
آموزش تغییر رنگ کدها و شخصیسازی VS Code❤️
چگونه رنگهای VS Code را تغییر دهیم؟ شخصیسازی رنگهای Visual Studio Code به زیباسازی ویرایشگر شما کمک میکند. برای تغییر رنگ ویژوال استودیو کد و کدهای آن، میتوانید از تمهای آماده استفاده کنید. اما این تمها یک سری رنگهای پیشفرض خودشان را دارند. برای تغییر این رنگها به سلیقه خود، میتوانید آنها را شخصیسازی کنید و رنگ دلخواه خود را پیادهسازی کنید. در این مقاله از آموزش برنامه نویسی، نحوه تغییر رنگ کدها و شخصیسازی رنگهای VS Code را برای شما یاد میدهیم.
در این مقاله با موضوعات زیر آشنا خواهیم شد:
- VS Code چیست؟
- شخصیسازی رنگها در VS Code امکانپذیر است؟
- آموزش تغییر رنگ کدها و شخصیسازی VS Code
- آموزش تغییر رنگ کدها و شخصیسازی VS Code
- نحوه شخصیسازی (Customize) محیط VS Code
- نحوه شخصیسازی (Customize) رنگ کدهای برنامه نویسی در VS Code
VS Code چیست؟
قبل از اینکه به آموزش تغییر رنگ کدها و شخصیسازی VS Code بپردازیم، ابتدا یک تعریف از VS Code داشته باشیم. VS Code مخفف Visual Studio Code، یک ویرایشگر حرفهای کد است. در نظرسنجی استک اورفلو، VS Code برای چندمین سال پیاپی به عنوان محبوبترین ویرایشگر کد در بین توسعهدهندگان انتخاب شده است. برای اطلاعات بیشتر مقالات زیر را مطالعه کنید:
شخصیسازی رنگها در VS Code امکانپذیر است؟
در این قسمت از مقاله آموزش شخصیسازی رنگهای VS Code، به این موضوع میپردازیم که آیا شخصیسازی رنگها در VS Code امکانپذیر است؟ پاسخ این سوال بله است. با تغییر تم میتوان رنگ محیط VS Code و کدهای آن را تغییر داد. اما این رنگها در هر تم بهصورت پیشفرض قرار گرفته شدهاند.
یعنی ممکن است در یک تم، رنگ متغییرها آبی باشد و در تم دیگر نارنجی باشد. شما میتوانید از هر تمی که ظاهر خوبی دارد استفاده کنید و رنگهای آن مانند متغیرها، استرینگها، توابع، کلیدواژهها، کامنتها و... را با توجه به سلیقه خود تغییر داده شخصیسازی (Customize) کنید. همچنین قادر هستید که رنگ پسزمینه، سایدبار، منوها، آیکونها و... خود ویرایشگر VS Code را نیز تغییر دهید.
در ادامه مقاله، نحوه تغییر رنگ کدها و شخصیسازی محیط VS Code را برای شما یاد میدهیم.
آموزش تغییر رنگ کدها و شخصیسازی VS Code
اکنون به قسمت اصلی مقاله یعنی آموزش تغییر رنگ کدها و شخصیسازی ویژوال استودیو کد میپردازیم. ابتدا شخصیسازی رنگهای محیط VS Code را بررسی میکنیم و سپس به سراغ تغییر رنگ کدهای برنامه نویسی در Visual Studio Code میپردازیم.
نحوه شخصیسازی (Customize) محیط VS Code
برای تغییر رنگ محیط VS Code مراحل زیر را دنبال کنید:
- ابتدا نرمافزار ویژوال استودیو کد را باز کنید.
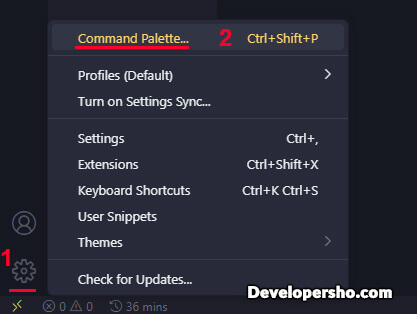
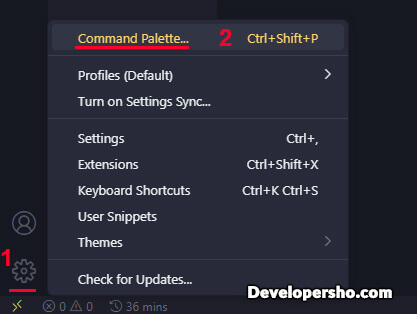
- در قسمت Activity Bar، سمت چپ VS Code روی علامت چرخدنده Manage کلیک کرده و سپس روی گزینه Command Palette کلیک کنید (از کلیدهای ترکیبی Ctrl + Shift + P در ویندوز نیز میتوانید استفاده کنید).

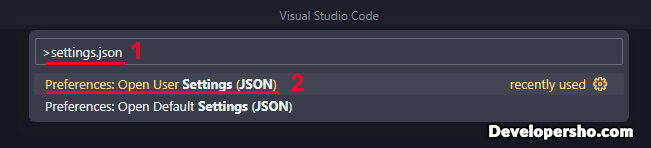
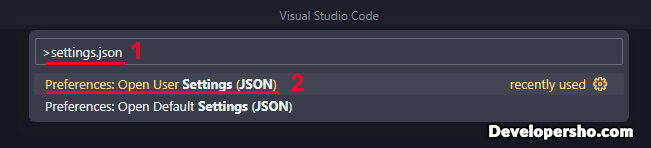
- در کادر باز شده عبارت settings.json را تایپ کرده و سپس روی Preferences: Open User Settings (JSON) کلیک کنید.

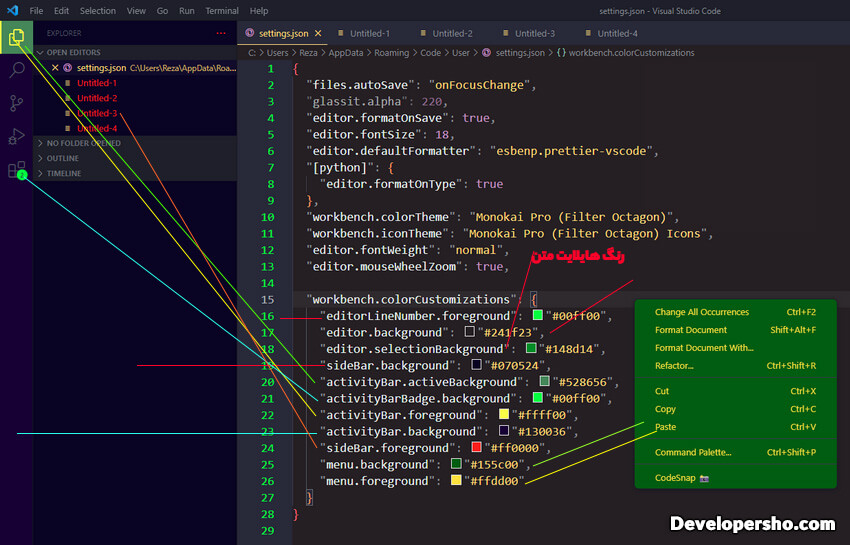
- در صفحه باز شده یک سری کدهای از قبل توشته شده وجود دارند که با توجه به تم انتخابی شما میتوانند متفاوت باشد (ما از تم Monokai Pro استفاده کردهایم).
- اما میتوانید در انتهای کدها قبل از بسته شدن کروشه از کدهای زیر استفاده کنید.

"workbench.colorCustomizations": {
"editorLineNumber.foreground": "#00ff00",
"editor.background": "#241f23",
"editor.selectionBackground": "#148d14",
"sideBar.background": "#070524",
"activityBar.activeBackground": "#528656",
"activityBarBadge.background": "#00ff00",
"activityBar.foreground": "#ffff00",
"activityBar.background": "#130036",
"sideBar.foreground": "#ff0000",
"menu.background": "#155c00",
"menu.foreground": "#ffdd00"
}
نحوه شخصیسازی (Customize) رنگ کدهای برنامه نویسی در VS Code
برای شخصیسازی رنگ کدها در VS Code مراحل زیر را دنبال کنید:
- ابتدا نرمافزار Visual Studio Code را باز کنید.
- در قسمت Activity Bar، سمت چپ VS Code روی علامت چرخدنده Manage کلیک کرده و سپس روی گزینه Command Palette کلیک کنید (از کلیدهای ترکیبی Ctrl + Shift + P در ویندوز نیز میتوانید استفاده کنید).

- در کادر باز شده عبارت settings.json را تایپ کرده و سپس روی Preferences: Open User Settings (JSON) کلیک کنید.

- در صفحه باز شده یک سری کدهای از قبل توشته شده وجود دارند که با توجه به تم انتخابی شما میتوانند متفاوت باشد (ما از تم Monokai Pro استفاده کردهایم).
- اما میتوانید در انتهای کدها قبل از بسته شدن کروشه از کدهای زیر استفاده کنید.

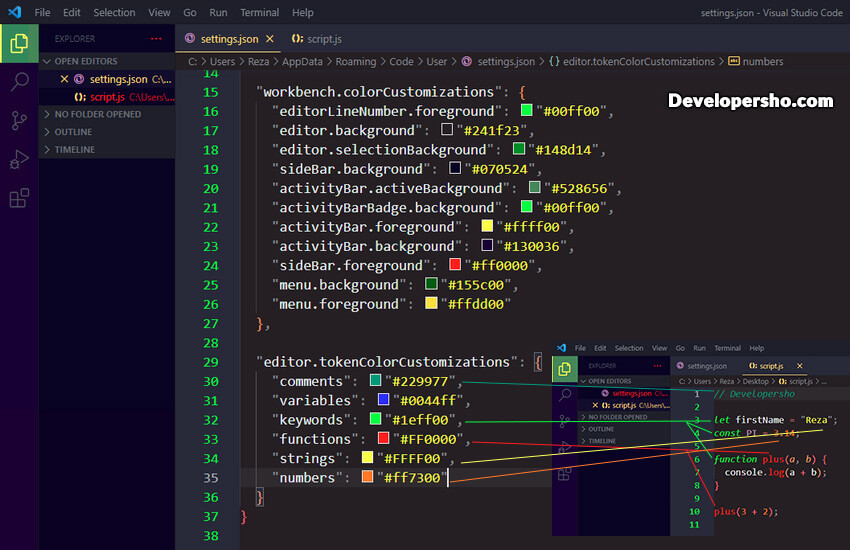
"editor.tokenColorCustomizations": {
"comments": "#229977",
"variables": "#0044ff",
"keywords": "#1eff00",
"functions": "#FF0000",
"strings": "#FFFF00",
"numbers": "#ff7300"
}
نکته: کدهای زیادی برای شخصیسازی Visual Studio Code وجود دارند؛ اما در این مقاله، کدهای کاربردی را قرار دادهایم. با یک جستجوی ساده میتوانید شخصیسازی سایر بخشهای ویژوال استودیو کد را نیز انجام دهید. اگر مشکلی بود در قسمت نظرات نیز میتوانید سوال خود را مطرح کنید.
جمعبندی
چگونه رنگهای VS Code را کاستومایز کنیم؟ در این مقاله، با نحوه تغییر رنگ کدها و شخصیسازی رنگها در VS Code آشنا شدیم. تغییر رنگ محیط VS Code و کدهای آن میتواند به افزایش بهرهوری شما و جذابیت محیط ویرایشگر کد کمک کند. امیدواریم مقاله آموزش شخصیسازی رنگها در VS Code برای شما مفید واقع شده باشد. اگر سوالی در مورد نحوه تغییر رنگ کدهای VS Code دارید، لطفا در قسمت نظرات با ما در میان بگذارید.