
HTML چیست و چه کاربردی دارد؟ | همه چیز درباره زبان اچ تی ام ال
HTML چیست و چه کاربردی دارد؟ اگر در دنیای وب قدم گذاشته باشید سایتهای مختلفی را مشاهده میکنید. اسکلت همهی سایتها از HTML ساخته شدهاند. اما HTML چیست؟ هر آنچه در مرورگر خود سایتهای اینترنتی را میبینید، با زبان HTML است. امروزه کاربرد HTML در ساخت صفحات وب بسیار ضروری و مهم است.
اگر چه نقش و کاربرد HTML در بخش Client Side (سمت کاربر) وب است و توسعهدهندههای فرانتاند با آن بیشتر سروکار دارند، اما باید توسعهدهندگان بکاند یا Server Side (سمت سرور) نیز به زبان اچ تی ام ال مسلط باشند. در ادامه مقاله با ما همراه باشید تا با ساختار HTML آشنا شویم و به سوال اچتیامال چیست و چه کاربردی دارد؟ پاسخ دهیم.
در این مقاله با موضوعات زیر آشنا خواهیم شد:
- HTML چیست؟
- HTML مخفف چیست؟
- کاربرد HTML چیست؟
- مخترع HTML چه کسی است؟
- تاریخچه HTML
- HTML5 چیست؟
- اولین صفحه HTML کی ساخته شد؟
- آیا HTML یک زبان برنامه نویسی است؟
- تفاوت زبان برنامه نویسی با زبان نشانه گذاری چیست؟
- ساختار صفحات HTML
- Tag در HTML چیست؟
- انواع Tag در HTML
- Element در HTML چیست؟
- تفاوت Tag با Element در HTML چیست؟
- Attribute در اچ تی ام ال چیست؟
- Value در اچ تی ام ال چیست؟
- ساخت فایل HTML
- نرمافزار مورد نیاز برای ساخت HTML
- مزایا و معایب HTML چیست؟
- چرا باید HTML را یاد بگیریم؟
- یادگیری HTML سخت است؟
- یادگیری HTML چقدر طول میکشد؟
- آیا یادگیری HTML به تنهایی برای ساخت صفحات وب کافی است؟
- چگونه HTML را یاد بگیریم؟
HTML چیست؟
چهارچوب همه صفحات وب که در مرورگر خود مشاهده میکنید از زبان HTML ساخته شدهاند. برای مثال: تصاویر سایتها، عنوان مقالات، متنها، جداول، فرمها، دکمهها و... که در سایتها مشاهده میکنید، همگی با HTML ساخته شدهاند.
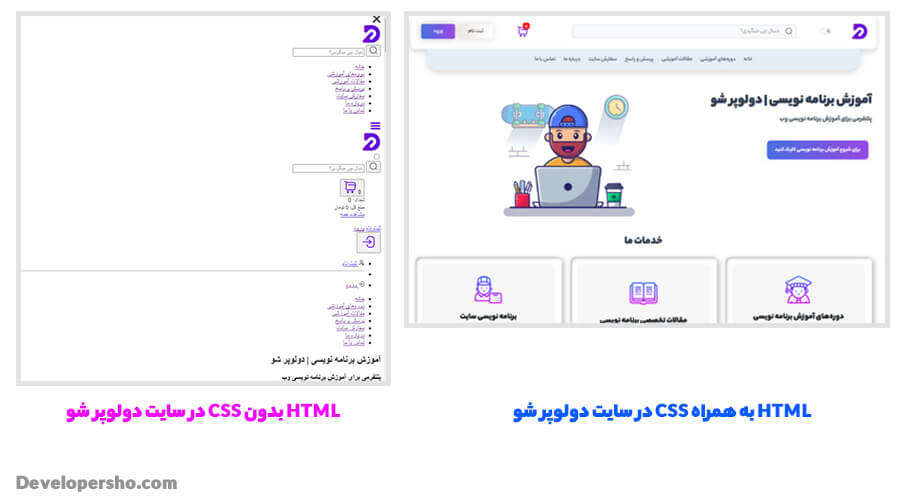
HTML به تنهایی استفاده نمیشود و در کنار آن باید از CSS که مخفف کلمات «Cascading Style Sheets» به معنی «شیوهنامه آبشاری» است استفاده کرد تا به آن عناوین، متون، جداول، دکمهها و... سایز مناسب، رنگ زیبا، مکان قرارگیری و... مشخص کرد.

HTML مخفف چیست؟
HTML (به فارسی: اچتیامال) مخفف کلمات «Hyper Text Markup Language» به معنی «زبان نشانه گذاری ابرمتن» است.
کاربرد HTML چیست؟
در تعریف HTML گفتتیم که HTML به عنوان اسکلت اصلی صفحات وب است و CSS نیز مکمل آن است. اگر بخواهیم مثال قابل ملموسی بزنیم، یک ساختمان را در نظر بگیرید. اسکلت و ستونهای این ساختمان را HTML تشکیل میدهد و برای اینکه به این ساختمان زیبایی ببخشیم باید آن را رنگکاری و نماکاری کنیم که با استفاده از CSS انجام میشود.
اگر بخواهیم مثالی واقعیتر بزنیم، در سایتهای اینترنتی عناصری مانند فیلد جستجو، دکمه، لینکها و... همان HTML هستند. و اگر بخواهیم آنها را زیبا کنیم، با استفاده از استایل CSS به این عناصر HTML، رنگهای زیبا، سایز مناسب و... اعمال میکنیم و محل قرارگیری آنها را در سایت مشخص میکنیم.

مخترع HTML چه کسی است؟
در سال ۱۹۸۰ فیزیکدانی به نام تیم برنرز-لی که با پروژه CERN همکاری داشت ENQUIRE را طراحی و ارائه کرد که یک سیستم مهم برای محققان CERN بود تا اینکه از این دادهها به شکل مشترک استفاده کنند. در سال ۱۹۸۹، Berners- Lee یک یادداشت پیشنهاد یک سیستم ابر متن مبتنی بر اینترنت نوشت. Berners- Lee یک نوع خاص HTML را مشخص نمود و یک نسخه جستجوگر و نرمافزار سرور را در انتهای۱۹۹۰ نوشت.

تاریخچه HTML
| سال انتشار HTML | نسخه HTML | توضیحات |
| 1991 | HTML | تیم برنرزلی HTML را اختراع کرد. |
| 1993 | +HTML | دیو راگت پیش نویس +HTML را تهیه کرد. |
| 1995 | HTML 2.0 | گروه کاری اچتیامال، HTML 2.0 را تعریف کرد. |
| 1997 | HTML 3.2 | کنسرسیوم شبکه جهانی وب (W3C) HTML 3.2 را توصیه کرد. |
| 1999 | HTML 4.01 | کنسرسیوم شبکه جهانی وب (W3C) HTML 4.01 را توصیه کرد. |
| 2000 | XHTML 1.0 | کنسرسیوم شبکه جهانی وب (W3C) XHTML 1.0 را توصیه کرد. |
| 2008 | HTML5 | اولین نسخه از HTML5 ایجاد شد. |
| 2012 | HTML5 | توسعه HTML5 |
| 2014 | HTML5 | کنسرسیوم شبکه جهانی وب (W3C) HTML5 را توصیه کرد. |
| 2016 | HTML 5.1 | کنسرسیوم شبکه جهانی وب (W3C) HTML 5.1 را توصیه کرد. |
| 2017 | HTML 5.2 | کنسرسیوم شبکه جهانی وب (W3C) HTML 5.2 را توصیه کرد. |
HTML5 چیست؟
آخرین نسخه HTML با نام HTML5 شناخته میشود که در 2008 اولین نسخه از HTML5 ساخته شد و اکنون که در سال 2023 هستیم، آخرین نسخه از HTML است.
اولین صفحه HTML کی ساخته شد؟
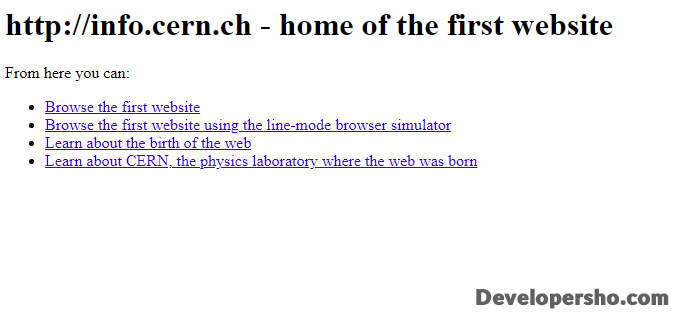
در سال 1989 تیم برنرزلی اولین بار www که مخفف کلمات World Wide Web به معنی شبکه جهانی وب است را اختراع کرد. در 6 آگوست 1991 میلادی که برابر است با سه شنبه، 15 مرداد 1370 اولین صفحه HTML خود را در دنیای وب ساخت. اگر به آدرس http://info.cern.ch وارد شوید اولین صفحه اینترنتی دنیا را که مانند تصویر زیر است، را مشاهده میکنید که با HTML ساخته شده است.

کدهای HTML تصویر بالا به شکل زیر است که در مرورگر به صورت تصویر بالا نمایش داده میشود:
<html><head></head><body><header>
<title>http://info.cern.ch</title>
</header>
<h1>http://info.cern.ch - home of the first website</h1>
<p>From here you can:</p>
<ul>
<li><a href="http://info.cern.ch/hypertext/WWW/TheProject.html">Browse the first website</a></li>
<li><a href="http://line-mode.cern.ch/www/hypertext/WWW/TheProject.html">Browse the first website using the line-mode browser simulator</a></li>
<li><a href="http://home.web.cern.ch/topics/birth-web">Learn about the birth of the web</a></li>
<li><a href="http://home.web.cern.ch/about">Learn about CERN, the physics laboratory where the web was born</a></li>
</ul>
</body></html>
آیا HTML یک زبان برنامه نویسی است؟
HTML یک زبان است اما زبان برنامه نویسی نیست. HTML یک زبان نشانه گذاری ابرمتن است که المانها و عناصر صفحات وب را درست میکند.
تفاوت زبان برنامه نویسی با زبان نشانه گذاری چیست؟
زبان برنامه نویسی قدرتمند است و با یک سری دستورات و کدها میتوان برنامههای تحت وب، دسکتاپ و موبایل ساخت. در زبانهای برنامه نویسی میتوان از شرط، حلقه، تکرار و... استفاده کرد اما در زبان نشانهگذاری خبری از شرط، حلقه، تکرار و... نیست و نمیتوان با آن نرمافزاری توسعه داد.
زبان نشانهگذاری همانطور که از نام آن پیداست، از یک سری نشانه استفاده میکند تا به مرورگر بگوید جایگاه المانهای سایت مانند تصاویر، متون، جداول، ستونها، دکمهها و... در کجای صفحات سایت قرار بگیرند.
ساختار صفحات HTML
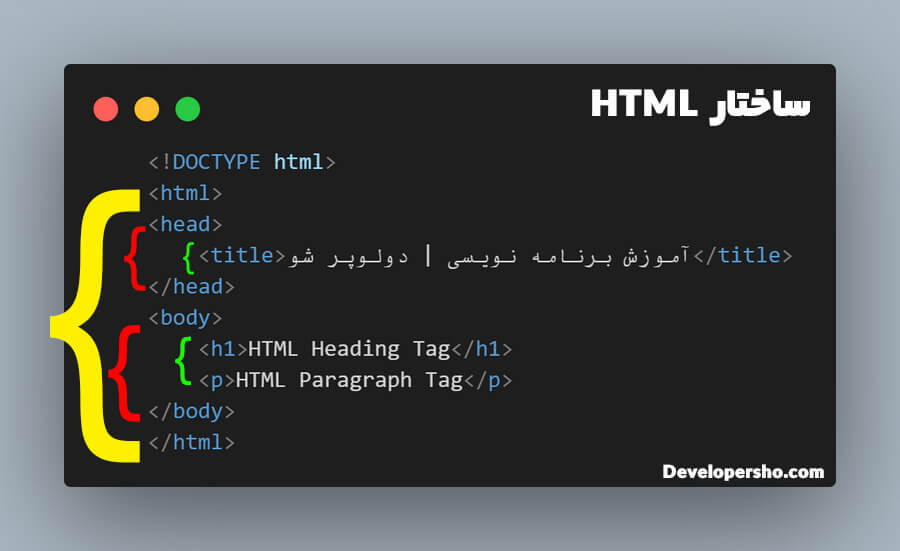
هر صفحه از سایتهای اینترنتی را مشاهده کنید، از یک صفحه HTML ساخته شده است. چهارچوب و ساختار اصلی HTML در هر صفحه یکسان است و فقط جزئیات و متنهای موجود در آن متفاوت است. یک صفحه HTML مانند تصویر زیر از تگهای اصلی به نامهای head ،html و body ساخته شدهاند.
- doctype html: این تگ به مرورگر نشان میدهد که از چه نسخهای از HTML استفاده میکنیم.
- تگ html: این تگ یک تگ مادر است و تمام تگهای HTML، به جز تگ بالا باید داخل این تگ قرار بگیرند تا به عنوان زبان HTML شناخته شوند.
- تگ head: این تگ به عنوان مغز متفکر صفحات وب عمل میکند و کارهایی مثل تعامل با موتور جستجو، تعامل با فایلهای CSS و JavaScript، عنوان صفحه، توضیحات صفحه و... در داخل تگ head قرار میگیرند.
- تگ body: مهمترین تگ HTML است. تمام عناصری (Elements) که مربوط به ظاهر صفحه هستند باید در این تگ قرار بگیرند. مانند: تصاویر سایت، جداول، فرمها، متون سایت، دکمهها و...

Tag در HTML چیست؟
انجام هر کاری در HTML و ساخت صفحات اچ تی ام ال توسط تگهای اچتیامال ساخته میشوند. وقتی یک صفحه اینترنتی را در مرورگر باز میکنید ممکن است در آن تصاویر، عنوان مقالات، متنهای مقاله، فرمها، فیلد جستجو در سایت، جداول، لینکها و... را مشاهده کنید.
هر کدام از تیترها، جداول، تصاویر و... یک تگ HTML هستند و این تگهای اچتیامال توسط مرورگر به صورت بصری به تصاویر، تیترها و متون، جداول و... تبدیل میشوند و کاربر آنها مشاهده میکند.
برای مثال:
<img src="developersho.com/logo.png" alt="logo">
<h2> HTML Tutorial With Developersho.com </h2>
<p> HTML For Beginners </p>
همانطور که تگهای بالا مشاهده میکنید، <img> یک تگ برای نمایش تصاویر در سایت که با استفاده از Attribute (صفت) src آدرس تصویر برای نمایش مشخص میشود.
تگ <h2> </h2> یا Heading یک تگ سرفصل برای مقاله است و تگ <p> </p> همان پاراگراف است که که متون در آن نوشته میشود.
انواع Tag در HTML
به طور کلی در HTML دو نوع تگ داریم:
- تگ باز (Opening Tag): علامت <TagName>
- تگ بسته (Closing Tag): علامت <TagName/>
هر تگ HTML با علامت <> باز میشود و با علامت </> بسته میشود. ممکن است یک تگ HTML، شامل تگ باز و بسته باشد و یا ممکن است یک تگ فقط به صورت تگ باز باشد و تگ بستهای نداشته باشد.
برای مثال تگ img که به صورت تگ باز <img> است و تگ بسته ندارد.
یا تگ P (پاراگراف) که به صورت تگ باز و بسته <p></p> است.
Element در HTML چیست؟
یک تگ به همراه محتوای آن را المنت میگوییم. برای مثال تگ باز و بسته p (پاراگراف) به همراه محتوای آن یعنی متن developersho یک المنت را تشکیل میدهد:
<p> Developersho </p>
تفاوت Tag با Element در HTML چیست؟
Tag و Element شبیه به هم هستند و این باعث میشود بعضیها المنت را با تگ اشتباه میگیرند و فکر میکنند HTML Tag همان HTML Element است اما اینطور نیست. تگ HTML به تگی گفته میشود که بهصورت خالی است و هیچ محتوایی داخل آن وجود ندارد. اما المنت HTML به تگی گفته میشود که شامل یک محتوایی است، در حقیقت تگ به همراه محتوای داخل آن را یک Element یا عصنر میگوییم.
تگ پاراگراف بهصورت مقابل است:
<p> </p>
المنت پاراگراف بهصورت مقابل است:
<p> Developersho </p>
Attribute در اچ تی ام ال چیست؟
هر تگ HTML شامل یک سری خصویات و صفاتی هستند که به آنها Attribute یا صفت میگویند. برای مثال تگ img که برای تصاویر استفاده میشود یک سری Attributeهایی دارد که به آن تصاویر هویت میبخشند.
<img src="developersho.com/logo.png" alt="Logo">
در مثال بالا src و alt یک اتریبیوت برای تگ img هستند که src آدرس تصویر را برای نمایش نشان میدهد و اتریبیوت alt متن جایگزین برای تصویر را نمایش میدهد که اگر آدرس عکس درست نباشد یا تصویر از بین رفته باشد، متن جایگزین به جای عکس، نمایش داده میشود.
همچنین با استفاده از Atributeها در HTML میتوان رنگ، اندازه، محل قرارگیری، شکل ظاهری و... برای یک تگ HTML تعیین کرد.
value در اچ تی ام ال چیست؟
مقادیر موجود در هر Attribute را Attribute Value میگوییم. در مثال المنت مقابل:
<img src="developersho.com/logo.png" alt="Logo">
developersho.com/logo.png یک مقدار یا Value برای اتریبیوت src است و Logo یک Value برای اتریبیوت alt است.
ساخت فایل HTML
بعد از اینکه با HTML چیست؟ آشنا شدیم، با ساخت فایل HTML، کاربرد HTML را بهصورت عملی ببینیم.
نرمافزار مورد نیاز برای ساخت HTML
بهترین نرمافزار برای ساخت فایل HTML ادیتور VSCode یا همان Visual Studio Code است. اما میتوانید با استفاده از نوت پد ساده خود ویندوز نیز HTML بسازید. برای آشنایی بیشتر و ساخت فایل اچ تی ام ال مقاله زیر را مطالعه کنید:
مزایا و معایب HTML چیست؟
در قسمتهای بالا به سوال اچ تی ام ال چیست و چه کاربردی دارد؟ پاسخ دادیم. اکنون در این قسمت خواهیم دانست که مزایا و معایب HTML چیست؟ پس در ادامه نیز با ما همراه باشید.
مزایای HTML
HTML نیز مانند هر زبان دیگر مزایا و معایبی دارد. اما مزایای زبان اچ تی ام ال چیست؟
- زبان مشترک و پایه برای همهی برنامه نویسان وب
- ادغام با سایر زبانهای برنامه نویسی مانند Python ،PHP ،JavaScript و...
- قابلیت پشتیبانی در همه مرورگرها
- یادگیری آسان و لذتبخش
- متن باز و رایگان
معایب HTML
HTML علاوه بر مزایا، معایبی نیز دارد. معایب زبان اچ تی ام ال چیست؟
- ایجاد صفحات استاتیک.
- عدم پشتیبانی از HTML5 در مرورگرهای قدیمی.
- امروزه به تنهایی کاربرد ندارد و باید در کنار یک زبان برنامه نویسی استفاده شود.
چرا باید HTML را یاد بگیریم؟
اگر میخواهید برنامه نویسی وب را یاد بگیرید، اولین قدم برای شروع آن، یادگیری «زبان نشانه گذاری ابرمتن» یا HTML است. ساختار تمام صفحات وبسایتها که در مرورگر خود مشاهده میکنید با HTML است. پس اگر به برنامه نویسی وب علاقهمند هستید، چه بخواهید توسعهدهنده فرانت باشید چه توسعهدهنده بکاند، یادگیری HTML برای شما ضروری است.
یادگیری HTML سخت است؟
یادگیری HTML بسیار آسان است و قواعد بسیار راحتی دارد. در هر سنی که باشید یادگیری HTML سخت نیست.
یادگیری HTML چقدر طول میکشد؟
زبان HTML بسیار راحت است. اما نمیتوان وقت دقیقی برای آن مشخص کرد اما اگر روزی 1 تا 2 ساعت مطالعه و کد نویسی کنید، در عرض 7 روز میتوانید زبان HTML را یاد بگیرید.
آیا یادگیری HTML به تنهایی برای ساخت صفحات وب کافی است؟
با HTML به تنهایی فقط میتوان صفحات استاتیک ساخت نه داینامیک. در سایتهای استاتیک پایگاه داده یا دیتابیس وجود ندارد و اطلاعات از طریق فرمها (مانند: فرم ورود ثبت نام و...) ذخیره نمیشود و باید اطلاعات را بهصورت دستی در داخل کدهای HTML قرار داد.
اگر بخواهیم اطلاعات از طریق فرم در پایگاه داده ذخیره شود و بهصورت خودکار در داخل کدهای HTML قرار بگیرد، باید در کنار HTML از JavaScript ،CSS و یک زبان برنامه نویسی سمت سرور مانند PHP یا Python استفاده کرد.
چگونه HTML را یاد بگیریم؟
برای یادگیری HTML منابع زیادی وجود دارد همچنین به زودی در دولوپرشو آموزش HTML را برای شما بهصورت ویدئویی و گام به گام ضبط خواهیم کرد. اما بهترین منبع برای یادگیری HTML وبسایت w3schools.com است.
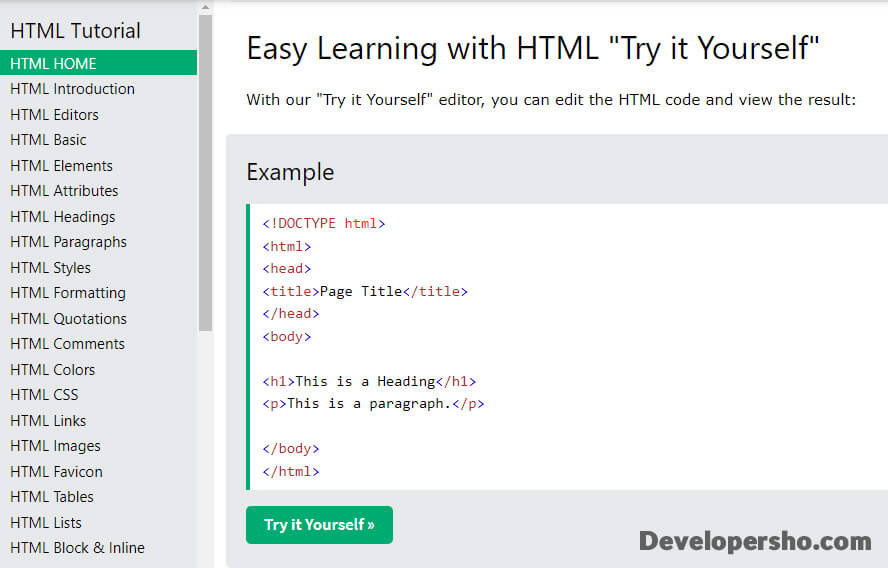
برای شروع ابتدا وارد این سایت شوید و در قسمت HTML وارد اولین منو یعنی HTML Home شوید و بعد از مطالعه اگر روی دکمه Try it Yourself کلیک کنید وارد ادیتور این سایت میشوید و میتوانید کدها را ویرایش کرده و با زدن روی دکمه Run خروجی تغییرات را ببینید. خوبی این قسمت این است که علاوه بر کامپیوتر یا لپتاپ، با گوشی خود نیز میتوانید کد نویسی کنید و در هرجا هستید، یادگیری HTML را ادامه دهید.
وقتی که به آخر صفحه رسیدید، یک قسمت برای سوال تمرینی به نام Exercises وجود دارد که میتوانید هرآنچه در صفحه مورد نظر یاد گرفتید را تمرین کنید. در پایان صفحه نیز یک دکمه Next وجود دارد گه با زدن آن وارد صفحه بعد و مطلب جدید میشوید.

جمعبندی:
در قسمتهای بالا به سوال HTML چیست و چه کاربردی دارد؟ را بررسی کردیم و تاریخچه HTML را بررسی کردیم. اما یک جمعبندی کلی از اینکه HTML چیست؟ داشته باشیم مفاهیم سریعتر در ذهن جا میافتد:
- HTML چیست؟ اچ تی ام ال مجموعهای از تگ یا برچسبها برای ساخت صفحات وب هستند.
- HTML5 چیست؟ آخرین نسخه HTML است که از سال 2008 معرفی شد و اکنون در سال 2023 نیز به عنوان آخرین نسخه استفاده میشود.
- HTML مخفف چیست؟ مخفف کلمات «Hyper Text Markup Language» به معنی «زبان نشانه گذاری ابرمتن» است.
- آیا اچ تی ام ال یک زبان برنامه نویسی است؟ خیر. HTML یک زبان است اما یک زبان نشانه گذاری ابرمتن، نه زبان برنامه نویسی.
- کاربرد HTML چیست؟ ساختار تمام صفحات اینترنتی که در مرورگر میبینید از تگهای HTML ساخته شده اند مانند: تصاویر، دکمهها، عناوین، متنها، جداول، فرمها، دکمهها و...
- HTML توسط چه کسی ساخته شد؟ اچتیامال اولین بار توسط تیم برنرزلی در 6 آگوست 1991 میلادی که برابر است با سه شنبه، 15 مرداد 1370 ساخته شد.
- Tag در اچ تی ام ال چیست؟ هر چیزی که در سایت میبینید مثل تصاویر، جداول، متون، دکمهها و... هر کدام یک تگ اچ تی ام ال هستند که توسط مرورگر به صورت بصری برای ما ظاهر میشوند.
- Element در اچ تی ام ال چیست؟ هر تگ به اضافه محتوای آن را یک Element اچتیام ال میگویند. برای مثال تگ پاراگراف با محتوای درون آن تگ، یک المنت اچ تی ام ال محسوب میشود.
- پسوند فایلهای HTML چیست؟ یک فایل اچ تی ام ال با پسوند html. ذخیره میشود.
- چرا باید اچ تی ام ال را یاد بگیریم؟ چون پایه و اساس برنامه نویسی وب و طراحی سایت زبان HTML است.
- یادگیری اچ تی ام ال آسان است؟ بله یادگیری HTML بسیار آسان است و میتوان در هر سنی یاد گرفت.
- مدت زمان یادگیری اچ تی ام ال چقدر است؟ به طور میانگین با روزی 2 ساعت آموزش HTML و کد نویسی میتوان آن را در عرض 7 روز یاد گرفت.
- حداقل ابزار مناسب برای ساخت HTML چیست؟ با یک نوت پد ساده ویندوز نیز میتوان یک صفحه اینترنتی با HTML ساخت.
سخن پایانی:
HTML چیست و چه کاربردی دارد؟ با خواندن این مقاله متوجه شدیم که اچ تی ام ال چیست؟ همچنین با کاربرد اچ تی ام ال آشنا شدیم و دانستیم که هر سایتی که در مرورگر خود شامل تصویر، جداول، عناوین، متون، دکمهها و... مشاهده میکنید، همگی تگهای اچ تی ام ال هستند که توسط مرورگر به نمایش بصری تبدیل میشوند.
اگر سوالی درباره زبان HTML دارید، لطفا در قسمت نظرات آن را مطرح کنید تا با مثالی بیشتر به مفهوم HTML بپردازیم.