
33 افزونه فوقالعاده کاربردی VS Code (معرفی بهترینها)❤️
بهترین افزونههای VS Code کداماند؟ VS Code یک ادیتور قدرتمند برای کدنویسی است که در نظرسنجی استک اورفلو در سال 2023 از بین 87 هزار نفر شرکتکننده به عنوان بهترین ویرایشگر کد انتخاب شد. تنوع زیاد افزونههای ویژوال استودیو کد نیز در این رقابت بیتاثیر نبودهاند. VS Code به خودی خود امکانات زیادی نسبت سایر ویرایشگرهای کد دارد؛ با این حال، نصب افزونههای کاربردی VS Code نیز امکانات آن را بیش از پیش افزایش میدهند. افزونههای VS Code بسیار قدرتمند هستند و امکانات جانبی زیادی دارند. در این مقاله از آموزش برنامه نویسی، به معرفی بهترین افزونههای VS Code و کاربرد آنها میپردازیم.
در این مقاله با موضوعات زیر آشنا خواهیم شد:
- VS Code چیست؟
- هدف افزونههای Visual Studio Code چیست؟
- آموزش نصب Extensionهای Visual Studio Code
- لیست افزونههای کاربردی VS Code
- معرفی بهترین افزونههای VS Code
- جدول بهترین افزونههای VS Code در یک نگاه
VS Code چیست؟
قبل از اینکه به معرفی بهترین افزونههای VS Code بپردازیم، ابتدا یک معرفی از VS Code داشته باشیم. «VS Code» مخفف «Visual Studio Code» و یک ویرایشگر قدرتمند برای کدنویسی است. ویژوال استودیو کد محبوبیت زیادی نسبت به سایر ویرایشگرهای کد دارد.
Visual Studio Code یک ویرایشگر کد (Code Editor) محسوب میشود و با Visual Studio که یک محیط توسعه یکپارچه (IDE) است؛ تفاوتهای زیادی دارد. برخی از این تفاوتها عبارتاند از:
- Visual Studio Code یک Code Editor است درحالی که Visual Studio یک IDE است.
- Visual Studio Code به دلیل امکانات کمتر نسبت به Visual Studio فوقالعاده سبک است و برای سیستمهای ضعیف و معمولی بسیار مناسب است. اما امکانات Visual Studio زیاد است به همین دلیل برای سیستمهای ضعیف بسیار سنگین و کند عمل میکند.
- Visual Studio Code رایگان است اما Visual Studio پولی است و نیاز به لایسنس دارد.
شاید امکانات کم Visual Studio Code نسبت به Visual Studio شما را مایوس کند اما افزونههای Visual Studio Code، امکانات آن را تا حد بسیار زیادی افزایش میدهند. در حقیقت، امکانات زیاد Visual Studio آن را بسیار سنگین میکنند در حالی که شما به 90 درصد امکانات آن نیاز نخواهید داشت ولی اما باعث سنگین شدن سیستم شما خواهد یود.
در حالی که Visual Studio Code فقط امکانات کاربردی را برای شما در خود تعبیه کرده است که باعث شده سبک باشد و اگر شما به امکانات زیادتری نیاز داشته باشید، میتوانید Extension یا افزونههای Visual Studio Code را با توجه به نیاز خود نصب کنید.
پس این یک مزیت فوقالعاده است که هم میتوانید ویرایشگر سبک و سریع را انتخاب کنید و هم میتوانید با افزونههای قدرتمند VS Code، امکانات زیادتری را برای خود به ارمغان بیاورید. در ادامه مقاله، افزونههای کاربردی VS Code را برای شما معرفی خواهیم کرد. برای اطلاعات بیشتر درباره VS Code، مقالات زیر را مطالعه کنید:
هدف افزونههای Visual Studio Code چیست؟
هدف افزونههای Visual Studio Code، ارائه یک تجربه بهتر و کارآمدتر برای برنامه نویسان است. با نصب افزونههای VS Code، میتوانید توانایی و قدرت خود را در توسعه نرمافزار افزایش دهید.
به طور کلی، افزونههای VS Code به شما این امکان را میدهند که:
- سرعت و بهرهوری را افزایش دهید: افزونهها با شناسایی دقیقتر کدها و پیشنهادهای خودکار، کار با کد را سریعتر و سادهتر میکنند.
- پشتیبانی از زبانهای برنامهنویسی متنوع: نصب افزونههای VS Code مربوط به زبانهای مختلف، تواناییهای ویرایش و تفسیر کدهای متنوع را فراهم میکند.
- مدیریت و کنترل نسخه بهتر: با استفاده از افزونههای مربوط به سیستم کنترل نسخه مانند Git، میتوانید تغییرات کدهای خود را به راحتی پیگیری کنید و با تیم خود هماهنگ شوید.
- همکاری و اشتراکگذاری: با افزونههای مربوط به همکاری در زمان واقعی، میتوانید کدها را با دیگران به اشتراک بگذارید و به صورت همزمان به آنها دسترسی داشته باشید.
- امکانات سفارشیسازی: با افزونههای مختلف، میتوانید ظاهر و رفتار VS Code را به سلیقه و نیازهای خود تغییر دهید و ابزارهای مورد نیاز خود را اضافه کنید.
افزونههای VS Code با نام اکستنشن (Extension) یا پلاگین (Plugin) نیز شناخته میشوند. پس هرجا که از اکستنشن VS Code یا پلاگین VS Code استفاده کردیم، منظورمان همان افزونه VS Code است. در ادامه مقاله لیستی از بهترین اکستنشنهای VS Code، را برای شما آماده کردهایم. تا سرعت کدنویسی شما افزایش یابد و محیط لذتبخشتری را تجربه کنید.
آموزش نصب Extensionهای Visual Studio Code
در قسمت قبل با هدف افزونههای VS Code آشنا شدیم. در این قسمت، نحوه نصب افزونههای ویژوال استودیو کد را بررسی میکنیم. سپس لیست بهترین افزونههای VS Code را برای شما معرفی میکنیم. برای نصب افزونههای Visual Studio Code، مقاله زیر را مطالعه کنید:
لیست افزونههای کاربردی VS Code
در قسمت قبل با VS Code آشنا شدیم. در این قسمت، به موضوع اصلی مقاله یعنی افزونههای کاربردی Visual Studio Code میپردازیم. بهترین افزونههای VS Code عبارتاند از:
- افزونه Settings Sync
- افزونه Live Server
- افزونه Prettier
- افزونه Auto Rename Tag
- افزونه CSS Peek
- افزونه GitLens
- افزونه Remote - SSH
- افزونه GitHub Copilot
- افزونه Bracket Pair Colorizer
- افزونه Colorize
- افزونه Code Spell Checker
- افزونه TODO Highlight
- افزونه Regex Previewer
- افزونه Bookmarks
- افزونه Tabnine
- افزونه Peacock
- افزونه Better Comments
- افزونه ChatGPT - EasyCode
- افزونه Docker
- افزونه Indent-Rainbow
- افزونه Markdown All in One
- افزونههای Snippets
- افزونههای IntelliSense
- افزونه CodeSnap
- افزونه GlassIt-VSC
- افزونه Project Manager
- افزونه Live Share
- افزونه WakaTime
- افزونه Turbo Console Log
- افزونه Debugger for Chrome
- افزونه Path Intellisense
- افزونه ESLint
- افزونه Code Runner
در قسمت بعدی به معرفی هر کدام از افزونههای VS Code بالا میپردازیم. پس در ادامه نیز با ما همراه باشید تا با افزونههای کاربردی VS Code آشنا شوید.
معرفی بهترین افزونههای VS Code
در قسمت قبل، 33 افزونه کاربردی Visual Studio Code را معرفی کردیم. در این قسمت هر کدام از افزونههای VS Code نام برده شده را معرفی میکنیم.
افزونه Settings Sync

افزونه Settings Sync برای VS Code، امکان همگامسازی و به اشتراکگذاری تنظیمات سفارشی شما در VS Code را فراهم میکند. با استفاده از افزونه Settings Sync، شما میتوانید تنظیمات، پلاگینها، قالبها، میانبرهای صفحه کلید و سایر تغییرات اعمال شده در VS Code را به حساب کاربری خود متصل کنید.
این افزونه VS Code باعث میشود که در صورت تغییر دستگاه یا نصب مجدد VS Code، بتوانید تنظیمات خود را با استفاده از حساب کاربری خود، بازیابی کنید و به حالت قبلی خود بازگردانید. همچنین با استفاده از حساب کاربری خود در سرویسهای ابری مانند GitHub، میتوانید تنظیمات خود را با دیگران یا سایر هم تیمیهای خود به اشتراک بگذارید.
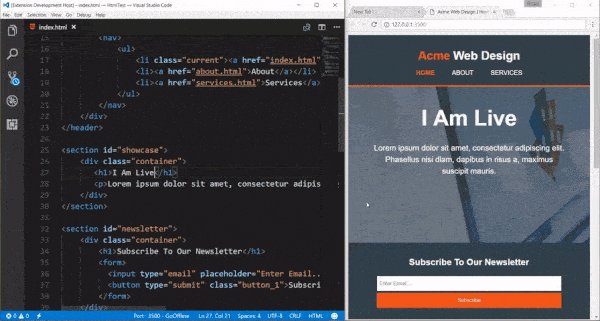
افزونه Live Server

یکی از بهترین افزونههای VS Code قطعا Live Server است. افزونه Live Server برای VS Code، به شما امکان میدهد تا در حین توسعه وب، یک سرور محلی راهاندازی کنید و تغییرات را به صورت زنده در مرورگر نمایش دهید. این افزونه به صورت خودکار صفحههای وب را تازهسازی (Refresh) میکند و تغییراتی که در کد منبع اعمال میکنید را به صورت فوری در مرورگر نمایش میدهد.
با استفاده از این افزونه VS Code، با تغییر کدها دیگر نیازی به Refresh کردن صفحه مرورگر برای مشاهده تغییرات نیست. افزونه Live Server بهصورت لحظهای تغییرات کدها را در صفحه مرورگر برای شما به نمایش خواهد گذاشت.
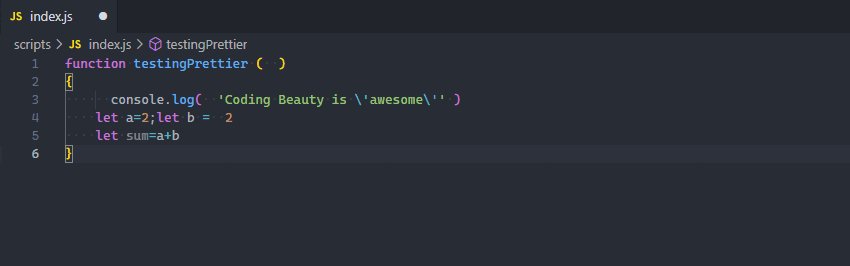
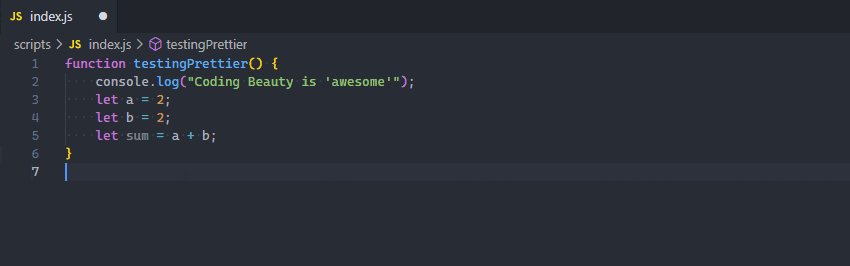
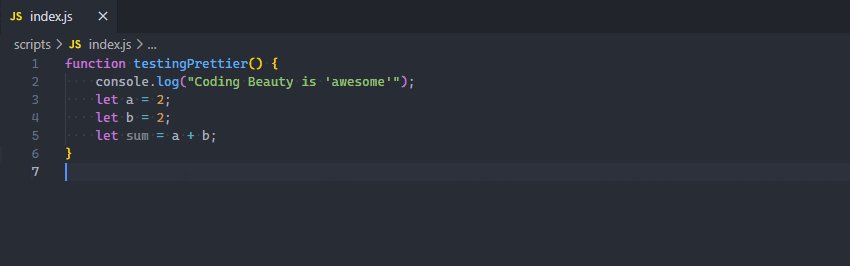
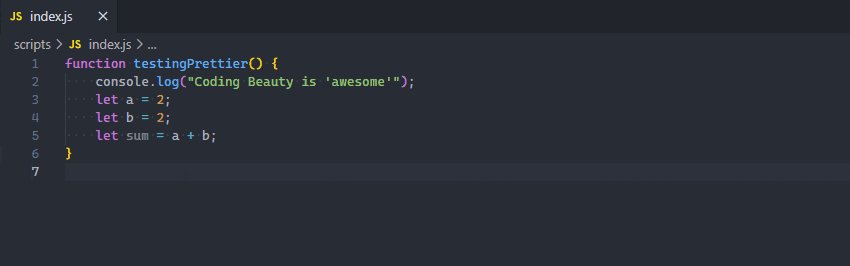
افزونه Prettier

از افزونههای کاربردی VS Code میتوان به Prettier اشاره کرد. افزونه Prettier برای VS Code یک ابزار قدرتمند برای فرمتبندی خودکار کدها است. با استفاده از افزونه Prettier، میتوانید کدهای خود را به صورت خودکار و مرتب فرمت کنید و قوانین استاندارد برنامه نویسی را رعایت کنید.
این افزونه VS Code با هر بار ذخیره کردن، کدهای شما را قالببندی و خطوط کدنویسی را مرتب میکند. این کار باعث میشود که قابلیت خوانایی و درک کدهای شما افزایش یابد و همیشه بهصورت یکنواخت کدنویسی کنید.
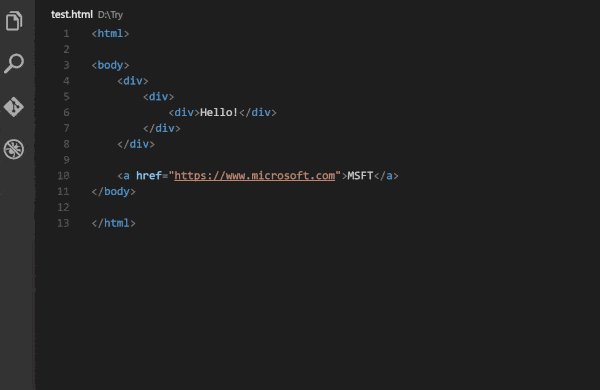
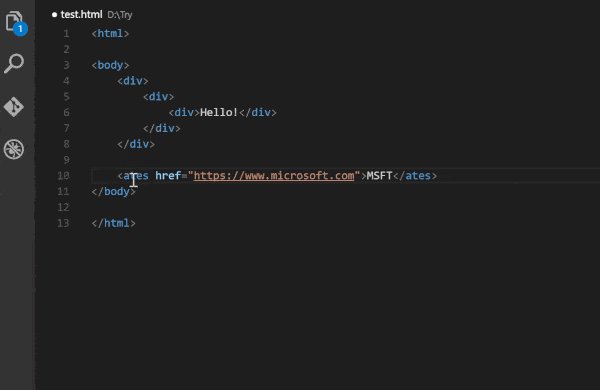
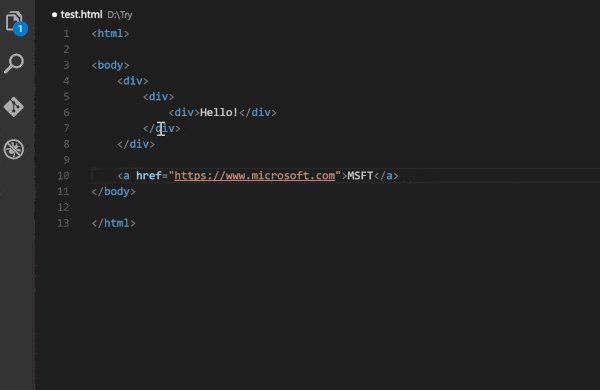
افزونه Auto Rename Tag

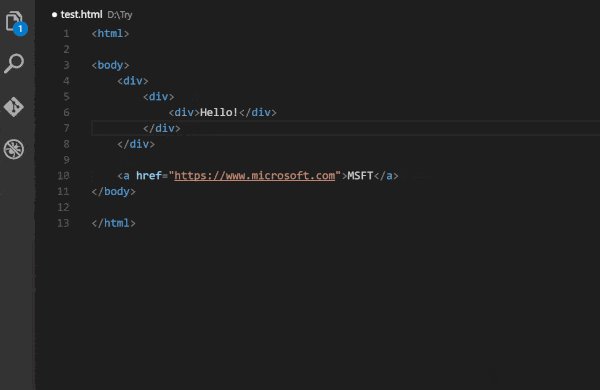
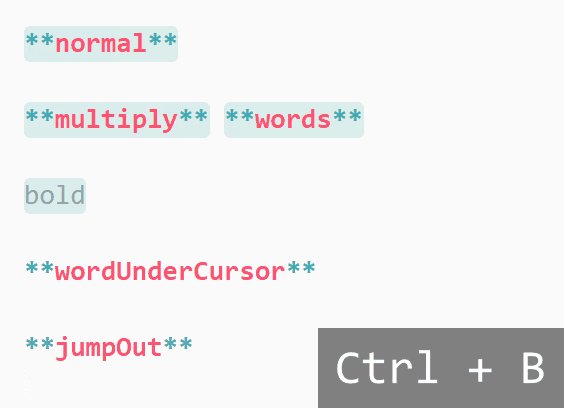
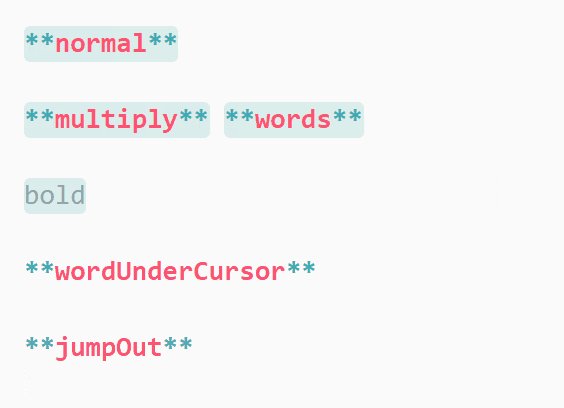
یکی دیگر از بهترین افزونههای VS Code که سرعت کدنویسی شما را افزایش میدهد، Auto Rename Tag است. افزونه Auto Rename Tag برای VS Code به شما کمک میکند تا هنگام تغییر یک تگ HTML یا XML، تگ متناظر آن نیز بهصورت خودکار تغییر کند. به عبارت دیگر، با استفاده از افزونه Auto Rename Tag وقتی که شما در یک تگ باز یا بسته قرار میگیرید و آن را تغییر میدهید، تگ دیگر را نیز به صورت همزمان تغییر میدهد.
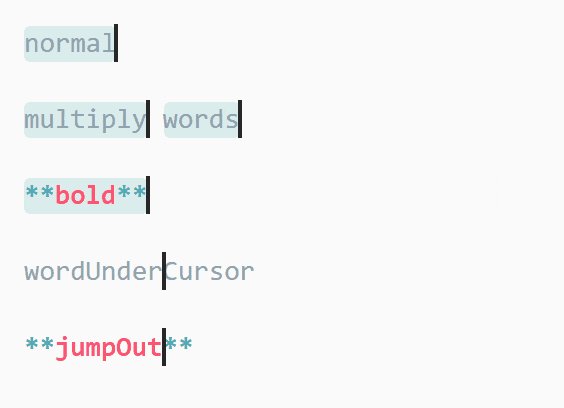
برای مثال با استفاده از این افزونه VS Code، اگر تگ باز <span> را به تگ باز <div> تغییر دهید، تگ بسته <span/> نیز به تگ بسته <div/> بهصورت خودکار تغییر کند.
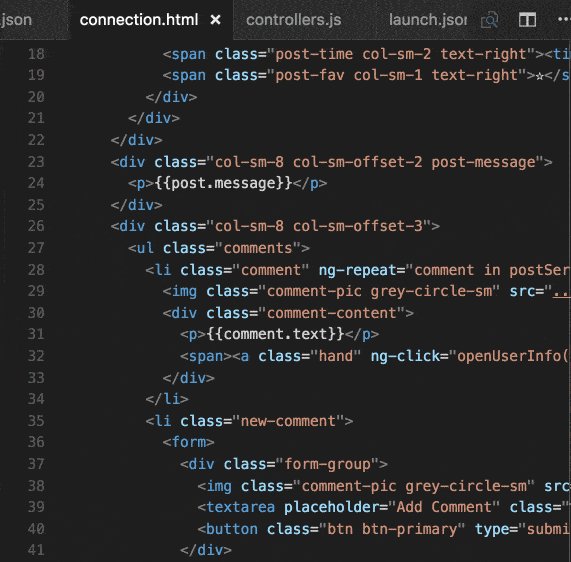
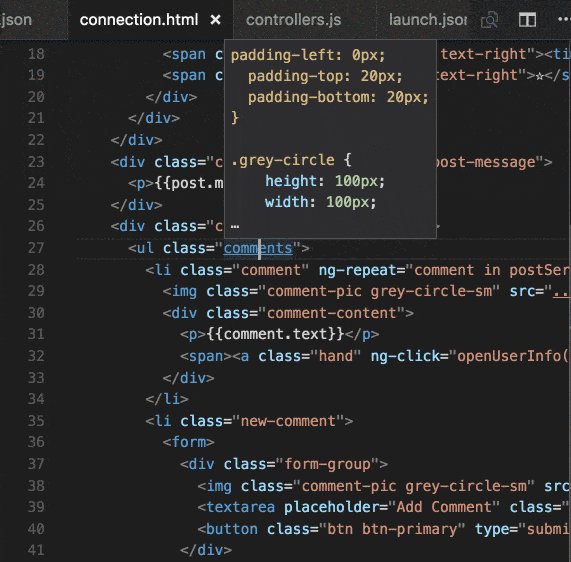
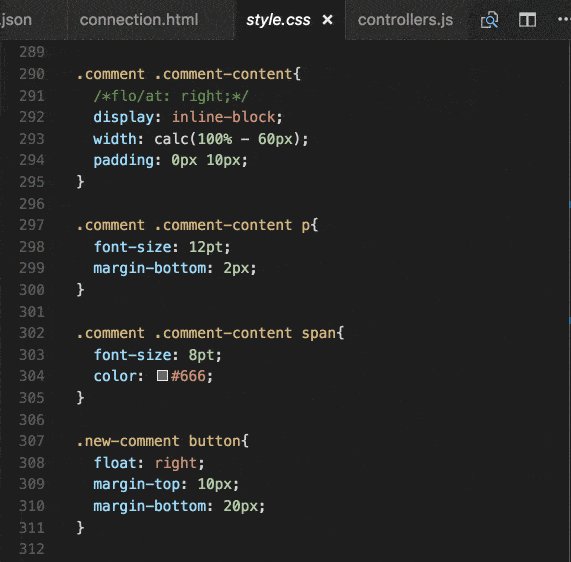
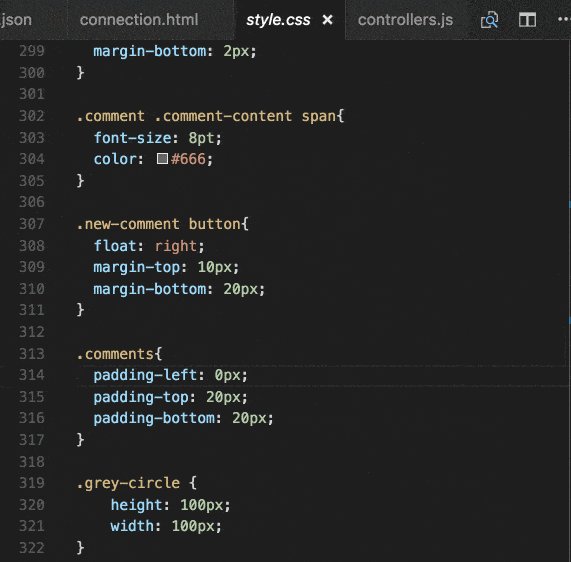
افزونه CSS Peek

یکی دیگر از افزونههای کاربردی Visual Studio Code، افزونه CSS Peek است. این افزونه VS Code مناسب برنامه نویسان فرانتاند است. اگر داخل تگهای HTML، از Class و ID استفاده کرده باشید، با نگه داشتن کلید CTRL و کلیک روی Class یا ID، به فایل CSS مربوطه آن هدایت خواهید شد. این کار باعث میشود که کدهای CSS مربوطه که برای آن تگ HTML تعریف کردهاید را مشاهده کنید.
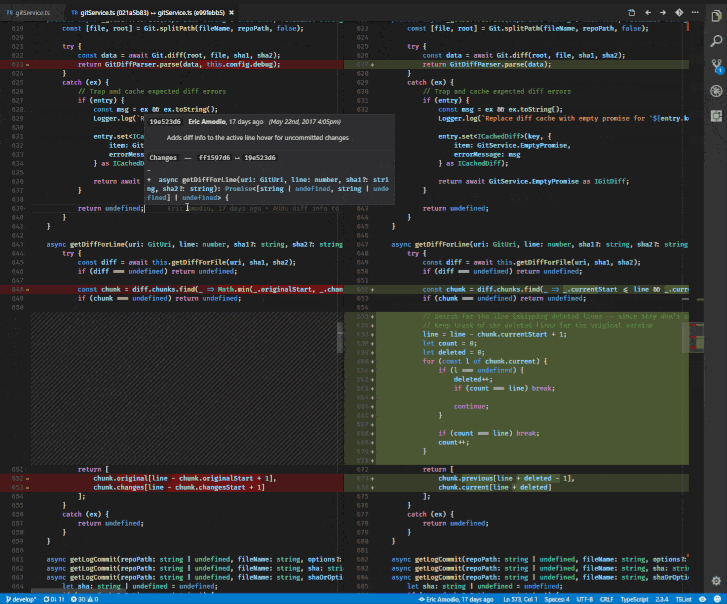
افزونه GitLens

در لیست بهترین افزونههای VS Code، نام GitLens نیز به چشم میخورد. افزونه GitLens برای VS Code یک ابزار قدرتمند است که قابلیتهای متنوعی را برای مدیریت و کنترل نسخه Git در پروژههای نرمافزاری فراهم میکند. با استفاده از این افزونه VS Code، میتوانید به صورت دقیقتر و جامعتر تغییرات کدها، تاریخچه نسخهها، نویسندگان و سایر اطلاعات مربوط به Git را در VS Code مشاهده کنید.
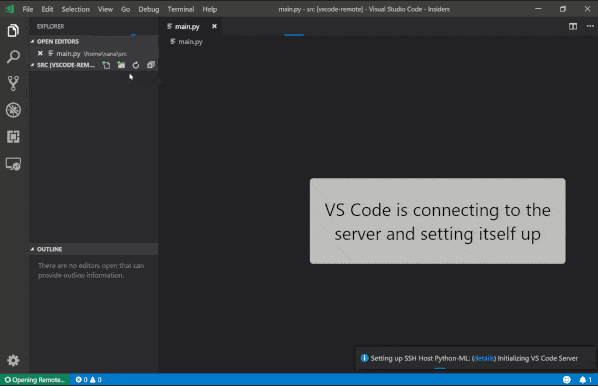
افزونه Remote - SSH

از دیگر افزونههای برتر VS Code، میتوان به Remote - SSH اشاره کرد. افزونه Remote - SSH برای VS Code به شما این امکان را میدهد تا از طریق اتصال SSH به سرورها و سیستمهای راه دور، به توسعه و ویرایش فایل در آنها بپردازید. این افزونه VS Code، امکان کار با پروژههایی را فراهم میکند که بر روی سرورهای دور نصب شدهاند و از راه دور میتوانید به آنها دسترسی داشته باشید.
با استفاده از افزونه Remote - SSH، مزایای زیر را خواهید داشت:
- دسترسی به سرورهای راه دور: با اتصال به سرورها و سیستمهای راه دور از طریق اتصال SSH، میتوانید به کدها و فایلهای موجود در آنها دسترسی پیدا کنید. این به شما امکان میدهد تا در محیط آشنا و با استفاده از امکانات VS Code، برنامهنویسی و توسعه را انجام دهید.
- ویرایش و اشتراک گذاری فایلها: شما میتوانید فایلها و پروژههایی که بر روی سرور راه دور قرار دارند را باز کرده و ویرایش کنید. همچنین، تغییرات اعمال شده را میتوانید به سرور برگردانید و با دیگر اعضای تیمتان به اشتراک بگذارید.
- استفاده از منابع سرور قدرتمند: با استفاده از افزونه Remote - SSH، میتوانید از قدرت و منابع سرورهای راه دور استفاده کنید. این امکان را به شما میدهد تا بتوانید پروژههایی را با حجم بزرگ یا با پیچیدگی بیشتر در سرورهای راه دور اجرا و مدیریت کنید.
- محیط توسعه یکپارچه: با استفاده از Remote - SSH، میتوانید به راحتی بین محیط توسعه محلی و محیط راه دور سوئیچ کنید و بدون نیاز به تغییرات یا تنظیمات اضافی، کد خود را در دو محیط به صورت یکپارچه و هماهنگ توسعه دهید.
افزونه GitHub Copilot

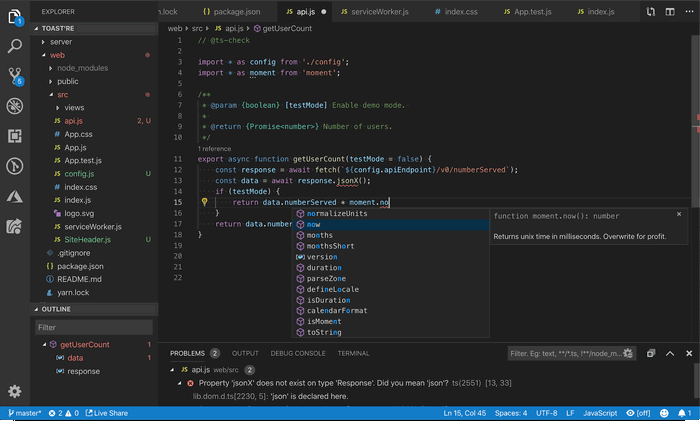
یکی دیگر از بهترین افزونههای ویژوال استودیو کد، GitHub Copilot است. افزونه GitHub Copilot برای VS Code، یک افزونه هوش مصنوعی است که توسط شرکت GitHub و OpenAI توسعه داده شده است. این افزونه بر پایه یادگیری عمیق و استفاده از مدلهای زبانی پیشرفته ساخته شده است و به شما در فرایند نوشتن کد کمک میکند.
با استفاده از این افزونه هوش مصنوعی VS Code، میتوانید به صورت سریع و هوشمند کدنویسی کنید. این افزونه به صورت خودکار متناسب با محتوا و ساختار کدی که در حال نوشتن هستید، ادامهی کد را پیشنهاد میکند. به عبارت دیگر، Copilot به عنوان یک همکار متنی عمل کرده و شما را در تولید کد و کامل کردن بخشهای مورد نیاز توسعه، کمک میکند.
این افزونه GitHub Copilot با استفاده از تجربه و دانش گسترده Open Source در گیتهاب، توانسته است الگوها و روشهای کاربردی را درک کند و بهترین پاسخها و قطعات کد را به صورت پیشنهادی به شما ارائه دهد. این افزونه قادر به پشتیبانی از زبانهای برنامه نویسی متنوعی است و میتواند در فرایند توسعه نرمافزارهای مختلف کمک شایانی به برنامهنویسان ارائه دهد.
افزونه Bracket Pair Colorizer

از دیگر بهترین افزونههای VSCode میتوان به Bracket Pair Colorizer اشاره کرد. افزونه Bracket Pair Colorizer برای VS Code این امکان را میدهد که براکتهای مربوطه در کد شما را با همان رنگ مطابقت دهد. این افزونه VS Code، هنگام کار با چندین مؤلفه، مانند مؤلفههای تودرتو، اشیاء، کلاسها یا توابعی که از براکت یا پرانتز استفاده میکنند، مفید است.
برای مثال وقتی ار براکت یا پرانتز باز استفاده میکنید به رنگ قرمز در بیاید و وقتی آن را میبندید با همان رنگ قرمز بسته شود تا شروع و پایان آن قطعه کد مشخص شود و خوانایی و درک کد افزایش یابد.
در اینجا چند دلیل وجود دارد که چرا Bracket Pair Colorizer یکی از بهترین اکستنشنهای VS Code است:
- باعث میشود که جفتهای منطبقی را پیدا کنید که به شما در درک بهتر کد کمک میکند.
- باعث میشود که کدها را سریعتر بخوانید.
- ناوبری و دسترسی به کدها بهبود یافته است.
صفحه افزونه Bracket Pair Colorizer
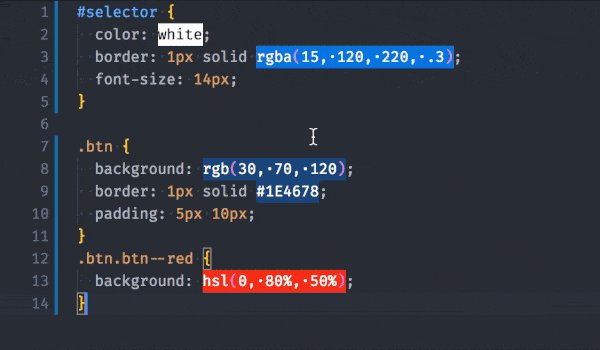
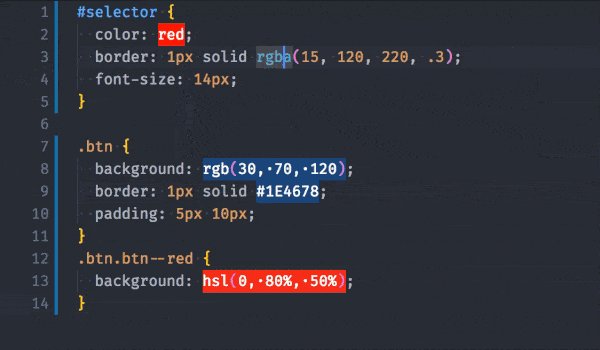
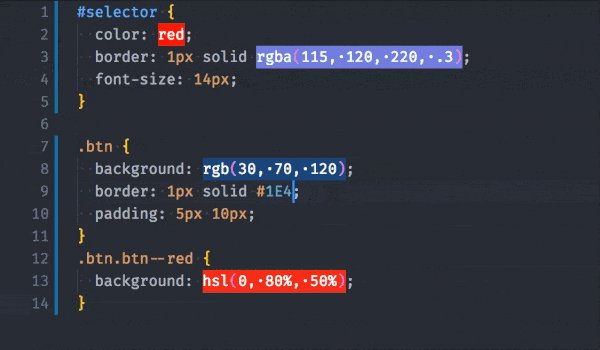
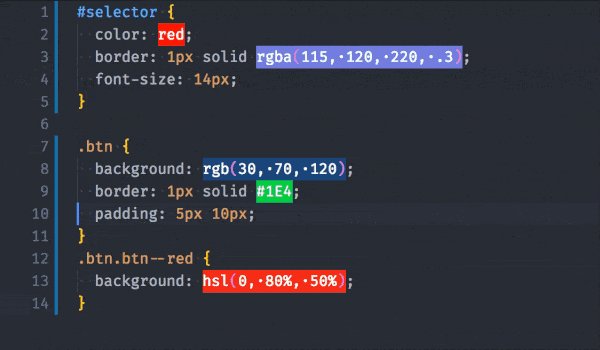
افزونه Colorize

یکی دیگر از بهترین افزونههای VS Code، قطعا Colorize است. افزونه Colorize برای VS Code این امکان را میدهد که کدهای رنگی CSS، با رنگ مورد نظرشان نمایش داده شوند. کدهای رنگی CSS عبارتاند از:
- Color name مانند white
- Hex rgb مانند #FFFFFF
- Decimal مانند 255,255,255
با استفاده از این افزونه VS Code، وقتی این کدها را در فایل CSS بنویسید، رنگ مورد نظرشان در کنار کد به نمایش گداشته میشوند و راحتتر میتوانید رنگ کد مدنظر را مشاهده کنید.
افزونه Code Spell Checker

یکی دیگر از بهترین افزونههای ویژوال استودیو کد، Code Spell Checker است. افزونه Code Spell Checker برای VS Code، یک ابزار بررسی برای املای کد است که به شما کمک میکند تا در هنگام توسعه نرمافزار، اشتباهات املایی را در کدهای خود تشخیص دهید و اصلاح کنید. این افزونه VS Code، برای بررسی املای کلمات در فایلهای متنی و زبانهای برنامه نویسی استفاده میشود.
با استفاده از افزونه Code Spell Checker، مزایای زیر را خواهید داشت:
- تشخیص خطاهای املایی: افزونه به طور خودکار کلمات نادرست و املایی را در کدها تشخیص میدهد و آنها را به شما نشان میدهد. این به شما کمک میکند تا از املای صحیح در نوشتار خود اطمینان حاصل کنید و از اشتباهات املایی جلوگیری کنید.
- پشتیبانی از زبانهای مختلف: افزونه Code Spell Checker از زبانهای مختلفی پشتیبانی میکند، بنابراین میتوانید در توسعه برنامههای خود با هر زبانی از امکانات آن استفاده کنید. این کار باعث میشود که در پروژههای چندزبانه نیز خطاهای املایی را بررسی کنید.
- پیکربندی سفارشی: با استفاده از افزونه Code Spell Checker، میتوانید تنظیمات خاص خود را برای بررسی املای کدها سفارشی کنید. مثلا میتوانید لغتنامههای خاصی را به لغتنامه شخصی خود اضافه کنید و یا تنظیمات دیگری مانند استثنائات املایی را انجام دهید.
صفحه افزونه Code Spell Checker
افزونه TODO Highlight

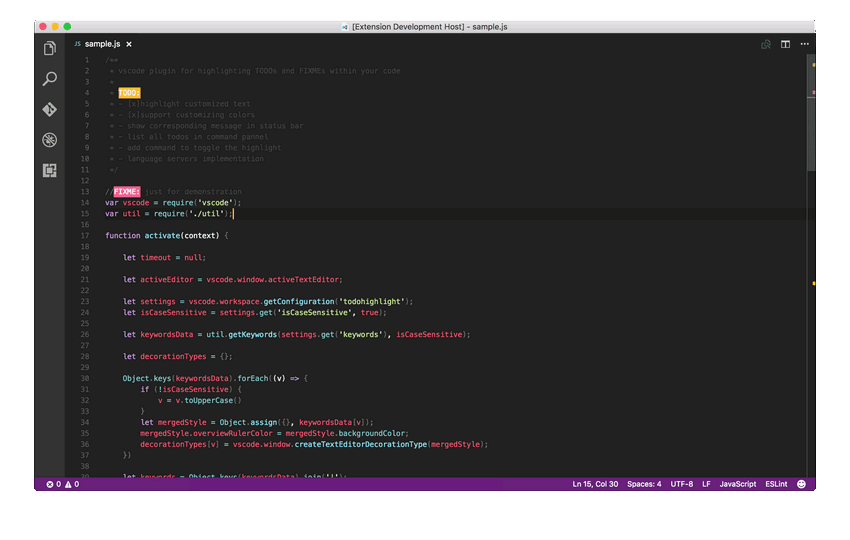
یکی دیگر از بهترین افزونههای وی اس کد، TODO Highlight است. افزونه TODO Highlight برای VS Code، به شما امکان میدهد تا کدهایی که TODO ،FIXME ،HACK و سایر برچسبهای مشابه را که در کدهای خود قرار دادهاید، به راحتی پیدا کنید. این افزونه VS Code، کدهایی که با این برچسبها مشخص شدهاند را با رنگهای متمایز مشخص میکند و به شما کمک میکند تا به راحتی بتوانید تسکها، اشکالات یا نکات خاصی که در کدتان نیاز به بررسی یا تغییر دارند، ردیابی کنید.
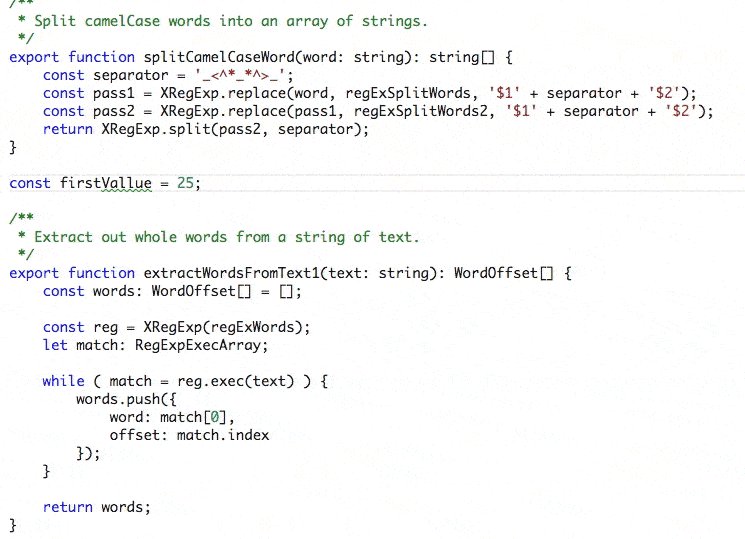
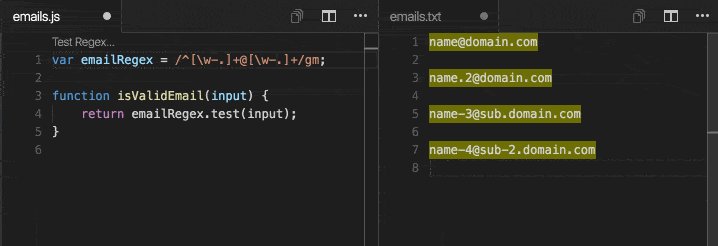
افزونه Regex Previewer

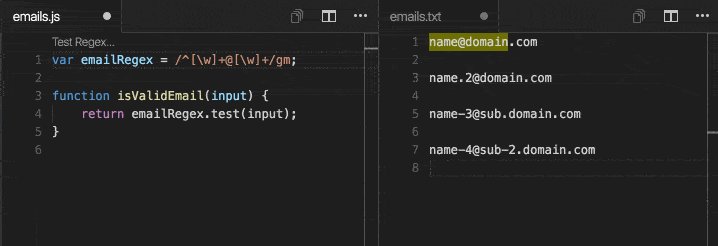
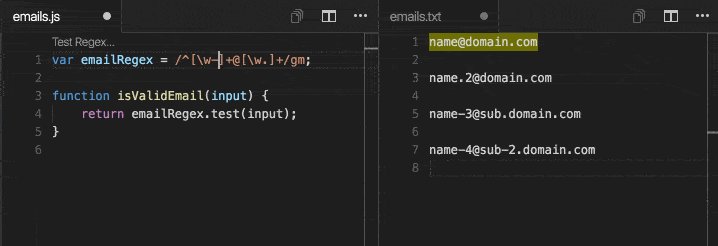
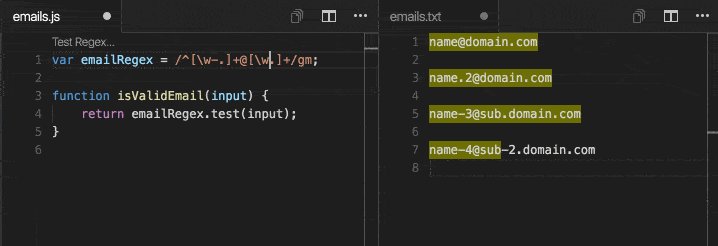
از دیگر افزونههای کاربردی VS Code، میتوان به Regex Previewer اشاره کرد. افزونه Regex Previewer برای VS Code، امکان مشاهده و تست عبارات منظم (Regular Expressions) را در متنها و رشتهها فراهم میکند. Regex یک الگوی مشخص است که برای جستجو، جایگزینی و تطبیق رشتهها استفاده میشود.
با استفاده از افزونه Regex Previewer، مزایای زیر را خواهید داشت:
- تست و اعتبارسنجی عبارات منظم: شما میتوانید عبارات منظم خود را در متنها و رشتهها تست کنید و بررسی کنید که آیا الگوی شما با رشته ورودی مطابقت دارد یا خیر. این امکان به شما کمک میکند تا از صحت و کارایی عبارات منظم خودT قبل از استفاده در برنامهها و پروژههای واقعی مطمئن شوید.
- پیش نمایش و برجستهسازی مطابقتها: با استفاده از افزونه Regex Previewer، میتوانید مطابقتهای عبارات منظم را در متن ورودی مشاهده کنید و آنها را برجسته کنید. این افزونه VS Code برای دیدن و تحلیل نتایج عبارات منظم و اطمینان حاصل کردن از صحت عملکرد آنها کاربردی است.
- پشتیبانی از متنوعیت عبارات منظم: افزونه Regex Previewer از متنوعیت گستردهای از عبارات منظم از جمله بازخوانی، شناسهها، کلاسهای کاراکتری و بسیاری از متنوعیتهای دیگر پشتیبانی میکند. این به شما امکان میدهد تا عبارات منظم پیچیدهتر و دقیقتری را تست و استفاده کنید.
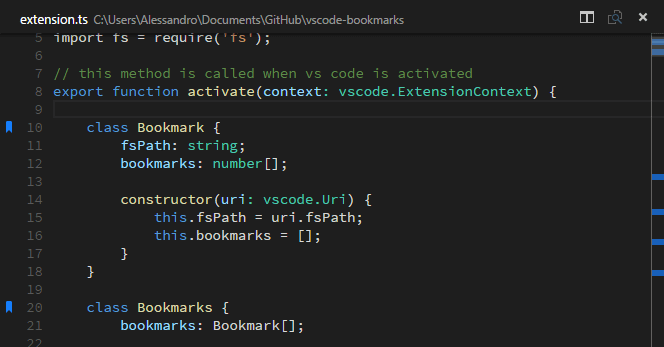
افزونه Bookmarks

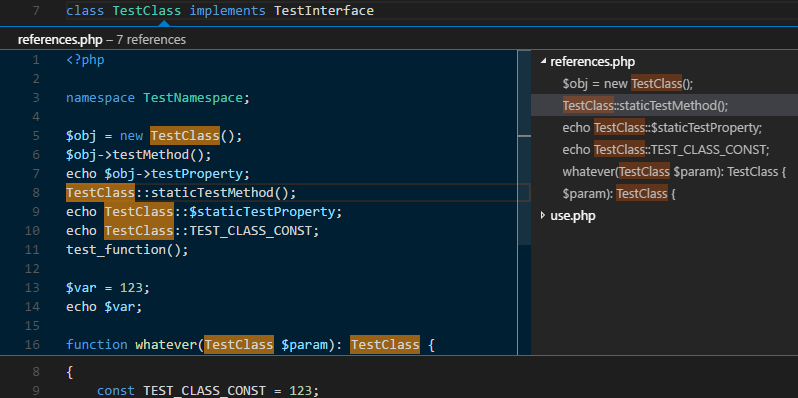
از بهترین افزونههای VS Code میتوان به Bookmarks اشاره کرد. افزونه Bookmarks برای VS Code، امکاناتی را فراهم میکند که به شما کمک میکند تا در فایلها و کدهای خود به سرعت و سهولت به قسمتهای مختلف پرونده دسترسی پیدا کنید و نشانگرهایی (بوکمارکها) را برای آنها ایجاد کنید.
اگرچه VSCode دارای شماره خطوط است، اما افزونه Bookmarks، به شما امکان میدهد بوکمارکها را به کد خود اضافه کنید تا به سرعت حرکت کنید و به راحتی به جلو و عقب بپرید. همچنین این افزونه VS Code، به شما این امکان را میدهد که مناطقی از کد را بین کدهای نشانهگذاری شده انتخاب کنید، که برای چیزی مانند تجزیه و تحلیل بسیار مفید است.
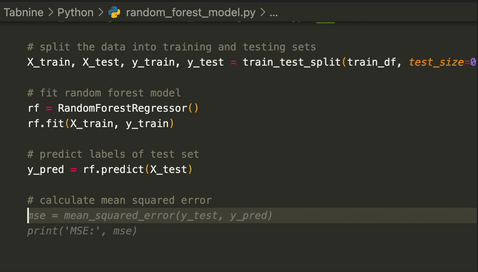
افزونه Tabnine

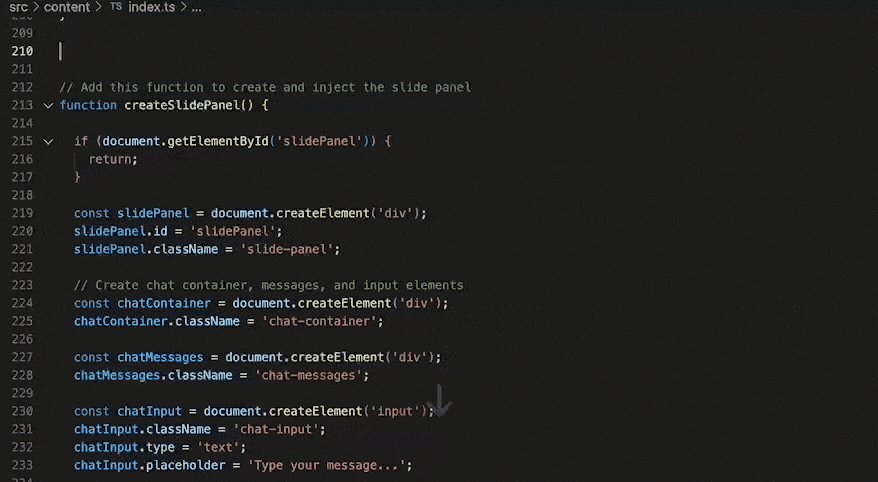
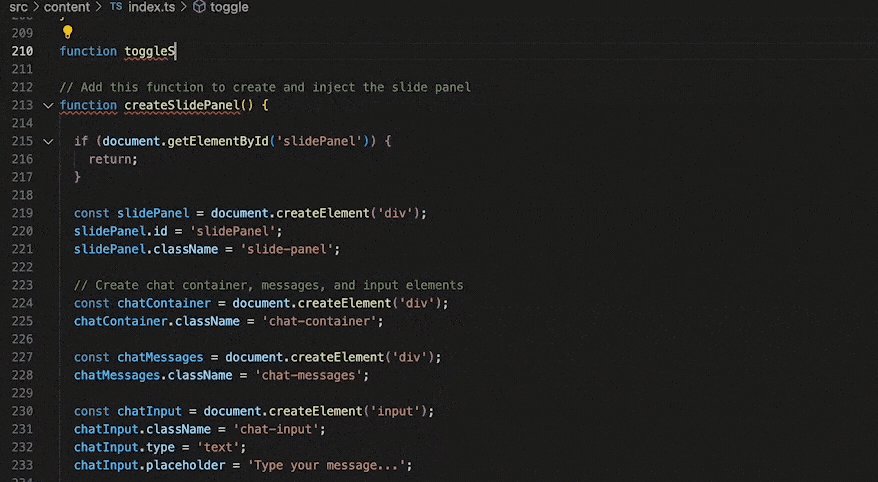
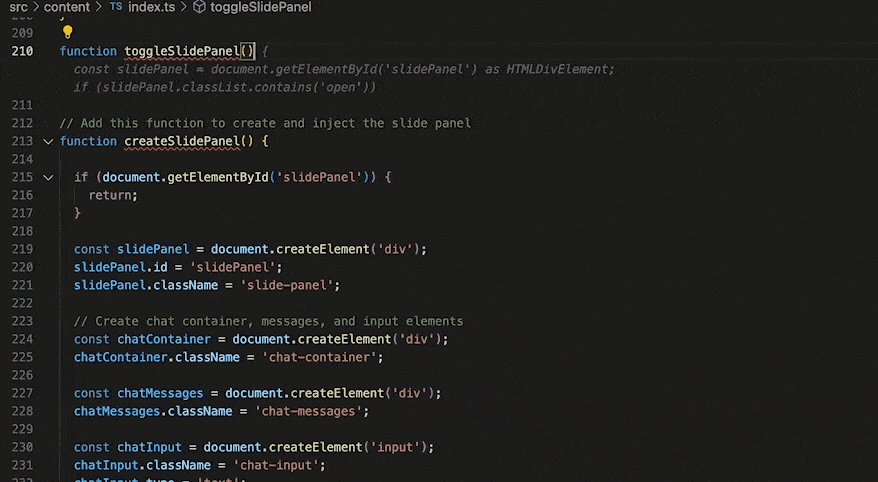
از بهترین افزونههای هوش مصنوعی برای VS Code، میتوان به Tabnine اشاره کرد. افزونه Tabnine برای VS Code، یک افزونه هوش مصنوعی مبتنی بر متن است که با استفاده از الگوریتمهای یادگیری ماشین و شبکههای عصبی، پیشنهادهای خودکار برای کدنویسی ارائه میدهد. این افزونه VS Code، به شما کمک میکند که در حین توسعه نرمافزار، کدهای خود را سریعتر و بهبود یافتهتر بنویسید.
با نصب و فعالسازی این افزونه برتر VS Code، پیشنهادهای خودکار برای برای ادامه کدها را میتوانید مشاهده کنید. این پیشنهادها میتوانند شامل تکمیل کدها، پیشبینی متغیرها، نامگذاری توابع و متدها، توصیههای ساختاری و... باشند.
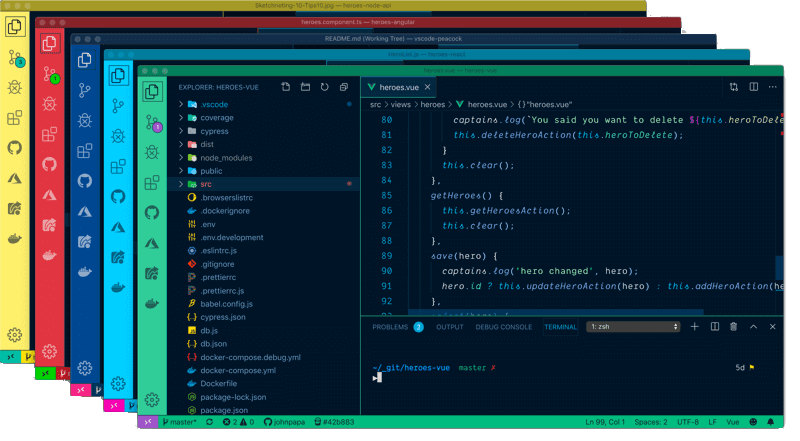
افزونه Peacock

یکی دیگر از بهترین افزونهها برای VS Code، قطعا Peacock است. افزونه Peacock برای VS Code، یک افزونه قدرتمند است که به شما امکان میدهد رنگها را به بخشهای مختلف کد خود اختصاص دهید و آنها را به طور موقت تغییر دهید.
این افزونه VS Code، به شما کمک میکند تا در هنگام کار با پروژههای بزرگ، بخشهای مختلف کد را با رنگهای مختلف مشخص کرده و بهبود قابلیت خوانایی کد را برای خود و سایر هم تیمیهایتان فراهم کنید.
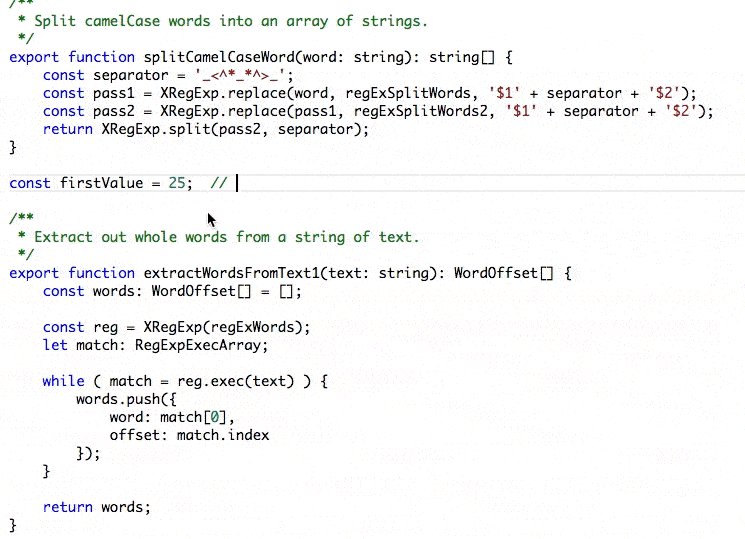
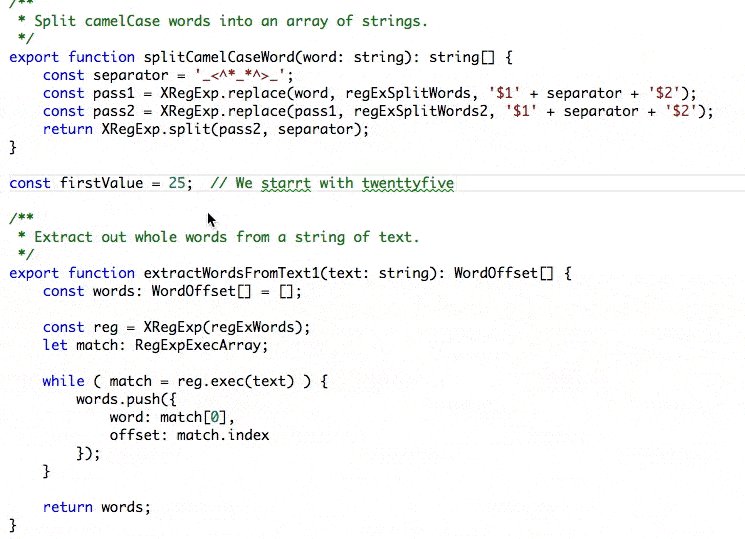
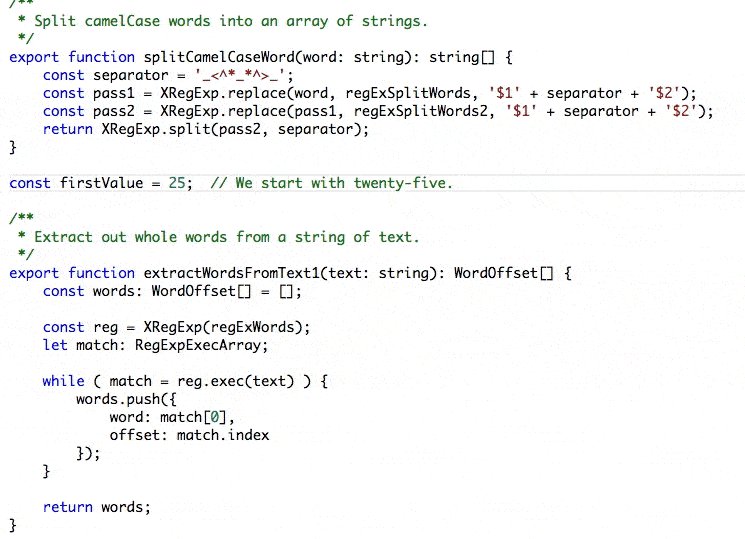
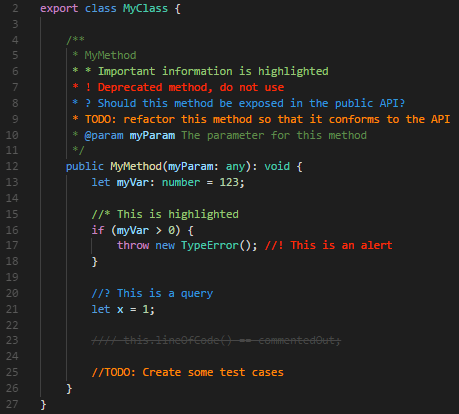
افزونه Better Comments

در لیست بهترین افزونههای Visual Studio Code، نام Better Comments نیز مشاهده میشود. افزونه Better Comments برای VS Code، به شما امکان میدهد کامنتهای خود را در کد بهصورت بهتر و با تمرکز بیشتر نوشته و مدیریت کنید. این افزونه VS Code، قالببندی و رنگآمیزی بهتری برای کامنتهای شما ایجاد میکند و به شما امکان میدهد که کامنتهایی با اهمیت بیشتر، کامنتهای توضیحدهنده و کامنتهای برنامهنویسی خاصی را با رنگهای مختلف تعریف کنید.
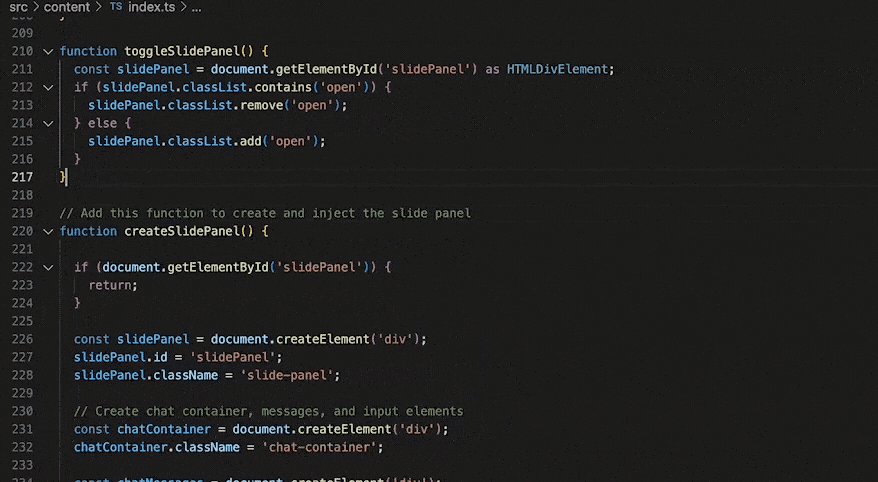
افزونه ChatGPT - EasyCode

یکی دیگر از بهترین افزونهها برای VS Code، قطعا ChatGPT است. در حال حاضر افزونه ChatGPT، نسخه رسمی برای VS Code ارائه نکرده است اما با استفاده از افزونههای غیررسمی ChatGPT برای VS Code میتوانید از امکانات آن بهرهمند شوید.
ChatGPT - EasyCode به یکی از پرکاربردترین ابزارهای هوش مصنوعی تبدیل شده است و بسیاری از توسعهدهندگان از ChatGPT برای کمک به کار سریعتر استفاده میکنند. این افزونه VS Code، به شما کمک میکند تا ChatGPT را در VS Code خود ادغام کنید. به این ترتیب، می توانید بدون ترک ویرایشگر کد خود از ChatGPT استفاده کنید.
صفحه افزونه ChatGPT - EasyCode
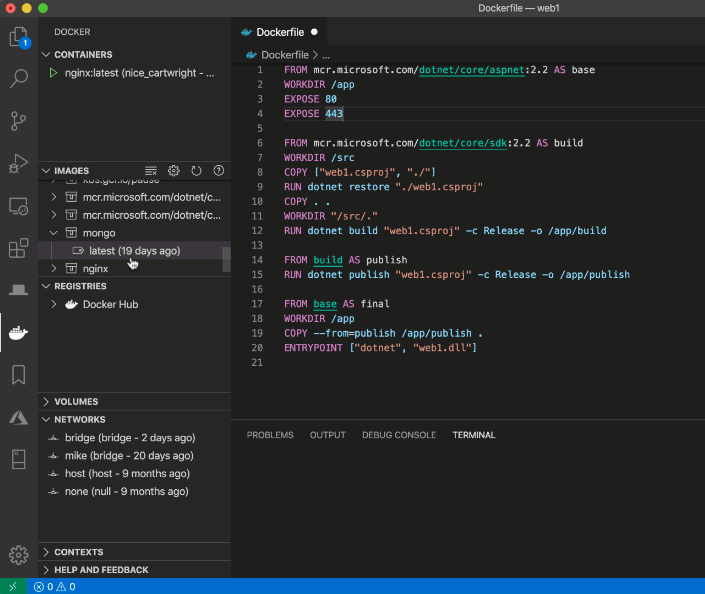
افزونه Docker

در لیست بهترین افزونههای VS Code، نام Docker نیز به چشم میخورد. افزونه Docker برای VS Code، به شما امکان میدهد تا با استفاده از VS Code، به سادگی با محیط Docker کار کنید. داکر یک پلتفرم متن باز است که به شما امکان میدهد برنامهها را در بسترهای مستقل و قابل حمل اجرا کنید. با استفاده از این افزونه VS Code، میتوانید به سادگی تصاویر Docker را بسازید، مدیریت کنید و برنامههای خود را داخل آنها اجرا کنید.
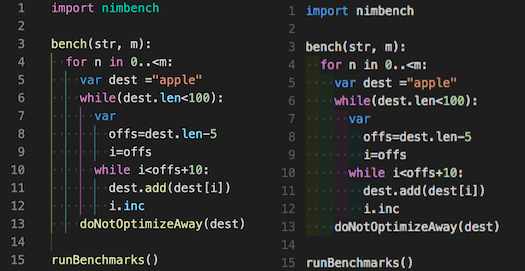
افزونه Indent-Rainbow

یکی دیگر از بهترین افزونههای ویژوال استودیو کد، Indent-Rainbow است. افزونه Indent-Rainbow برای VS Code، به برنامهنویسان کمک میکند تا تورفتگیهای کد را با رنگبندیهای مشخص، خواناتر کرده و درک و نگهداری آن را آسانتر کند. این اکستنشن VS Code، به سطوح مختلف تورفتگی در کد شما خطوط رنگی اضافه میکند. این افزونه به طور خودکار از اندازه برگه فعلی که برای ویرایشگر خود تنظیم کردهاید استفاده میکند.
افزونه Markdown All in One

در لیست بهترین افزونهها برای VS Code، نام Markdown All in One نیز به چشم میخورد. افزونه Markdown All in One برای VS Code، ابزاری قدرتمند برای ویرایش و نمایش فایلهای Markdown است. Markdown زبان سادهای است که برای نوشتن مستندات، وبلاگها، نوشتهها و سایر نوشتههای قالببندی شده استفاده میشود. افزونه Markdown All in One به شما امکانات و قابلیتهای متنوعی را برای سرعت بخشیدن به فرایند نوشتن و ویرایش فایلهای Markdown در VS Code ارائه میدهد.
صفحه افزونه Markdown All in One
افزونههای Snippets

Snippetها، بهترین افزونه VS Code برای بهبود بهرهوری شما در طولانی مدت است. هر زبانی ممکن است Snippet مربوط به خود را داشته باشد. برای مثال ES7+ React/Redux/React-Native snippets یک افزونه محبوب است که به شما امکان میدهد از کارهایی که بارها و بارها در ریاکت انجام میدهید استفاده کرده و کوتاهنویسی کنید.
به عنوان مثال، این افزونه VS Code دستور rfce، یک قطعه برای یک جزء تابعی React ایجاد میکند. دستورات بسیار مفید دیگری برای تسهیل فرآیند توسعه شما وجود دارد.
یا مثلا افزونه JavaScript (ES6) Code Snippets برای VS Code، به برنامهنویسان جاوا اسکریپت کمک میکند تا با سرعت بیشتر و بهرهورتر کد بنویسند. افزونه JavaScript (ES) Code Snippets، شامل مجموعهای از قطعات کد آماده (snippets) است که معمولاً در توسعه جاوا اسکریپت مورد استفاده قرار میگیرند.
با نصب این افزونه VS Code برای جاوا اسکریپت، شما میتوانید به سرعت کدهای متداول را با استفاده از کلیدواژههای مختصری وارد کنید. به عنوان مثال، با وارد کردن کلمه log و فشردن دکمه Tab، یک قطعه کد ()console.log بهصورت خودکار تولید میشود.
برخی از افزونههای Snippet برای VS Code عبارتاند از:
- Angular Snippets (افزونه VS Code برای انگولار)
- Python Snippets (افزونه VS Code برای پایتون)
- JavaScript (ES6) code snippets (افزونه VS Code برای جاوا اسکریپت)
- ES7+ React/Redux/React-Native snippets (افزونه VS Code برای ریاکت)
- HTML Snippets (افزونه VS Code برای HTML)
- CSS Snippet (افزونه VS Code برای CSS)
- Vue 3 Snippets (افزونه VS Code برای Vue.js)
- C# Snippets (افزونه VS Code برای سی شارپ)
افزونههای IntelliSense

IntelliSenseها نیز بهترین افزونههای VS Code محسوب میشوند. افزونههای IntelliSense برای VS Code زیاد هستند و یک ابزار هوشمند و خودکار است که به شما کمک میکند تا در حین توسعه نرمافزار، کدهای خود را به صورت سریع و دقیق تکمیل کنید و پیشنهادهایی برای متدها، متغیرها، توابع و سایر عناصر کدی دریافت کنید.
برخی از افزونههای IntelliSense برای VS Code میتوان به موارد زیر اشاره کرد:
- PHP IntelliSense (افزونه VS Code برای PHP)
- Python (افزونه کاربردی پایتون برای VS Code)
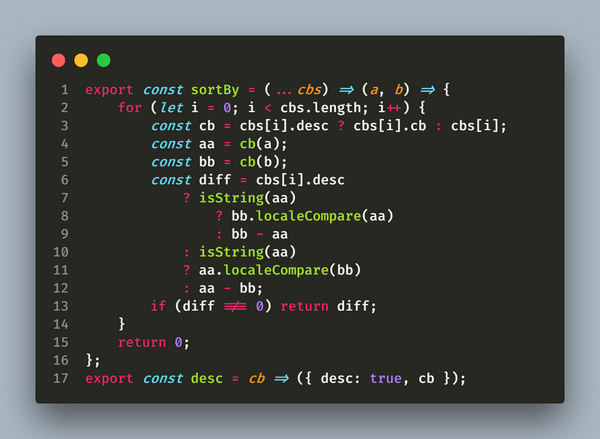
افزونه CodeSnap

یکی دیگر از بهترین افزونههای VSCode، قطعا CodeSnap است. افزونه CodeSnap برای VS Code، یک ابزار قدرتمند است که به شما امکان میدهد تا از کدهای خود اسکرین شات گرفته و آن را با دیگران به اشتراک بگذارید. با استفاده از این افزونه VS Code، شما میتوانید از یک قسمت کد، یک خروجی تصویری بسازید و آن را به عنوان یک تصویر در مستندات، وبلاگها، پروژهها و موارد دیگر استفاده کنید.
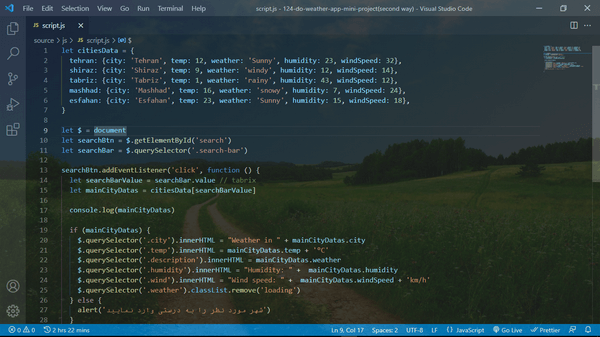
افزونه GlassIt-VSC

یکی دیگر از افزونههای زیباسازی VS Code، افزونه GlassIt-VSC است. کاربرد افزونه GlassIt-VSC این است که بکگراند یا پسزمینه VS Code را به حالت شفاف (Transparent) در میآورد. این کار باعث میشود پس زمینه شیشهای مانند و جذابی را تجربه کنید.
با نصب و فعالسازی این افزونه VS Code، شما قادر خواهید بود پنجره VS Code را به صورت شفاف نمایش دهید و پس زمینههایی که در پشت VS Code وجود دارند، مانند تصاویر پس زمینه سیستمعامل یا دیگر برنامهها را در پنجره VS Code مشاهده کنید.
افزونه Project Manager

یکی دیگر از افزونههای کاربردی ویژوال استودیو کد، Project Manager است. افزونه Project Manager برای VS Code، به شما امکان میدهد تا پروژههای مختلف خود را مدیریت کنید و به سرعت و آسانی بین آنها جابجا شوید. این افزونه VS Code، قابلیت ایجاد و مدیریت پروندههای پروژه، ذخیره و باز کردن آنها را به شما میدهد.
شما میتوانید همین کار را با چند دستور صفحه کلید انجام دهید، اما این افزونه کاربردی VS Code به شما کمک میکند که خیلی سریعتر باشید. علاوه بر این، ویژگیهای اضافی مانند علامتگذاری پروژههای مورد علاقه خود، سازماندهی آنها با استفاده از برچسبها و... را در اختیار شما قرار میدهد.
افزونه Live Share

از دیگر افزونههای کاربردی VS Code، میتوان به Live Share اشاره کرد. افزونه Live Share برای VS Code، به شما امکان میدهد تا به صورت همزمان و همکاری با دیگران، کدها، پروژهها و محیط توسعه خود را به اشتراک بگذارید.
با استفاده از این افزونه VS Code، میتوانید از راه دور با دیگران کار کنید و تغییرات را به صورت لحظهای مشاهده کنید. این امکان باعث میشود تا تیمها و برنامهنویسان بتوانند در یک محیط همکاری و تعاملی با یکدیگر کد بنویسند و بهبودها و تغییرات را با یکدیگر به اشتراک بگذارند.
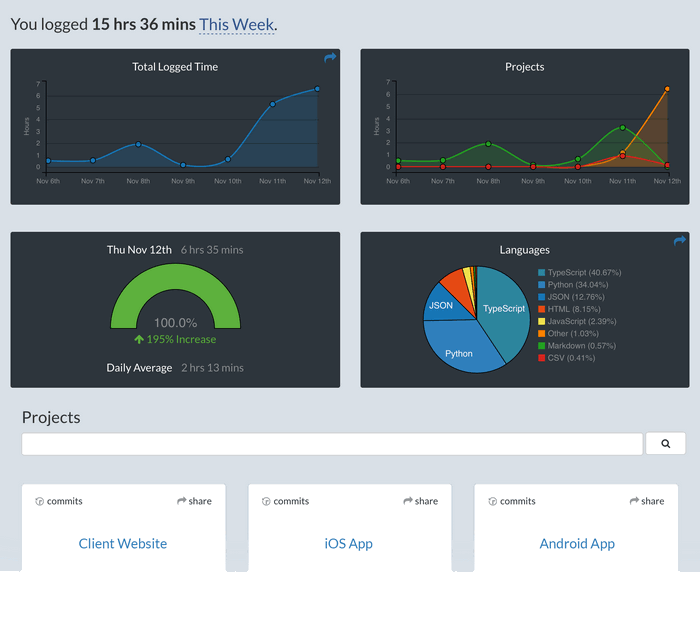
افزونه WakaTime

از بهترین افزونههای VS Code میتوان به WakaTime اشاره کرد. افزونه WakaTime برای VS Code، به شما امکان میدهد تا وقتی که در حال توسعه نرمافزار هستید، زمان مصرف شده را برای هر پروژه و فایل رصد کنید. با نصب و استفاده از این افزونه VS Code، میتوانید به صورت دقیق زمانی که صرف توسعه برنامههای مختلف میشود را مشاهده کنید و اطلاعات تحلیلی در مورد زمان صرف شده برای هر پروژه و فایل را دریافت کنید.
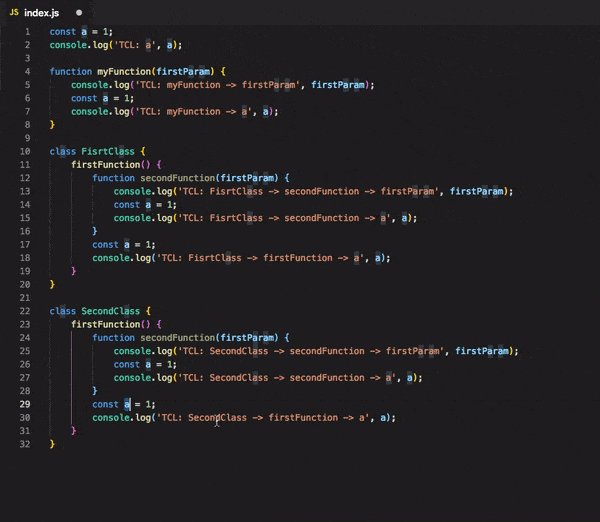
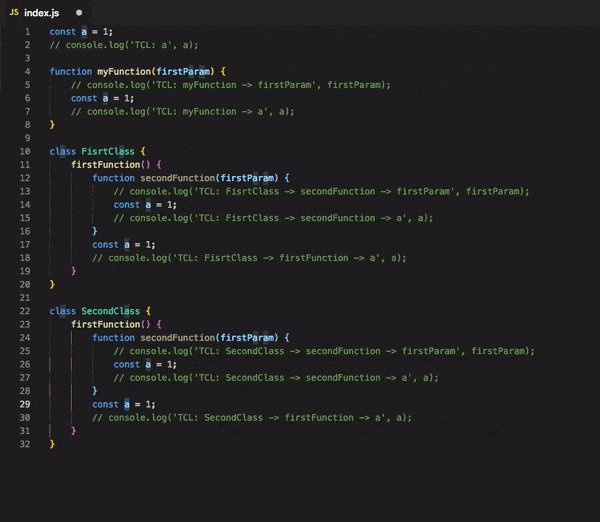
افزونه Turbo Console Log

از دیگر افزونههای کاربردی Visual Studio Code میتوان به Turbo Console Log اشاره کرد. افزونه Turbo Console Log برای VS Code، یک ابزار کمکی است که فرآیند اضافه کردن و حذف کردن دستورات ()console.log در کدهای JavaScript را سادهتر میکند. با استفاده از این افزونه VS Code، میتوانید به سادگی دستورات ()console.log را با یک کلیک اضافه یا حذف کنید. همچنین میتوانید تنظیمات مختلفی را برای نمایش خروجی در کنسول تعیین کنید.
افزونه Debugger for Chrome

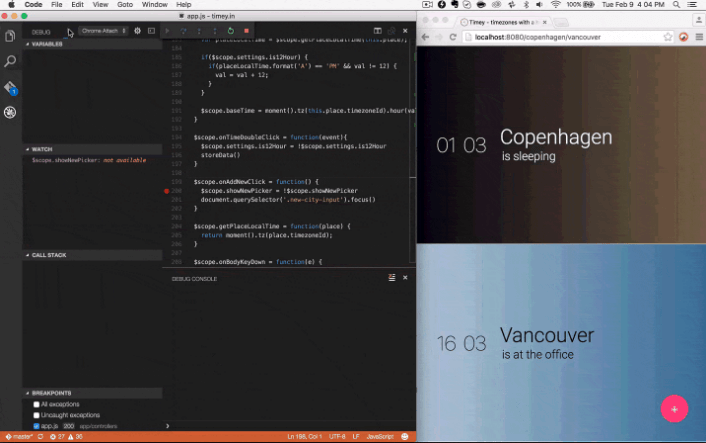
از بهترین افزونههای ویژوال استودیو کد میتوان به Debugger for Chrome اشاره کرد. افزونه Debugger for Chrome برای VS Code، به شما امکان میدهد که از طریق VS Code با مرورگر Chrome از قابلیت دیباگ کردن (debugging) در برنامههای وب استفاده کنید.
با نصب و استفاده از این افزونه VS Code، میتوانید کدهای جاوا اسکریپت خود را در مرورگر Chrome با استفاده از ابزارهای دیباگ کردن VS Code تحلیل کنید و خطاها را ردیابی کنید.
صفحه افزونه Debugger for Chrome
افزونه Path Intellisense

یکی دیگر از بهترین افزونههای Visual Studio Code، افزونه Path Intellisense است. افزونه Path Intellisense برای VS Code، به شما کمک میکند تا در هنگام نوشتن مسیرها و آدرسها در کد، به صورت هوشمند تکمیل خودکار داشته باشید. با نصب این افزونه Visual Studio Code، کار کردن با مسیرها در کد بهبود یافته و زمان و تلاش مورد نیاز برای یافتن و نوشتن مسیرها کاهش مییابد.
افزونه ESLint

از سایر افزونههای کاربردی ویژوال استودیو کد میتوان به ESLint اشاره کرد. افزونه ESLint برای VS Code، قابلیتهای تحلیل و اعتبارسنجی کد JavaScript را فراهم میکند. با استفاده از این افزونه ویژوال استودیو کد، میتوانید استانداردهای کدنویسی خود را تعیین کرده و هشدارها و خطاهای مرتبط با این استانداردها را به طور خودکار در VS Code مشاهده کنید.
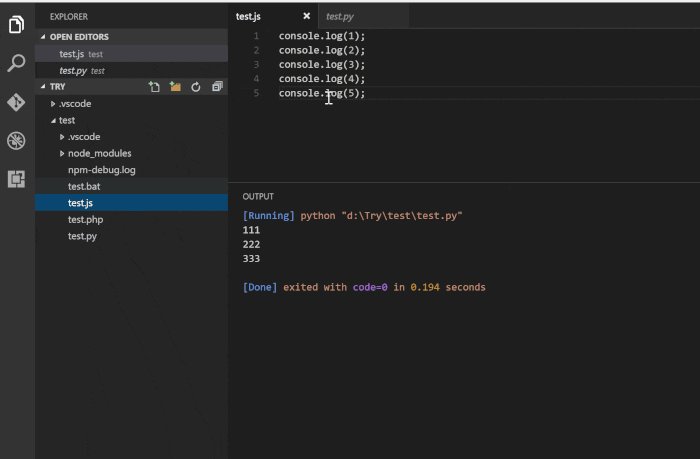
افزونه Code Runner

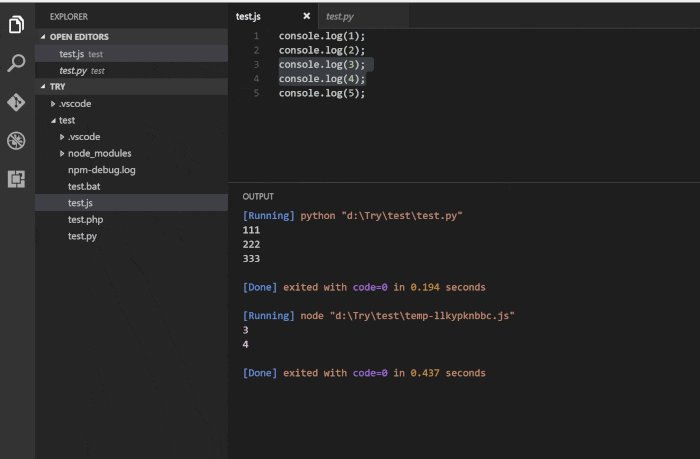
در لیست بهترین افزونههای ویژوال استودیو کد، نام Code Runner نیز به چشم میخورد. افزونه Code Runner برای Visual Studio Code، به شما امکان میدهد کدهای قابل اجرا را درون خود ویرایشگر VS Code اجرا کنید. با استفاده از این افزونه VS Code، میتوانید برنامههای کوچک و اسکریپتهای زبانهای برنامه نویسی مختلف را به صورت سریع و آسان اجرا کنید و نتایج را در خروجی ترمینال مشاهده کنید.
جدول بهترین افزونههای VS Code در یک نگاه
در قسمت قبل با بهترین افزونههای ویژوال استودیو کد آشنا شدیم. در این قسمت یک جدول از خلاصهی افزونههای کاربردی Visual Studio Code را برای شما آماده کردهایم تا در یک نگاه بتوانید افزونههای کاربردی VS Code را با توجه به نیاز خود نصب کنید:
| نام افزونه (Extension) | کاربرد افزونه (Extension) |
| Settings Sync | افزونه Settings Sync در VS Code به کاربر امکان میدهد تنظیمات شخصی، تنظیمات ویژه و افزونههای نصب شده را بین محیطهای کاری مختلف به راحتی همگامسازی کند. |
| Live Server | افزونه Live Server در Visual Studio Code به کاربر امکان میدهد تا وبسایت خود را به صورت محلی در مرورگر باز کند و تغییرات ایجاد شده در کدها را بهصورت زنده در مرورگر نمایش دهد. |
| Prettier | افزونه Prettier در ویژوال استودیو کد برای فرمتبندی و قالببندی خودکار کد منبع (source code) استفاده میشود. |
| Auto Rename Tag | افزونه Auto Rename Tag در VS Code به شما امکان میدهد که در حین ویرایش کد HTML یا XML، تگهای باز و بسته را همزمان بهصورت خودکار تغییر نام دهید. |
| CSS Peek | افزونه CSS Peek در Visual Studio Code امکان پیدا کردن تعریفهای CSS برای Class و ID را در فایلهای HTML را فراهم میکند. |
| GitLens | افزونه GitLens در ویژوال استودیو کد برای تجربه بهتر و کارآمدتر با سیستم کنترل نسخه Git استفاده میشود. |
| Remote - SSH | افزونه Remote - SSH در VS Code به کاربر امکان میدهد تا به طور مستقیم از داخل محیط VS Code به سرورها و دستگاههای راه دور از طریق SSH وصل شده و در آنها کار کند. |
| GitHub Copilot | افزونه GitHub Copilot در VS Code یک ابزار هوش مصنوعی است که با استفاده از یادگیری ماشینی و مدل های زبانی پیشرفته، به برنامه نویسان کمک می کند تا با ارائه پیشنهادات کد و تکمیل خودکار، برنامه نویسی را سریعتر میکند. |
| Bracket Pair Colorizer | افزونه Bracket Pair Colorizer در VS Code، به منظور تشخیص و تمیزکاری زوجهای براکتها (مانند پرانتز، کروشه، و پرانتز زاویهدار) استفاده میشود. این رنگها برای هر زوج براکت متفاوت است. |
| Colorize | افزونه Colorize در Visual Studio Code برای تشخیص و رنگآمیزی کدهای CSS ،Sass، Less و Styles مورد استفاده قرار میگیرد. |
| Code Spell Checker | افزونه Code Spell Checker در ویژوال استودیو کد به شما کمک میکند تا املای کد خود را بررسی کنید و از اشتباهات املایی جلوگیری کنید. |
| TODO Highlight | افزونه TODO Highlight در VS Code به شما امکان میدهد تا برچسبهایی در کدهای خود ایجاد کرده و آنها را با رنگهای مختلف مشخص کنید. |
| Regex Previewer | افزونه Regex Previewer در ویژوال استودیو کد، به کاربر امکان میدهد تا برای عبارات منظم (Regex) خود یک پیشنمایش فوری ایجاد کند. |
| Bookmarks | افزونه Bookmarks در VSCode به کاربر امکان میدهد تا خطوط مورد نظر خود در کدها را نشانهگذاری کند و به سرعت به آنها دسترسی پیدا کند. |
| Tabnine | افزونه Tabnine در Visual Studio Code یک ابزار هوشمند تکمیل خودکار است که با استفاده از هوش مصنوعی و یادگیری عمیق، پیشنهاد ادامه کدها را در حین تایپ ارائه میدهد. |
| Peacock | افزونه Peacock در ویژوال استودیو کد، به کاربر اجازه میدهد تا به راحتی رنگهای منحصر به فرد را به نامگذاری فایلها و نوار تبهای ویرایشگر اضافه کند. |
| Better Comments | افزونه Better Comments در VS Code به کاربران کمک میکند تا با استفاده از کامنتهای بهتر و سازماندهیشده، با رنگهای جذاب در کدهای خود اعمال کنند. |
| ChatGPT - EasyCode | افزونه غیررسمی ChatGPT یک ابزار هوش مصنوعی است که میتوانید سوالات برنامه نویسی خود را داخل VS Code از آن بپرسید. |
| Docker | افزونه Docker در VS Code به شما امکان میدهد تا به راحتی و با استفاده از رابط کاربری گرافیکی، محیط Docker را در داخل خود VS Code مدیریت کنید. |
| Indent-Rainbow | افزونه Indent-Rainbow در VSCode، برای رنگآمیزی سطوح تورفتگی کد با استفاده از خطوط رنگی، استفاده میشود. |
| Markdown All in One | افزونه Markdown All in One در Visual Studio Code برای فراهم کردن قابلیتهای Markdown در ویرایشگر متن استفاده میشود. |
| Snippets | افزونه Snippets در VS Code به شما اجازه میدهد تا قطعه کدهای تکراری یا بلوکهای کدهای خاص را با استفاده از کلیدهای میانبری در ویرایشگر کد خود ایجاد کنید. |
| IntelliSense | افزونه IntelliSense در ویژوال استودیو کد، یک ابزار هوشمند است که پیشنهادات کد و تکمیل خودکار را در حین تایپ کد در ادیتور فراهم میکند. |
| CodeSnap | افزونه CodeSnap در Visual Studio Code به شما امکان میدهد که از کدهای خود اسکرین شات بگیرید و با دیگران با اشتراک بگذارید. |
| GlassIt-VSC | افزونه GlassIt-VSC در VS Code، به کاربر امکان میدهد تا پنجرههای ویرایشگر کد را شفاف و شیشهای کند، که این کار باعث میشود پس زمینه دسکتاپ یا برنامههای دیگری که در پشت VS Code باز هستند، قابل مشاهده باشند. |
| Project Manager | افزونه Project Manager در ویژوال استودیو کد به کاربر امکان میدهد تا پروژههای مختلف را در یک محیط مدیریت کند و به راحتی بین آنها جابجا شود. |
| Live Share | افزونه Live Share در VS Code، امکان همکاری و همزمانی بین چندین توسعهدهنده را فراهم میکند، به طوری که امکان به اشتراک گذاری کد، نوشتن و ویرایش همزمان، اجرا و دیباگ کد، صفحه نمایش و ترمینال بین توسعهدهندگان فراهم میشود. |
| WakaTime | افزونه WakaTime در Visual Studio Code، امکان محاسبه مدت زمان کدنویسی شما بر روی پروژههای مختلف را بهصورت روزانه و کل را فراهم میکند. |
| Turbo Console Log | افزونه Turbo Console Log در ویژوال استودیو کد برای تسریع و بهبود عملکرد استفاده از دستورات ()console.log در برنامههای JavaScript استفاده میشود. |
| Debugger for Chrome | افزونه Debugger for Chrome در VS Code به شما امکان میدهد تا از طریق اتصال به مرورگر Google Chrome، کدهای جاوااسکریپت خود را در محیط توسعه VS Code از طریق ابزار اشکالزدایی (debugging) بررسی و تست کنید. |
| Path Intellisense | افزونه Path Intellisense در VSCode، به شما کمک میکند تا در حین کدنویسی بهطور خودکار و پویا به مسیرها و فایلهایی که در پروژه خود استفاده میکنید دسترسی داشته باشید. |
| ESLint | افزونه ESLint در وی اس کد، برای بررسی و تصحیح خطاها و استانداردهای نگارشی در کدهای جاوا اسکریپت استفاده میشود. |
| Code Runner | افزونه Code Runner در VS Code به شما اجازه میدهد تا قطعات کد را در VS Code، بهصورت سریع و ساده بدون نیاز به خروجی کامپایلر یا محیط خارجی اجرا کنید. |
جمعبندی
بهترین افزونههای VS Code کداماند؟ در این مقاله سعی کردیم بهترین افزونههای Visual Studio Code را برای شما معرفی کنیم. افزونههای کاربردی ویژوال استودیو کد، باعث میشوند که شما سریعتر کدنویسی کنید و محیطی کاربرپسند داشته باشید. همچنین خطاهای کدنویسی شما کمتر میشود و هوشمندانهتر میتوانید کدهای خود را مدیریت کنید. اگر شما نیز از افزونههای VS Code استفاده میکنید، لطفا در قسمت نظرات، لیستی از بهترین افزونههای VS Code را که با آن سروکار دارید، برای ما معرفی کنید.