
چگونه CSS را به HTML اضافه کنیم؟ | آموزش ساخت فایل CSS
چگونه CSS را به HTML اضافه کنیم؟ تمام صفحات سایتهایی که در مرورگر خود مشاهده میکنید از HTML و CSS ساخته شدهاند. HTML به عنوان اسکلت و ستون یک صفحه وب است و CSS به این اسکلت رنگ و لعاب و زیبایی میبخشد. اضافه کردن کدهای CSS به HTML بسیار راحت است. در این بخش یاد میگیریم که چطور یک فایل CSS ایجاد کنیم؟ برای لینک کردن CSS به HTML، سه روش مختلف داریم. در این مقاله از آموزش برنامه نویسی، آموزش ساخت فایل CSS را به شما توضیح میدهیم.
در این مقاله با موضوعات زیر آشنا خواهیم شد:
- CSS چیست؟
- نحوه نوشتاری و ساختاری CSS
- Selector در CSS
- Attribute در CSS
- Property در CSS
- Value در CSS
- Declaration در CSS
- Declaration Block در CSS
- تفاوت Class با ID در CSS
- آموزش ساخت فایل HTML
- آموزش اضافه کردن CSS به HTML
- اضافه کردن کدهای CSS به HTML به روش Inline Style
- اضافه کردن کدهای CSS به HTML به روش Internal Style
- اضافه کردن کدهای CSS به HTML به روش External Style
- آموزش ساخت فایل CSS
- خروجی کدهای CSS در HTML چگونه است؟
CSS چیست؟
قبل از اضافه کردن کدهای CSS به HTML باید بدانیم CSS چیست؟ CSS مخفف کلمات «Cascading Style Sheets» به معنی «شیوه نامه آبشاری» است. هر صفحه از سایتی که میبینید از HTML و CSS ساخته شده است.
برای مثال تصاویر، متنها، جداول، فرمها، دکمهها و... هر کدام تگ HTML هستند که توسط CSS میتوان برای آن تگهای HTML، اندازه، فونت، رنگ زیبا و... اختصاص داد و جایگاه آنها را در صفحات مشخص کرد.
برای مطالعه بیشتر در مورد CSS و کاربرد آن مقاله زیر را مطالعه کنید.
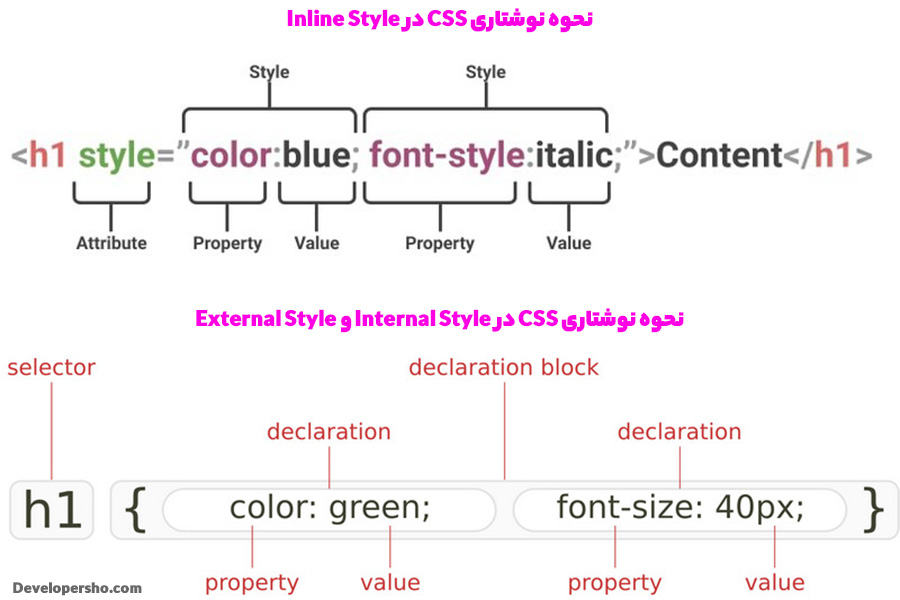
نحوه نوشتاری و ساختاری CSS
یک CSS به 4 قسمت کلی تقسیمبندی میشود:
- Selector (انتخاب کننده)
- Attribute (صفت)
- Property (ویژگی)
- Value (مقدار)
- Declaration (اعلان)
- Declaration Block (بلاک اعلان)

Selector در CSS
عنصری از Class ،HTML یا ID که قرار است روی آن تغییراتی انجام دهیم را Selector مینامیم.
Attribute در CSS
صفتی که به یک عنصر اختصاص داده میشود. این صفت میتواند چندین Property و Value داشته باشد که با علامت نقطه ویرگول (Semicolon) ; از هم جدا میشوند.
Property در CSS
ویژگی که قرار است روی یک عنصر از Class ،HTML یا ID اعمال شود را Property میگوییم.
Value در CSS
مقداری که برای یک ویژگی (Property) اختصاص داده میشود، Value نامیده میشود.
Declaration در CSS
هر Property با Value آن را یک Declaration یا اعلان مینامیم. اگر بخواهیم چندین Property با Value روی یک Selector اعمال کنیم، باید آنها را با استفاده از نقطه ویرگول (Semicolon) که با علامت ; است جدا کنیم.
Declaration Block در CSS
مجموعهای از Declarationها در کنار هم را یک Declaration Block یا بلاک اعلان مینامیم که داخل کروشه باز و بسته {} قرار میگیرند.
تفاوت Class با ID در CSS
ویژگیهای یک Class را برای تمامی عناصر HTML میتوان اختصاص داد اما ویژگیهای یک ID برای یک عنصر HTML منحصر به فرد است و نباید برای عناصر دیگر HTML مانند تصاویر، متنها، دکمهها و... اختصاص داد. در CSS به روشهای Internal Style و External Style برای نامگذاری Class از علامت . استفاده میکنیم و برای ID از علامت # استفاده میکنیم و در فایل HTML از Attribute (صفت) class و id استفاده میکنیم.
کدهای CSS با selector (انتخابکننده) red و green که red یک Class است و green یک ID است:
.red {
color: red;
}
#green {
color: green;
}
اضافه کردن کدهای CSS به کدهای HTML:
<h1 class="red">Hello World</h1>
<h2 class="red">Hello World</h2>
<h3 id="green">Hello World</h3>
در کدهای HTML یک Class را به چندین عنصر میتوان اختصاص داد اما یک ID مختص یک عنصر است و چون منحصر به فرد است، نباید با همان نام به سایر عناصر اختصاص داد. در کدهای HTML بالا یک Attribute با نام class را به دو عنصر h1 و h2 اختصاص دادهایم و یک Attribute با نام id را فقط به یک عنصر که h3 نام دارد، اختصاص دادهایم.
آموزش ساخت فایل HTML
قبل از اینکه کدهای CSS را به HTML اضافه کنیم، ابتدا باید یک فایل HTML بسازیم. برای این کار مقاله زیر را مطالعه کنید:
آموزش اضافه کردن CSS به HTML
برای اضافه کردن کدهای CSS به HTML سه روش مختلف داریم:
- استایل خطی (Inline Style)
- استایل داخلی (Internal Style)
- استایل خارجی (External Style)
اضافه کردن کدهای CSS به HTML به روش Inline Style
در این روش، کدهای CSS داخل خود کدهای HTML قرار میگیرد. این روش پیشنهاد نمیشود چون که کدهای HTML شلوغ شده و کدها کثیف میشود.
برای ان کار ابتدا یک فایل HTML با پسوند html. بسازید که روش ساخت فایل HTML در قسمت بالا توضیح داده شده است. سپس کدهای CSS را بهصورت زیر وارد کدهای HTML کنید:
<!DOCTYPE html>
<html>
<head>
<title>Developersho</title>
</head>
<body>
<div style="width: 100px; height: 100px; background-color: red; color: white;">Hello World !</div>
</body>
</html>
در کد بالا div یک عنصر HTML است و style یک Attribute است که شامل Propertyهای background-color ،height ،width و color است که هر کدام دارای مقادیر است. عرض 100 پیکسل، ارتفاع 100 پیکسل، پسزمینه قرمز رنگ با رنگ متن سفید. اکنون اگر روی فایل HTML کلیک کنید، خروجی آن را در مرورگر مشاهده خواهید کرد.
اضافه کردن کدهای CSS به HTML به روش Internal Style
در این روش، کدهای CSS در یک صفحه HTML در قسمت بالا داخل تگ باز و بسته <style></style> قرار میگیرند. این روش زمانی استفاده میشود که کدهای CSS مختص همان صفحه HTML باشد و برای صفحات HTML دیگر به کار نرفته باشد.
برای این کار یک فایل HTML بسازید. سپس کدهای CSS را در داخل تگ style قرار دهید:
<!DOCTYPE html>
<html>
<head>
<title>Developersho</title>
<style>
.square{
width: 100px;
height: 100px;
background-color: red;
color: white;
}
</style>
</head>
<body>
<div class="square">Hello World !</div>
</body>
</html>
در کد بالا یک Selector (انتخاب کننده) با نام square که یک Class است داخل تگهای <style></style> قرار دادهایم. خود تگهای style نیز داخل تگهای <head></head> قرار گرفتهاند، سپس در داخل تگهای <body></body> یک div که عنصر HTML است قرار دادهایم. با استفاده از Attribute (صفت) class، نام Selector را که square نام دارد به آن اختصاص دادهایم تا css به عنصر div اختصاص داده شود.
عرض 100 پیکسل، ارتفاع 100 پیکسل، پسزمینه قرمز رنگ با رنگ متن سفید. اکنون اگر روی فایل HTML کلیک کنید، خروجی آن را در مرورگر مشاهده خواهید کرد.
اضافه کردن کدهای CSS به HTML به روش External Style
در این روش، کدهای CSS داخل یک فایل قرار میگیرند و هر جا که لازم شد، فایل CSS را در فایل HTML فراخوانی میکنیم. این حالت، بهترین روش اضافه کردن CSS به HTML است.
برای این کار ابتدا باید یک فایل HTML بسازید و سپس یک فایل CSS بسازید. سپس فایل CSS را با تگ <link> به HTML اضافه کنید تا CSS در آن اضافه شود. آموزش ساخت فایل HTML در قسمت بالا توضیح داده شده است. اما برای ساخت فایل CSS به روش زیر عمل کنید:
آموزش ساخت فایل CSS در نوت پد
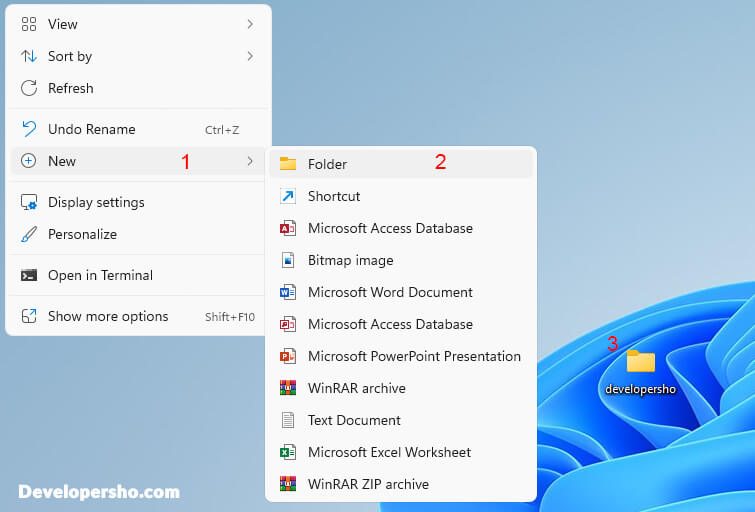
برای این کار ابتدا باید یک نوت پد بسازید. پس ابتدا در دسکتاپ خود یک پوشه (Folder) به نام developersho یا هر نام دیگری باز کنید. برای انجام این کار در صفحه راست کلیک کنید و گزینه New را بزنید و سپس روی Folder بزنید و نام آن را developersho قرار دهید.

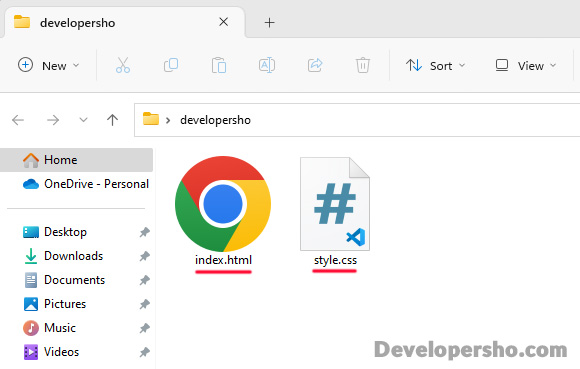
سپس در داخل این پوشه رفته و راست کلیک کنید و گزینه new را زده و سپس روی Text Document کلیک کنید. نام فایل را index.html قرار دهید. سپس یک فایل Text Document دیگر ایجاد کنید و نام آن را style.css قرار دهید. اگر پسوند html. و css. قابل مشاهده نیست، در قسمت My Computer به قسمت View بروید و تیک گزینه File name extensions را بزنید.

اکنون به روش زیر میتوان فایل CSS را به فایل HTML اضافه کرد:
داخل فایل CSS کدهای زیر را قرار دهید:
.square {
width: 100px;
height: 100px;
background-color: red;
color: white;
}
داخل فایل HTML کدهای زیر را قرار دهید:
<!DOCTYPE html>
<html>
<head>
<title>Developersho</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="square">Hello World !</div>
</body>
</html>
در قسمت بالای کدهای HTML یک تگ link قرار دارد که داخل آن یک Attribute به نام href قرار دارد که مسیر فایل style.css را در آن قرار دادهایم. با این کار کدهای CSS در فایل HTML بارگذاری شدهاند. سپس به عنصر div یک Attribute (صفت) class با مقدار square قرار دادهایم تا آن CSS را به عنصر div اختصاص دهیم. حال اگر روی فایل HTML کلیک کنید، خروجی آن را در مرورگر مشاهده خواهید کرد.
خروجی کدهای CSS در HTML چگونه است؟
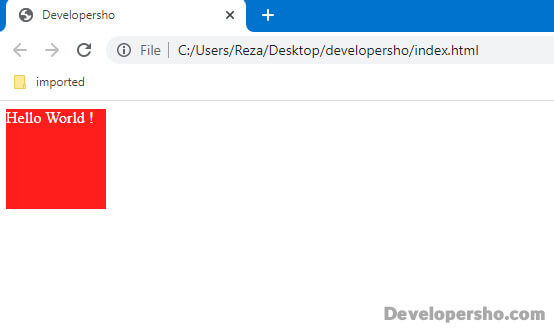
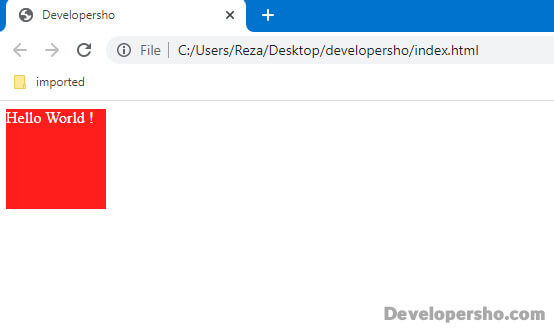
هر سه حالت بالا یعنی Internal Style ،Inline Style و External Style خروجی یکسانی خواهند داشت و خروجی آنها هیچ تفاوتی با هم ندارند. به تصویر زیر نگاه کنید و خروجی هر 3 حالت را مشاهده کنید:

آموزش ساخت فایل CSS در Visual Studio Code
خروجی این روش از ایجاد فایل CSS، هیچ تفاوتی با روش نوت پد ندارد. اما روشی حرفهایتر است و در آینده بهتر است با این روش کار کنید. برای این کار ابتدا باید نرمافزار VS Code یا Visual studio Code را دانلود کنید. برای مطالعه بیشتر در این مورد مقاله زیر را مطالعه کنید:
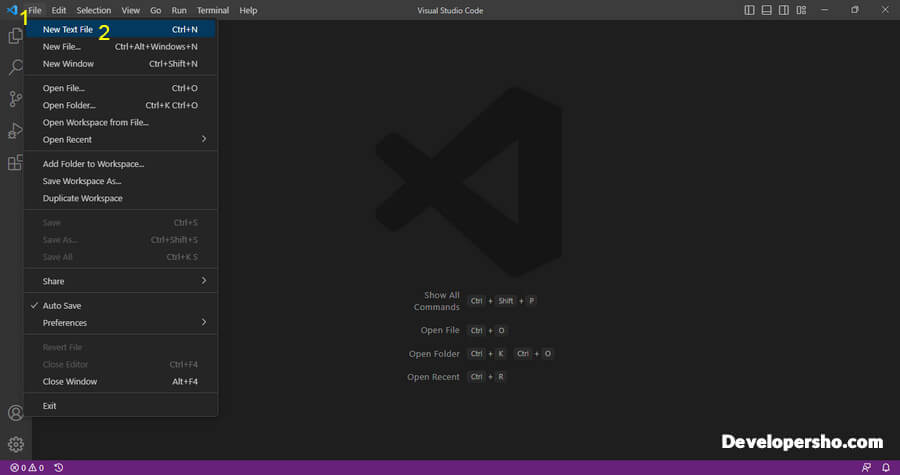
بعد از نصب، وارد برنامه شوید و در قسمت بالا روی گزینه File کلیک کنید. اگر قبلا فایل CSS را با نوت پد ساخته باشید، میتوانید روی گزینه Open File کلیک کنید و کدهای CSS را ویرایش کنید. اما اگر اولین بار میخواهید یک فایل CSS ایجاد کنید، باید بعد از File روی گزینه New Text File کلیک کنید:

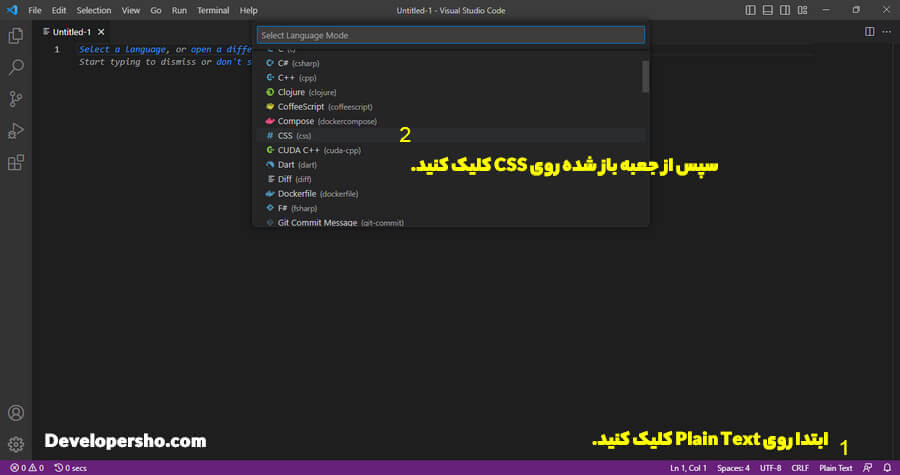
اکنون فایل ایجاد شده با فرمت Text است. برای تغییر فرمت Text به فرمت CSS ابتدا باید در قسمت پایین سمت راست روی گزینه Plain Text کلیک کنید و سپس از جعبه باز شده به دنبال CSS بگردید و روی آن کلیک کنید:

حال داخل فایل CSS کدهای زیر را قرار دهید:
.square {
width: 100px;
height: 100px;
background-color: red;
color: white;
}
داخل فایل HTML نیز که در قسمت قبل اشاره شد، کدهای زیر را قرار دهید:
<!DOCTYPE html>
<html>
<head>
<title>Developersho</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="square">Hello World !</div>
</body>
</html>
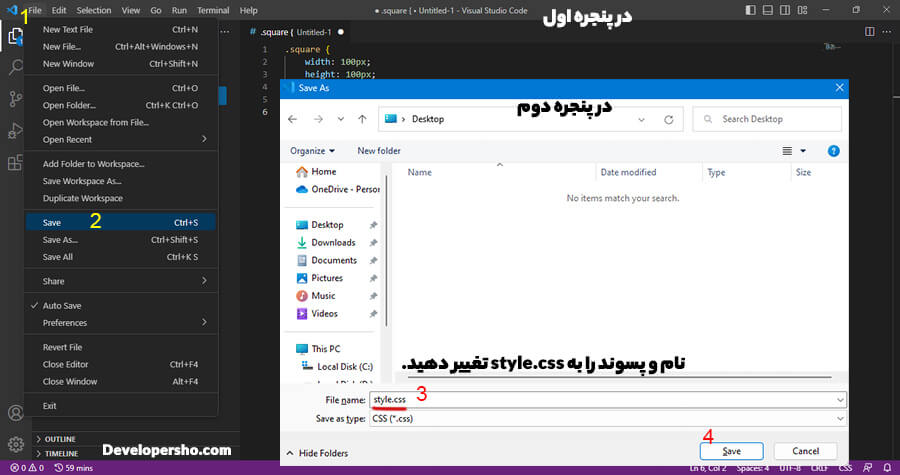
اکنون برای ذخیره فایل CSS روی دکمه File کلیک کنید و سپس روی دکمه Save کلیک کنید حال میتوانید مسیری که فایل HTML در آن قرار دارد را انتخاب کنید و نام و پسوند فایل CSS را به style.css تغییر دهید و سپس روی دکمه Save کلیک کنید:

اکنون با کلیک کردن روی فایل HTML مانند مثال قبل که در قسمت ایجاد CSS در نوت پد بیان کردیم، خروجی شبیه به تصویر زیر خواهد بود:

سخن پایانی
چگونه CSS را به HTML اضافه کنیم؟ در این مقاله درباره انواع روشهای استایلدهی CSS در HTML سخن گفتیم و با نحوه ساخت فایل CSS آشنا شدیم. اگر بعد از خواندن این مقاله، هر آن چیزی که در مورد آموزش اضافه کردن کدهای CSS به HTML برای شما مبهم بود، لطفا در قسمت نظرات با ما به اشتراک بگذارید تا آن را توضیح دهیم.