اگر به هر دلیلی میخواهید تم نصب شده خود را حذف کنید، مراحل زیر را دنبال کنید:

- وارد نرمافزار ویژوال استودیو کد شوید.
- کلیدهای ترکیبی Ctrl + Shift + X را همزمان نگهدارید (ابتدا Ctrl، سپس Shift و در نهایت کلید X).
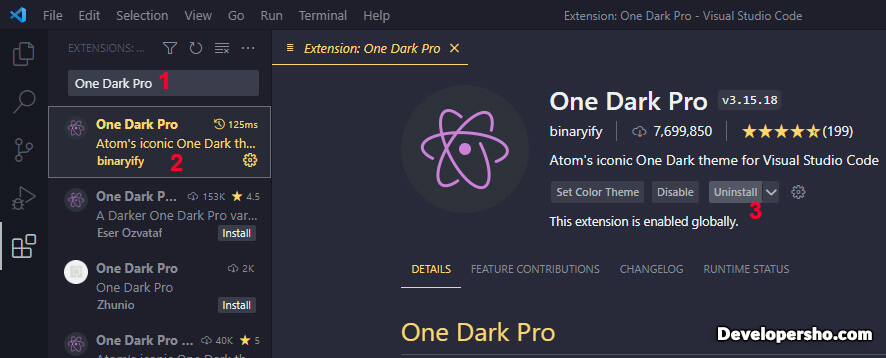
- سپس در قسمت Search Extensions in Marketplace، نام تم مورد نظر خود را تایپ کنید (شماره 1 تصویر).
- سپس روی تم مورد نظر کلیک کنید (شماره 2 تصویر).
- در انتها روی دکمه Uninstall کلیک کتید تا تم مورد نظر، از VS Code شما بهصورت کامل حذف شود (شماره 3 تصویر).
جمعبندی
چگونه پوسته یا تم VS Code را تغییر دهیم؟ در این مقاله، نحوه تغییر تم در Visual Studio Code و همچنین آموزش نصب تم جدید در VS Code را بررسی کردیم. VS Code در حالت پیشفرض یک سری تم در داخل خودش دارد که میتوانید تمهای VS Code را تغییر دهید. اما اگر از این تمها خوشتان نیامد، میتوانید تمهای جدیدی در VS Code نصب کنید. اگر سوالی در مورد نحوه نصب و تغییر ظاهر تم در ویژوال استودیو کد دارید، لطفا در قسمت نظرات با ما در میان بگذارید.