
آموزش نصب افزونه (Extension) در VS Code بصورت کامل❤️
چگونه در ویژوال استودیو کد افزونه نصب کنیم؟ افزونهها ویژگیهای زیادی را در ویژوال استودیو کد اضافه میکنند. توسعهدهندگان بعد از نصب VS Code، باید به نصب افزونههای VS Code، بپردازند. برای نصب افزونه در VS Code، چندین روش وجود دارد. در این مقاله از آموزش برنامه نویسی، آموزش دانلود و نصب افزونه در Visual Studio Code را یاد میدهیم.
در این مقاله با موضوعات زیر آشنا خواهیم شد:
- VS Code چیست؟
- روشهای نصب افزونه در VS Code
- آموزش نصب افزونه از داخل VS Code بهصورت اتوماتیک
- آموزش نصب افزونه از Marketplace ویژوال استودیو کد
- آموزش دانلود و نصب افزونه بهصورت دستی در Visual Studio Code
- نحوه حذف افزونه در VS Code
VS Code چیست؟
قبل از اینکه به سراغ آموزش نصب افزونه در VS Code برویم، ابتدا یک تعریف از VS Code داشته باشیم. VS Code مخفف Visual Studio Code است و به عنوان بهترین ویرایشگر کد در نظرسنجی استک اورفلو توسط توسعهدهندگان، انتخاب شده است.
با نصب افزونههای VS Code، اماکانات زیادی به آن اضافه میشود که در ادامه مقاله، نحوه نصب افزونه یا اکستنشن در ویژوال استودیو کد را بررسی خواهیم کرد. برای اطلاعات بیشتر در مورد VS Code و نصب آن، مقالات زیر را مطالعه کنید:
دقت داشته باشید که اگر در مقاله به آموزش نصب اکستنشن (Extension) در VS Code یا آموزش نصب پلاگین در VS Code اشاره کردیم، منظورمان همان نصب افزونه در VS Code است. پس با ما همراه باشید.
روشهای نصب افزونه در VS Code
اکنون که با VS Code آشنا شدیم، به سراغ روشهای نصب افزونه در ویژوال استودیو کد میرویم. بهطور کلی برای نصب افزونه در Visual Studio Code، سه روش داریم:
- نصب افزونه از داخل VS Code بهصورت اتوماتیک
- نصب افزونه از Marketplace ویژوال استودیو کد
- دانلود و نصب افزونه بهصورت دستی در Visual Studio Code (مناسب اینترنت ضعیف و تحریم)
آموزش نصب افزونه از داخل VS Code بهصورت اتوماتیک
این روش از آموزش نصب اکستنشن در VS Code، به دلیل راحتی آن بسیار مرسوم است. این روش نصب پلاگین در VS Code، خودش از دو روش تشکیل شده است که انجام یک روش برای نصب افزونههای VS Code، کافی است. برای نصب افزونههای VS Code از داخل آن بهصورت اتوماتیک، یکی از 2 روش زیر را انجام دهید:
روش اول: نصب افزونه از داخل VS Code بهصورت اتوماتیک

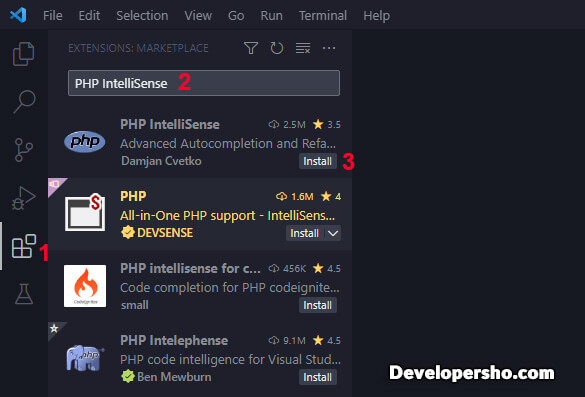
در این روش نصب افزونه در VS Code، مطابق تصویر بالا، مراحل زیر را انجام دهید.
- ابتدا نرمافزار Visual Studio Code را باز کنید.
- در نوار Activity Bar سمت چپ، روی دکمه Extensions (شماره 1 تصویر) کلیک کنید.
- سپس در قسمت Search Extensions in Marketplace، نام افزونه مورد نظر خود را تایپ کنید. (در شماره 2 تصویر، افزونه PHP IntelliSense را تایپ کردهایم).
- اکنون روی دکمه Install کلیک کنید و منتظر بمانید تا افزونه مورد نظر شما در VS Code نصب شود (شماره 3 تصویر).
روش دوم: نصب افزونه از داخل VS Code بهصورت اتوماتیک

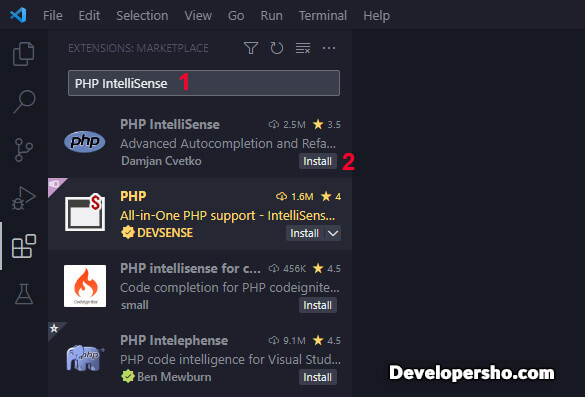
اگر روش بالا را در نصب افزونه Visual Studio Code انجام دادید، نیازی به این روش ندارید. اما اگر این روش را برای نصب افزونه در ویژوال استودیو کد انتخاب کردید، مطابق تصویر بالا، مراحل زیر را دنبال کنید:
- ابتدا نرمافزار VS Code را باز کنید.
- کلیدهای ترکیبی CTRL + Shift + X را همزمان نگهدارید (ابتدا CTRL، سپس Shift و در نهایت کلید X).
- سپس در قسمت Search Extensions in Marketplace، نام افزونه مورد نظر خود را تایپ کنید. (در شماره 1 تصویر، افزونه PHP IntelliSense را تایپ کردهایم).
- اکنون روی دکمه Install کلیک کنید تا افزونه مورد نظر شما در وِزوال استودیو کد نصب شود (شماره 2 تصویر).
آموزش نصب افزونه از Marketplace ویژوال استودیو کد
یکی دیگر از روشهای نصب افزونه در Visual Studio Code، از طریق Marketplace رسمی ویژوال استودیو کد است. اگر به هر دلیلی نصب افزونه از داخل VS Code بهصورت اتوماتیک، انتخاب شما نبود، میتوانید از این روش استفاده کنید. در این روش از آموزش نصب افزونه در VS Code نیز انجام یکی از مراحل زیر کافی است:
روش اول: نصب افزونه از Marketplace ویژوال استودیو کد با لینک مستقیم
در این روش نصب افزونه در VS Code، باید مراحل زیر را دنبال کنید:
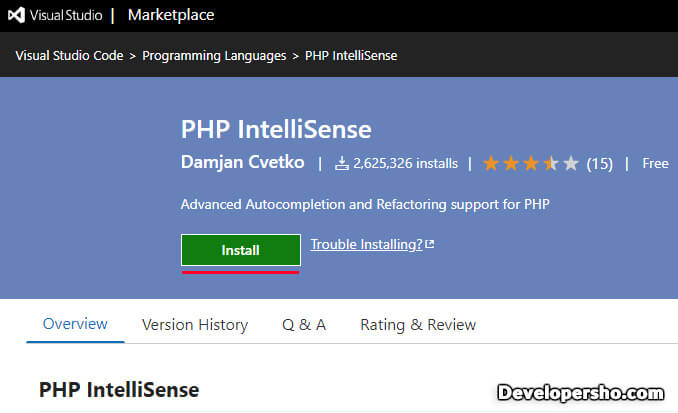
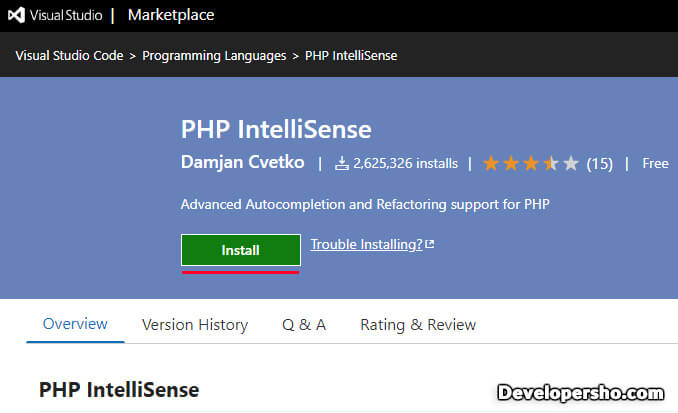
- ابتدا وارد لینک صفحه رسمی افزونه مورد نظر خود شوید. (اگر لینک صفحه را داشته باشید میتوانید مستقیم وارد آن شوید. برای مثال، این لینک افزونه PHP IntelliSense است).
- بعد از وارد شدن به آن روی دکمه Install کلیک کنید.

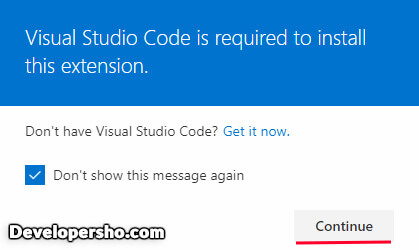
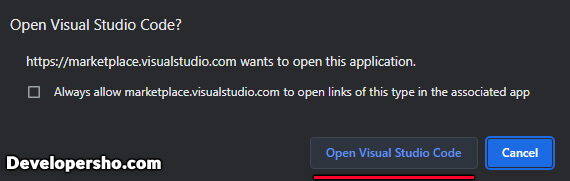
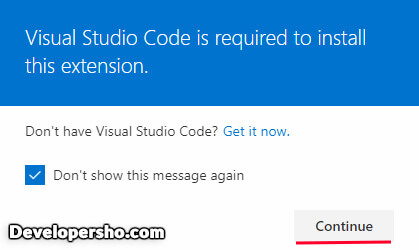
- اگر پنجره Visual Studio Code is required to install this extension برا شما ظاهر شد، روی دکمه Continue کلیک کنید.

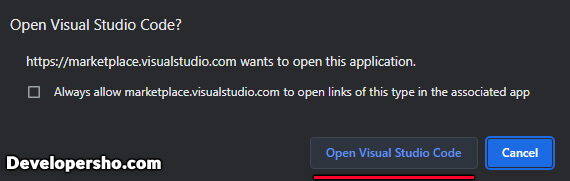
- سپس روی دکمه Open Visual Studio Code کلیک کنید.

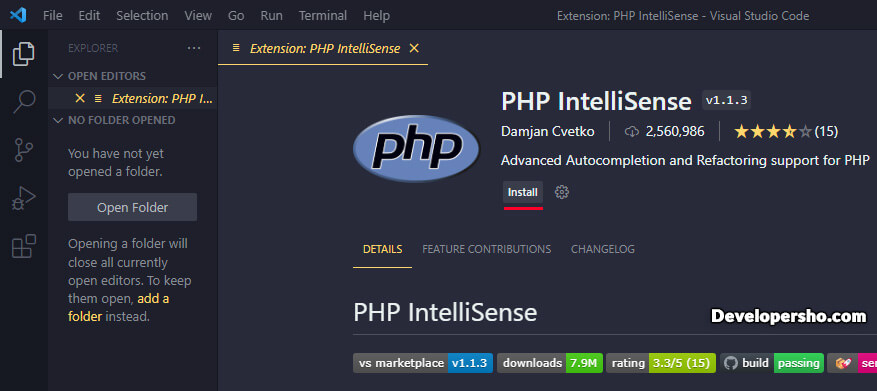
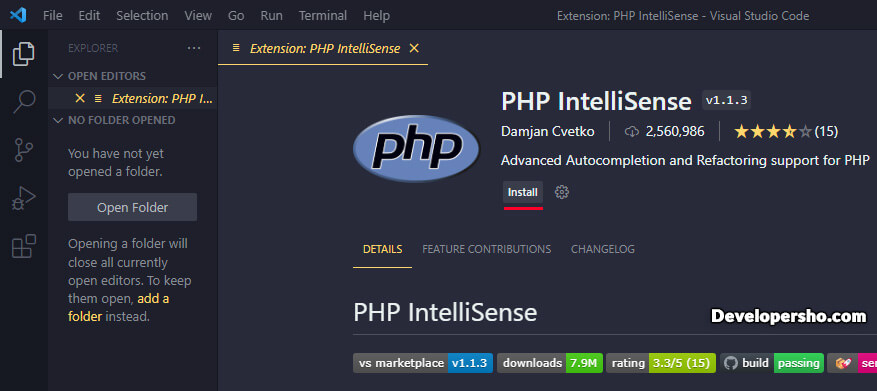
- در صفحه باز شده در VS Code، روی دکمه Install کلیک کنید و منتظر بمانید تا افزونه مورد نظر شما در Visual Studio Code نصب شود.

روش دوم: نصب افزونه با جستجو در Marketplace ویژوال استودیو کد
در این روش نصب افزونه در Visual Studio Code، اگر لینک مستقیم صفحه افزونه را نداشته باشید، باید آن را در Marketplace جستجو کنید. برای این کار:
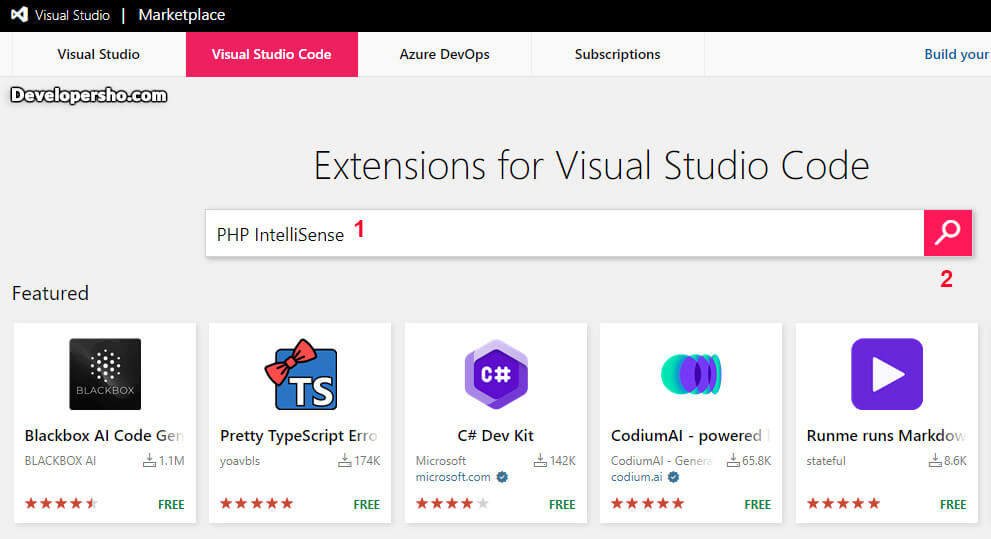
- ابتدا وارد لینک جستجوی افزونه در Visual Studio Code شوید.
- سپس افزونه مورد نظر خود را در آن تایپ کرده و روی دکمه جستجو کلیک کنید.

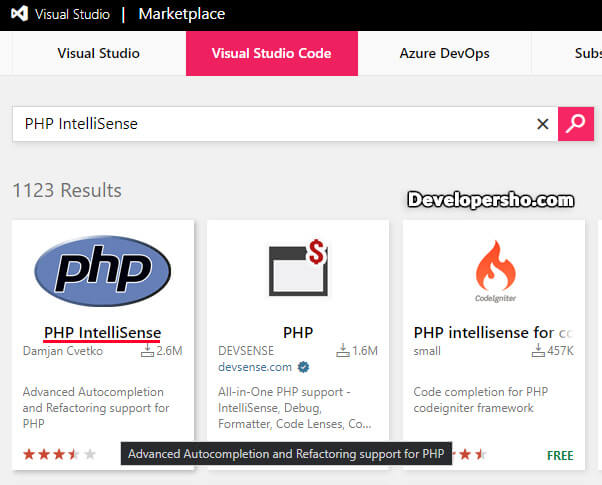
- در صفحه باز شده چندین افزونه مشابه جستجوی شما را نشان میدهد، اگر نام آن را دقیق تایپ کرده باشید، باید روی اولین افزونه کلیک کنید.

- اکنون در صفحه باز شده روی دکمه Install کلیک کنید.

- اگر پنجره Visual Studio Code is required to install this extension برا شما ظاهر شد، روی دکمه Continue کلیک کنید.

- سپس روی دکمه Open Visual Studio Code کلیک کنید.

- در صفحه باز شده در VS Code، روی دکمه Install کلیک کنید و منتظر بمانید تا افزونه مورد نظر شما در VS Code نصب شود.

آموزش دانلود و نصب افزونه بهصورت دستی در Visual Studio Code
در ادامه مقاله آموزش نصب افزونه در VS Code، به سراغ سومین روش نصب افزونه در VS Code میرویم، میرویم. ممکن است به دلیل تحریمها یا اینترنت ضعیف، نصب افزونه در ویژوال استودیو کد، با مشکل مواجه شود. برای حل این مشکل باید از روش دستی اقدام به نصب افزونه در VS Code کنید که در مقاله زیر بهطور کامل آن را آموزش دادهایم.
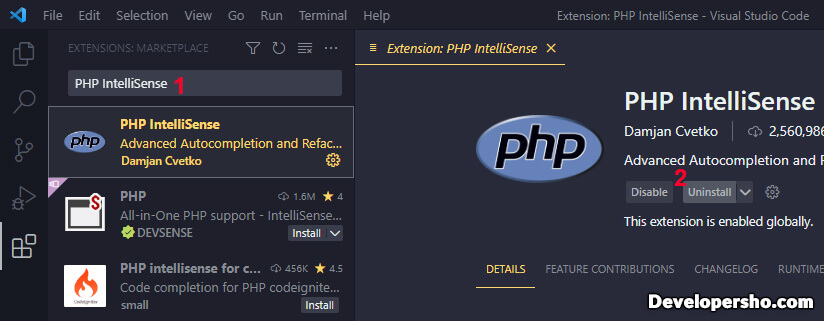
نحوه حذف افزونه در VS Code
در قسمتهای قبل با نصب افزونه در VS Code آشنا شدیم. در این قسمت، حذف افزونه در VS Code را یاد میدهیم. برای پاک کردن افزونه در VS Code، مراحل زیر را دنبال کنید:

- وارد نرمافزار VS Code شوید.
- کلیدهای ترکیبی CTRL + Shift + X را همزمان نگهدارید (ابتدا CTRL، سپس Shift و در نهایت کلید X).
- سپس در قسمت Search Extensions in Marketplace، نام افزونه مورد نظر خود را تایپ کنید (شماره 1 تصویر).
- سپس روی دکمه Uninstall کلیک کتید تا افزونه از VS Code شما بهصورت کامل حذف شود (شماره 2 تصویر).
جمعبندی
چگونه یک افزونه را در VS Code نصب کنیم؟ در این مقاله، آموزش نصب افزونه در VS Code را به سه روش مختلف بررسی کردیم. نیازی نیست که برای نصب افزونه در VS Code، هر سه روش را انجام دهید. انجام یکی از این سه روش، برای نصب اکستنشن در ویژوال استودیو کد کافی است. در انتهای مقاله نیز، آموزش حذف افزونه در Visual Studio Code را به شما یاد دادیم. امیدواریم این مقاله برای شما مفید واقع شده باشد.