
ویژوال استودیو کد چیست؟ | کاربرد Visual Studio Code
ویژوال استودیو کد چیست؟ اگر برنامه نویس باشید یا به برنامه نویسی علاقهمند باشید، احتمالا اصطلاح VS Code را شنیده باشید. VS Code مخفف کلمات Visual Studio Code است. وی اس کد، یک نرمافزار رایگان برای توسعه و ویرایش کد است. توسط ویژوال استودیو کد، میتوان با انواع زبانهای برنامه نویسی، برنامه نوشت. کاربرد VS Code امروزه در بین توسعهدهندگان بسیار زیاد است. در این مقاله از آموزش برنامه نویسی، خواهیم دانست که VS Code چیست و چه کاربردی دارد؟
موضوعاتی که در این مقاله بررسی خواهیم کرد:
- ویژوال استودیو کد یا Visual Studio Code چیست؟
- چرا VS Code بهترین ویرایشگر کد است؟
- مزایای VS Code چیست؟
- امکانات ویژوال استودیو کد چیست؟
- مقایسه Visual Studio و Visual Studio Code
- محیط VS Code
- ویژوال استودیو کد از چه زبانهایی پشتیبانی میکند؟
- حداقل سیستم مورد نیاز برای نصب VS Code چیست؟
ویژوال استودیو کد یا Visual Studio Code چیست؟
همانطور که در قسمت بالا اشاره شد، ویژوال استودیو کد یا همان Visual Studio Code که بهطور خلاصه به آن VS Code میگوییم، یک ویرایشگر کد است. با نرمافزار VS Code میتوان با انواع زبانهای برنامه نویسی کد نویسی کرد و برنامه نوشت.
ویژوال استودیو کد، محصول شرکت مایکروسافت است و بهصورت کاملا رایگان در اختیار توسعهدهندگان قرار گرفته است.
چرا VS Code بهترین ویرایشگر کد است؟
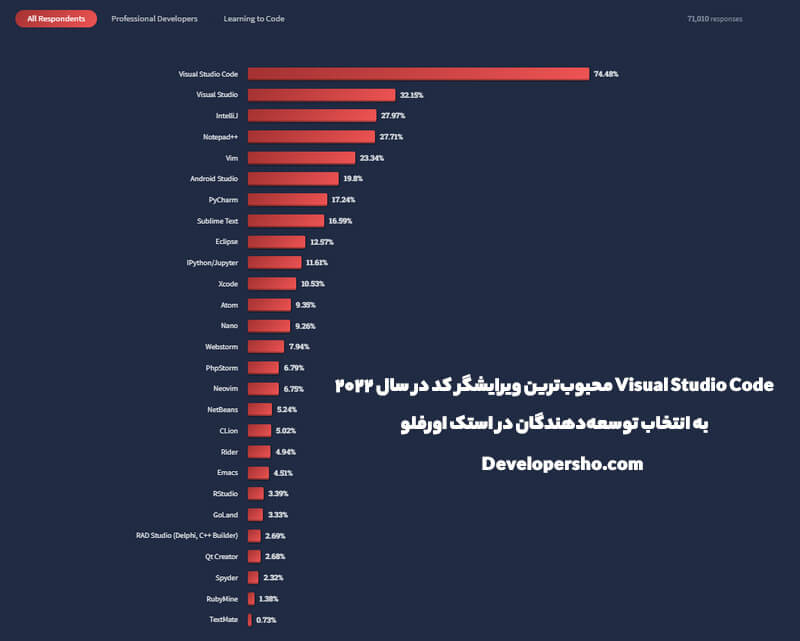
اکنون که دانستیم VS Code چیست؟ در این قسمت ببینیم که چرا VS Code بهترین ویرایشگر کد در بین هزاران برنامه مشابه است؟ در نظرسنجی که سال 2022 در سایت Stack Overflow انجام شد، Visual Studio Code با 74.48% رای از بین 71,010 شرکت کننده، به عنوان محبوبترین ویرایشگر کد در بین توسعهدهندگان شناخته شد.

اما چرا ویژوال استودیو کد بهترین ویرایشگر کد است؟ برخی از دلایلی که میتوان Visual Studio Code را به عنوان بهترین ویرایشگر کد معرفی کرد، به شرح زیر است:
- Visual Studio Code رایگان است.
- نرمافزار Visual Studio Code سبک است و به منابع سختافزاری قوی نیازی ندارد.
- ویژوال استودیو کد روی تمام سیستمعاملها قابل نصب است.
- VS Code از اکثر زبانهای برنامه نویسی پشتیبانی میکند.
- برای VS Code، افزونه (Extension) و ابزارهای متعددی وجود دارد.
مزایای VS Code چیست؟
در ادامه مقاله ویژوال استودیو کد چیست؟ به مزایای VS Code میپردازیم:
- ویژوال استودیو کد رابط گرافیکی جذاب و کاربر پسندی دارد.
- کار با VS Code بسیار راحت و شیرین است.
- Visual Studio Code از اکثر زبانهای برنامه نویسی پشتیبانی میکند.
- افزونههای زیادی برای مدیریت زبانهای برنامه نویسی دارد.
- نصب و استفاده از VS Code آسان است.
امکانات ویژوال استودیو کد چیست؟
VS Code امکانات زیادی دارد که در این قسمت به برخی از آنها اشاره میکنیم:
- اضافه شدن اتوماتیک کدها با کلید Tab
- دارای Terminal برای اجرای دستورات
- امکان تغییر رنگ و پس زمینه
- امکان تغییر فونت کدها
- سازگار با ورژن کنترل گیت
- امکان کار با داکر در محیط VS Code
- قابلیت تقسیم صفحه به دو یا چند قسمت برای مقایسه کدها از مسیر View > Editor Layout > Split Up
- و...
مقایسه Visual Studio و Visual Studio Code

در ادامه مقاله ویژوال استودیو کد چیست؟ به بررسی Visual Studio و Visual Studio Code میپردازیم. شاید شباهت اسمی بین ویژوال استودیو و ویژوال استودیو کد، باعث شود که در نگاه اول تفاوتی بین این دو پلتفرم، قائل نشویم اما اصلا اینطور نیست. پس شباهت و تفاوت ویژوال استودیو و ویژوال استودیو کد چیست؟
شباهت Visual Studio و Visual Studio Code چیست؟
در این بخش به شباهت ویژوال استودیو و ویژوال استودیو کد میپردازیم:
| Visual Studio | Visual Studio Code |
| محصول شرکت مایکروسافت است. | محصول شرکت مایکروسافت است. |
| برای توسعه کد و نرمافزار به کار میرود. | برای توسعه کد و نرمافزار است. |
تفاوت Visual Studio و Visual Studio Code چیست؟
در این بخش به تفاوت ویژوال استودیو و ویژوال استودیو کد میپردازیم:
| Visual Studio | Visual Studio Code |
| ویژوال استودیو یک محیط توسعه یکپارچه (IDE) است. | ویژوال استودیو کد یک ویرایشگر کد (Code Editor) است. |
| امکانات زیادی دارد. | امکانات آن نسبت به ویژوال استودیو کم است. |
| فوقالعاده سنگین است و نیاز به منابع سختافزاری قوی دارد. | فوقالعاده سبک است و نیازی به منابع سختافزاری قوی ندارد. |
| نیاز به لایسنس پولی دارد. | رایگان است. |
| مناسب زبانهای برنامه نویسی بر پایه Net. مانند: C++ ،C ،C# ،F# ،Visual Basic و... است. | مناسب اکثر زبانهای برنامه نویسی است. |
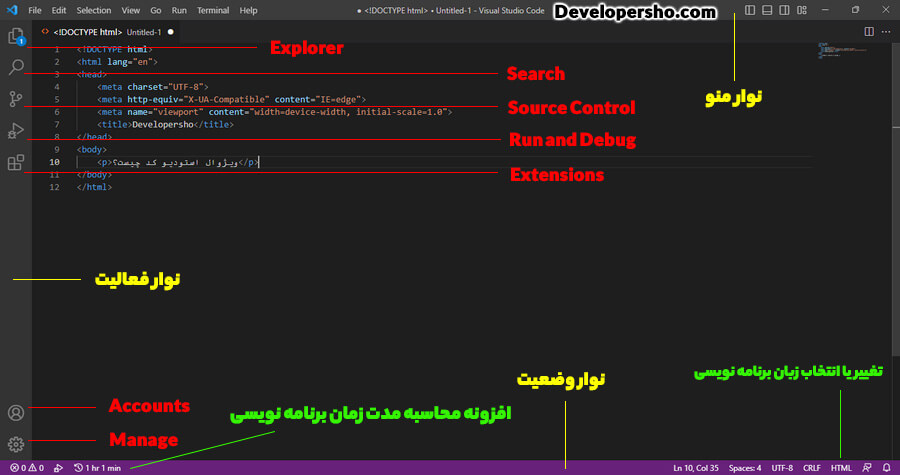
محیط VS Code

محیط ویژوال استودیو کد از 3 بخش اصلی تشکیل شده است:
- نوار منو (Menu Bar)
- نوار وضعیت (Status Bar)
- نوار فعالیت (Activity Bar)
نوار منو (Menu Bar) در VS Code چیست؟
این بخش در قسمت بالای VS Code قرار دارد و تنظیمات اصلی VS Code در این بخش قرار دارد. توسط این بخش میتوان پوشه یا فایل جدیدی برای توسعه و ویرایش کدها، ذخیره فایلها، ایجاد ترمینال جدید، دیباگ کدها، پیکربندی افزونهها، آپدیت نرمافزار VS Code و... را انجام داد.
نوار وضعیت (Status Bar) در Visual Studio Code چیست؟
این بخش در قسمت پایین VS Code قرار دارد و وضعیت فایل موجود را نمایش میدهد. زبان فایل، فرمت فایل، نمایش خط و ستون کد، نمایش Errorها، Warningها و... در این بخش قرار دارد.
نوار فعالیت (Activity Bar) در ویژوال استودیو کد چیست؟
این بخش در قسمت چپ VS Code قرار دارد که بهصورت پیشفرض دارای 5 زبانه به ترتیب زیر است:
- زبانه Explorer
- زبانه Search
- زبانه Source Control
- زبانه Run and Debug
- زبانه Extensions
- زبانه Accounts
- زبانه Manage
کاربرد زبانه Explorer در ویژوال استودیو کد
این بخش برای نمایش، مدیریت و ویرایش فایلها و پوشههای در حال کد نویسی را نمایش میدهد. این بخش میتواند شامل چندین پوشه و فایل باشد.
کاربرد زبانه Search در VS Code
در این قسمت میتوان داخل فایلهای پروژه خود، کلید واژهای را جستجو کرد و یا کلیدواژه دیگری را جایگزین آن کرد.
کاربرد زبانه Source Control در Visual Studio Code
ویژوال استودیو کد از ورژن کنترل گیت پشتیبانی میکند. اگر پوشه باز شده دارای مخزن گیت باشد، با فعال کردن گزینه «Initialize Repository» در زبانه Source Control، میتوانید از امکانات ورژن کنترل گیت بهرهمند شوید.
کاربرد زبانه Run and Debug در VS Code
عملیات اجرا و اشکالزدایی (Debugging) در این قسمت انجام میشود. برای مثال در هنگام اجرای کدهای HTML، از این قسمت باید مرورگر Chrome را انتخاب کنیم. همچنین برای دیباگ کردن بعضی از زبانهای برنامه نویسی نیاز است که افزونه (Extension) آن را نصب کنیم.
کاربرد زبانه Extensions در ویژوال استودیو کد
در این قسمت میتوانیم افزونههای مورد نیاز برای مدیریت هرچه بهتر کدها را نصب کنیم. افزونه تغییر فونت، تغییر ظاهری و ابزارهای کمکی زبانهای برنامه نویسی از این قسمت قابل نصب هستند.
کاربرد زبانه Accounts در Visual Studio Code
در این قسمت، تنظیمات مربوط به حساب کاربری انجام میشود.
کاربرد زبانه Manage در VS Code
تنظیمات کلی، آپدیت، تغییر تم و... در این بخش انجام میشود.
ویژوال استودیو کد از چه زبانهایی پشتیبانی میکند؟
در این بخش لیست زبانهایی که ویژوال استودیو کد، در سال 2023 از آنها پشتیبانی میکند را لیست میکنیم:
- Batch (bat)
- BibTeX
- Binary
- C
- #C
- ++C
- Clojure
- CoffeScript
- Compose
- CSS
- ++CUDA C
- Dart
- Diff
- Dockerfile
- #F
- Git Commit Message
- Git Rebase Message
- Go
- Groovy
- Handlebars
- HLSL
- HTML
- Ignore
- Ini
- Java
- JavaScript
- JavaScript JSX
- JSON
- JSON with Comments
- Julia
- Julia Markdown
- LaTex
- Less
- Log
- Lua
- Makefile
- Markdown
- Objective-C
- ++Objective-C
- Perl
- Perl 6
- PHP
- Plain Text
- PowerShell
- Properties
- Pug
- Python
- R
- Razor
- reStructuredText
- Ruby
- Rust
- SCSS
- Search Result
- ShaderLab
- Shell Script
- SQL
- Swift
- TeX
- TypeScript
- TypeScript JSX
- Visual Basic
- XML
- XSL
- YAML
حداقل سیستم مورد نیاز برای نصب VS Code چیست؟
در ادامه مقاله ویژوال استودیو کد چیست؟ به حداقل سیستم مورد نیاز برای نصب Visual Studio Code میپردازیم.
هر سه سیستمعامل ویندوز، لینوکس و مک، از VS Code پشتیبانی میکنند:
- ویندوز: 7/8/8.1/10/11
- لینوکس: Debian ،Ubuntu ،Red Hat ،Fedora ،SUSE و...
- مک: macOS 10.11 و بالاتر
منابع سختافزاری برای نصب Visual Studio Code:
- رم (Ram): 1 گیگابایت
- پردازنده (CPU): دو هستهای
- کارت گرافیک (GPU): رزولوشن 720*1280
- فضای ذخیرهسازی (Hard): 250 گیگابایت
جمعبندی
ویژوال استودیو کد چیست؟ در این مقاله به کاربرد Visual Studio Code پرداختیم. اگر بخواهیم یکبار دیگر جمعبندی کنیم، ویژوال استودیو کد یا Visual Studio Code که به اختصار به آن VS Code میگوییم، یک ویرایشگر کد (Code Editor) است. توسط نرمافزار VSCode میتوان با همهی زبانهای برنامه نویسی کد نویسی کرد و برنامه مد نظر را توسعه داد. اگر در مقاله VSCode چیست؟ مطلبی برای شما گنگ بود، لطفا در قسمت نظرات بیان کنید.