
فرانت اند چیست؟ | معرفی برنامه نویس Front-End Developer❤️
فرانت اند چیست؟ یا فرانت اند دولوپر چه کسی است؟ احتمالا شما نیز اصطلاحات برنامه نویسی مانند فرانت اند دولوپر (Front-End Developer) و بک اند دولوپر (Back-End Developer) را شنیدهاید. اما معنی این اصطلاحات را نمیدانید. برنامه نویسی فرانت اند چیست؟ یا برنامه نویس فرانت اند کیست؟ برای پاسخ به این سوالات، ابتدا باید بدانیم که برنامه نویسی Front End چیست؟ و سپس با شغل برنامه نویس Front End آشنا شویم. توسعهدهنده فرانت اند (Front-End Developer) یکی از بهترین شغلهای برنامه نویسی وب به شمار میآید. در این مقاله از آموزش برنامه نویسی دولوپر شو، با شغل فرانتاند دولوپر بیشتر آشنا میشویم و در مقالات بعدی نیز با بک اند دولوپر آشنا خواهیم شد.
موضوعاتی که در این مقاله یاد خواهیم گرفت:
- فرانت اند چیست؟ (Front-End)
- مثال واقعی از کدهای فرانت اند و تبدیل آنها به نمایش بصری توسط مرورگر
- برنامه نویس فرانت اند چه کسی است؟ (Front-End Developer)
- وظایف یک Front-End Developer چیست؟
- زبانها و تکنولوژیهای مورد نیاز برای برنامه نویسی فرانت اند (Front-End Development Language)
- مسیر یادگیری برنامه نویس فرانت اند چیست؟
- موقعیتهای شغلی برای برنامه نویس فرانت اند چیست؟
- تفاوت بین Front-End Engineer و Front-End Developer چیست؟
- تفاوت برنامه نویسی Back-End و Front-End چیست؟
- تفاوت بین UI/UX و Front-End چیست؟
- چرا باید برنامه نویس Front-End شویم؟
- سوالات متداول درباره فرانت اند چیست؟
- بازار کار برنامه نویسی فرانت اند چگونه است؟
- درآمد و حقوق برنامه نویس فرانت اند چقدر است؟
- برنامه نویسی بک اند بهتر است یا فرانت اند؟
- یادگیری فرانت اند سخت است یا بک اند؟
- یادگیری فرانت اند چقدر طول میکشد؟
فرانت اند چیست؟ (Front-End)
احتمالا شما نیز حتی یکبار هم که شده، اصطلاح «فرانت اند» (Front-End) را شنیده باشید. اما فرانت اند چیست؟ فرانت اند (Front-End) همان ظاهر صفحه وب است. یعنی هر آن چیزی که در یک صفحه وب قابل مشاهده است، (مانند قالب سایت، هدر، فوتر، نوارکناری، دکمهها، جداول، متنها، تصاویر، منوها، صفحه مقالات، فرم ورود، فرم ثبتنام، صفحه تماس با ما، درباره ما و...) مربوط به فرانتاند وب است.
ظاهر گرافیکی و زیبایی که در سایتها میبینید یک سری کدهایی هستند که توسط مرورگر، این کدها به ظاهر بصری تبدیل میشوند و شما آن را به شکل قالب زیبا، تصاویر، متنها، جداول و... هنگام بارگزاری در مرورگر مشاهده میکنید. اکنون که دارید این مقاله را مطالعه میکنید، تمام عناصر و محتوایی که در این صفحه مشاهده میکنید، مربوط به فرانت اند سایت میباشد.
مثال واقعی از کدهای فرانت اند و تبدیل آنها به نمایش بصری توسط مرورگر
به کدهای فرانت اند زیر را نگاه کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Template</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Style the header */
header {
background-color: #666;
padding: 30px;
text-align: center;
font-size: 35px;
color: white;
}
/* Container for flexboxes */
section {
display: -webkit-flex;
display: flex;
}
/* Style the navigation menu */
nav {
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
background: #ccc;
padding: 20px;
}
/* Style the list inside the menu */
nav ul {
list-style-type: none;
padding: 0;
}
/* Style the content */
article {
-webkit-flex: 3;
-ms-flex: 3;
flex: 3;
background-color: #f1f1f1;
padding: 10px;
}
/* Style the footer */
footer {
background-color: #777;
padding: 10px;
text-align: center;
color: white;
}
/* Responsive layout - makes the menu and the content (inside the section) sit on top of each other instead of next to each other */
@media (max-width: 600px) {
section {
-webkit-flex-direction: column;
flex-direction: column;
}
}
</style>
</head>
<body>
<header>
<h2>Cities</h2>
</header>
<section>
<nav>
<ul>
<li><a href="#">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
</ul>
</nav>
<article>
<h1>London</h1>
<p>
London is the capital city of England. It is the most populous city in
the United Kingdom, with a metropolitan area of over 13 million
inhabitants.
</p>
<p>
Standing on the River Thames, London has been a major settlement for
two millennia, its history going back to its founding by the Romans,
who named it Londinium.
</p>
</article>
</section>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
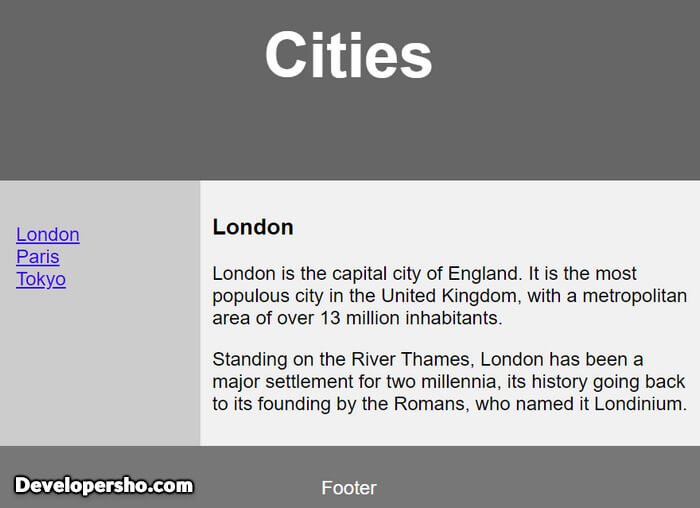
این کدها در مرورگر تبدیل به تصویری مانند زیر خواهد شد:

برنامه نویس فرانت اند چه کسی است؟ (Front-End Developer)
اکنون که دانستیم فرانت اند چیست؟ به سراغ فرانت اند دولوپر (Front-End Developer) یا توسعهدهنده فرانت اند، میرویم. Front-End Developer کیست؟ فرانت اند دولوپر شخصی است که کدهای رابط کاربری (ظاهر سایت) را مینویسد تا توسط مرورگر، این کدها به شکل قالب زیبای سایت، متنها، تصاویر، دکمهها، نمودارها و... تبدیل شوند و کاربر آنها را در صفحه مرورگر خود مشاهده کند.
وظایف یک Front-End Developer چیست؟
بعد از اینکه دانستیم فرانت اند چیست و برنامه نویس فرانت اند کیست؟ باید با وظایف برنامه نویس فرانت اند آشنا شویم. در حقیقت برنامه نویس فرانت اند با زبانهای HTML و CSS و JavaScript کدنویسی میکند تا عناصر بصری را در صفحات وب که کاربران آنها را در مرورگر خود مشاهده میکنند و با آنها در تعامل هستند، پیادهسازی کند. برنامهنویسان فرانت اند (Front End) در کنار برنامهنویسان بک اند (Back End) کار میکنند.
- برنامه نویس فرانت اند اسکلت سایت را با استفاده از زبان نشانهگذاری HTML ایجاد میکند (مثلا عناصری مانند دکمهها، فرمها، تصاویر، منوها و... در کجای سایت قرار بگیرند).
- بعد از اینکه جایگاه عناصر در سایت با استفاده از زبان HTML مشخص شد، برنامه نویس Front-End وظیفه دارد که توسط CSS به عناصر HTML زیبایی ببخشید (مثلا رنگ دکمهها چه رنگی باشد، ظاهر منوها چه شکلی باشند که قالب سایت زیبا شود).
- یکی از مهمترین وظایف برنامه نویس فرانت اند، کار با زبان برنامه نویسی JavaScript است. برنامه نویس فرانت اند توسط زبان برنامه نویسی جاوا اسکریپت، به عناصر HTML و CSS پویایی میبخشد (مثلا وقتی روی دکمه کلیک کردیم، یک عملیات اجرا شود یا یک اسلایدر تصاویر متحرک شود).
- گرفتن API از برنامه نویس بک اند، برای قرار دادن اطلاعات ذخیره شده در پایگاه داده در ظاهر سایت (اطلاعاتی که در پایگاه داده ذخیره میشوند توسط برنامه نویس بک اند کنترل میشود. برنامه نویسهای فرانت اند این اطلاعات را توسط APIها که برنامه نویسهای بک اند آنها را در اختیار فرانت اند کارها قرار میدهد، اطلاعات سایت مانند محتوای سایت، متنها تصاویر و... را در صفحات سایت قرار میدهند تا کاربران این اطلاعات را مشاهده کنند. در حقیقت برنامه نویسان بک اند اطلاعات سایت را در پایگاه داده ذخیره میکنند و برنامه نویسان فرانت اند این اطلاعات را از پایگاه داده میگیرند و در صفحات سایت برای نمایش به کاربران در مرورگر قرار میدهند).
زبانها و تکنولوژیهای مورد نیاز برای برنامه نویسی فرانت اند (Front-End Development Language)
در این قسمت از مقاله فرانت اند چیست، به زبانهای برنامه نویسی فرانت اند میپردازیم. برای اینکه یک فرانت اند دولوپر بتواند قالب یک سایت و به همراه تمام عناصر آن را برنامه نویسی کند، باید یک سری زبانهای برنامه نویسی به همراه کتابخانه یا فریمورکهای مرتبط با آن زبان را یاد بگیرد. که در زیر، زبانهای مورد نیاز برای برنامه نویسی فرانتاند را معرفی میکنیم:
| نام تکنولوژی | نوع تکنولوژی |
| HTML | زبان نشانهگذاری |
| CSS | زبان استایلدهی |
| Bootstrap | فریمورک CSS |
| Tailwind CSS | فریمورک CSS |
| JavaScript | زبان برنامه نویسی فرانت اند |
| Redux | کتابخانه جاوا اسکریپت |
| React | کتابخانه جاوا اسکریپت |
| Vue.js | فریمورک جاوا اسکریپت |
| Angular | فریمورک جاوا اسکریپت |
| Next.js | فریمورک React |
| Nuxt.js | فریمورک Vue.js |
| Universal | فریمورک Angular |
| Git و GitHub | ورژن کنترل و ذخیرهسازی کدها |
یک فرانت اند دولوپر نیازی به یادگیری همه این موارد ندارد. برای اطلاعات بیشتر درباره ترتیب اولویت این تکنولوژیها، در بخش پایین، مسیر یادگیری این تکنولوژیها را مطالعه کنید.
مسیر یادگیری برنامه نویس فرانت اند چیست؟
در قسمتهای قبلی دانستیم که فرانت اند چیست؟ و یک فرانت اند دولوپر چه کاری انجام میدهد. همچنین با زبانهای مورد نیاز برای برنامه نویسی فرانت اند آشنا شدیم. یادگیری زبانهای گفته شده در قسمت بالا، مراحل خاصی دارد که باید ترتیب یادگیری آنها رعایت شوند. برای آشنایی بیشتر با زبانهای بالا و همچنین مسیر یادگیری برنامه نویسی فرانتاند، حتما مقاله زیر را مطالعه کنید:
موقعیتهای شغلی برای برنامه نویس فرانت اند چیست؟
یک فرانت اند دولوپر، میتواند موقعیتهای شغلی مختلفی داشته باشد که از جمله آنها میتوان به موارد زیر اشاره کرد:
- توسعهدهنده فرانت اند (Front-End Developer)
- مهندس فرانت اند (Front-End Engineer با نام مستعار JavaScript Developer یا Full Stack JavaScript Developer)
- توسعهدهنده اچتیامال و سیاساس (CSS / HTML Developer)
- طراح فرانت اند وب (Front-End Designer Web)
- توسعهدهنده رابط کاربری (User Interface به اختصار UI)
- توسعهدهنده فرانت اند موبایل یا تبلت (Mobile / Tablet Front-End Developer)
- متخصص سئوی فرانت اند (Front-End Expert SEO)
- فرانت اند دواپس (Front-End DevOps)
- تست و دیباگر سایت (Test-End Testing / Q)
تفاوت بین Front-End Engineer و Front-End Developer چیست؟
تفاوت بین مهندس فرانت اند و توسعهدهنده فرانت اند چیست؟ یک مهندس فرانت اند (Front-End Engineer) از مهارتهای مهندسی خود برای اصلاح سایتها، نرمافزارها و برنامههای موجود برای بهبود عملکرد، رفع اشکالها و استفاده از قابلیتهای جدید استفاده میکنند، در حالی که توسعهدهنده فرانت اند (Front-End Developer) مسئول پیادهسازی رابط کاربری (UI) سایت بر اساس وایرفریم های از پیش طراحی شده و فایلهای فتوشاپ هستند که از روی این فایلها کدنویسی میکنند.
تفاوت برنامه نویسی Back-End و Front-End چیست؟
فرانت اند چیست؟ همانطور که در قسمت بالا گفته شد، فرانت اند همان عناصر و محتواهایی هس که در سایت وجود دارند و شما آنها را در مرورگر خود میبینید، مانند قالب سایت، محتوای مقالات، تصاویر، جداول، منوها، دکمهها، فرمها و...
بک اند چیست؟ هر آن چیزی که شما در مرورگر خود نمیبینید و پشت صحنه و سمت سرور چک میشود. مانند ذخیره اطلاعات کاربران در پایگاه داده، چک کردن صحت ایمیل یا رمز عبور، ارسال کد تایید ثبت نام و...
تفاوت بین UI/UX و Front-End چیست؟
فرق بین رابط کاربری / تجربه کاربری با فرانت اند چیست؟ این یک سوال پرتکرار در زمینه فرانت اند است که خیلی پرسیده میشود. شخصی که UI (رابط کاربری) کار میکند، ظاهر سایت را در نرمافزارهای گرافیکی مانند Adobe XD یا Figma طراحی میکند. این طراحی فقط به صورت تصویری است و هیچگونه کدنویسی انجام نمیدهد.
UX (تجربه کاربری) نیز مثلا میگوید رنگ دکمه قرمز برای لغو، رنگ سبز برای عملیات تایید و... مناسب است یا مثلا رنگ دکمه خرید اگر آبی رنگ باشد، باعث کلیک و فروش بیشتری میشود. طراح تجربه کاربری یک سری اصول و قواعدی که باعث میشود کاربر تجربه خوبی از کار کردن با سایت داشته باشد را تعیین میکند.
اما وظیفه فرانت اند چیست؟ توسعهدهنده فرانت اند (Front-End Developer) طرح ایجاد شده توسط طراح UI را به صورت کد در میآورد. این کدها توسط مرورگر به همان ظاهری که توسط UI کار طراحی شده است، تبدیل میشود. در حقیقت تبدیل طرح گرافیکی و بصری به کد است و این کدها توسط مرورگر به جلوههای بصری تبدیل شده و به کاربر نمایش داده میشوند.
چرا باید برنامه نویس Front-End شویم؟
در این قسمت از مقاله فرانت اند چیست، باید بدانیم که چرا باید برنامه نویس فرانت اند شویم؟ اگر به توسعه قالبهای وب، وردپرس، سایتهای اختصاصی و... علاقهمند هستید و دوست دارید که یک سایت با قالب زیبا و شکیل درست کنید، شغل فرانت اند دولوپر متناسب شما است.
سوالات متداول درباره فرانت اند چیست؟
در این قسمت از مقاله Front End چیست، به سوالات متدوال در زمینه فرانت اند میپردازیم:
بازار کار برنامه نویسی فرانت اند چگونه است؟
بازار کار برنامه نویس فرانت اند در ایران به شدت بالا است. اگر یک سر به سایتهای آگهی استخدامی برنامه نویس بزنید، آگهیهای استخدامی برنامه نویس فرانت اند را خواهید دید. بازار کار برنامه نویس فرانت اند در خارج نیز به شدت بالا است و با یادگیری این تخصص میتوانید در شرکتهای مختلف استخدام شوید.
درآمد و حقوق برنامه نویس فرانت اند چقدر است؟
بعد از اینکه دانستیم فرانت اند چیست و برنامه نویس فرانت اند چه نقشی دارد؟ به سراغ درآمد برنامه نویس فرانت اند میرویم. درآمد برنامه نویسان فرانت اند، بستگی به میزان مهارت و جونیور و سنیور بودن آنها دارد. اما به طور معمول حقوق برنامه نویس جونیور فرانت اند از 7 میلیون تومان شروع میشود و در حقوق سنیور فرانت اند دولوپر، رقمهای 30 ملیون تا 50 میلیون نیز در شرکتهای ایرانی دیده میشود.
اما حقوق برنامه نویس فرانت اند در آمریکا در 1 مه (May) 2023 از 106 هزار دلار تا 130 هزار دلار و بالاتر نیز دیده میشود که بهطور میانگین 120 هزار دلار در سال است. البته اگر بهصورت فریلنسری کار کنید به عددهای خیلی بالاتر نیز میتوان دست یافت.
برنامه نویسی بک اند بهتر است یا فرانت اند؟
در این قسمت از مقاله فرانت اند چیست، به این میپردازیم که بک اند مناسب است یا فرانت اند؟ کدام یک نسبت به دیگری برتر است؟ به طور کلی فرانت اند و بک اند هر دو مکمل همدیگر هستند. یک برنامه نویس بک اند منطق، شروط برنامه و نحوه ذخیرهسازی اطلاعات در پایگاه داده را برنامه نویسی میکند و این کدها در اختیار برنامه نویس فرانت اند قرار میگیرد تا اطلاعات ذخیره شده در پایگاه داده را در ظاهر سایت نمایش دهد.
یادگیری فرانت اند سخت است یا بک اند؟
در این قسمت از مقاله فرانت اند چیست، به میزان سختی فرانت اند و بک اند میپردازیم. بهطور کلی یادگیری فرانت اند و بک اند چالشهای خودشان را دارند و هر دو به یک اندازه هستند.
یادگیری فرانت اند چقدر طول میکشد؟
برای تبدیل شدن به یک برنامه نویس فرانت اند باید حداقل 6 ماه زمان بگذارید. اما این به معنی این نیست که در 6 ماه حرفهای میشوید بلکه در این زمان، برنامه نویسی فرانت اند را یاد میگیرید. برای تبدیل شدن به فرانت اند دولوپر حرفهای، باید پروژههای بیشتری توسعه دهید و تجربه بیشتری کسب کنید.
جمعبندی
فرانت اند چیست؟ در این مقاله دانستیم که فرانت اند (Front-End) چیست؟ و سپس با شغل برنامه نویس فرانت اند آشنا شدیم. همچنین زبانهای برنامه نویسی فرانت اند و شغلهای مرتبط با آن را معرفی کردیم. برنامه نویسی فرانت اند، بازار کار و درآمد خوبی دارد. اگر به توسعه قالبهای زیبا برای سایتهای اختصاصی و وردپرسی علاقهمند هستید، شغل فرانت اند دولوپر (Front-End Developer) مخصوص شما است.