
CSS چیست؟ | سی اس اس چیست و چه کاربردی دارد؟
CSS چیست و چه کاربردی دارد؟ اگر در دنیای طراحی وب قدم گذاشته باشید، حتما با مفهوم CSS آشنایی خواهید داشت. هر صفحه وب که در مرورگر خود مشاهده میکنید، در آن از HTML و CSS استفاده شده است. اگر قالب یک سایتی از قالب سایت دیگر زیباتر طراحی شده باشد، به معنی این است که CSS زیبایی در آن به کار رفته است. پس کاربرد CSS در دنیای وب بسیار زیاد است. در این مقاله از آموزش برنامه نویسی، با ما همراه باشید تا به سوال سی اس اس چیست و چه کاربردی دارد؟ پاسخ دهیم.
در این مقاله با موضوعات زیر آشنا خواهیم شد:
- CSS چیست؟
- CSS مخفف چیست؟
- پسوند فایلهای CSS چیست؟
- کاربرد CSS چیست؟
- سایت بدون CSS چگونه است؟
- تفاوت Class و ID در CSS
- class در CSS چیست؟
- ID در CSS چیست؟
- نحوه نوشتاری یا ساختار CSS
- Selector در CSS چیست؟
- Attribute در CSS چیست؟
- Property در CSS چیست؟
- Value در CSS چیست؟
- Declaration در CSS چیست؟
- Declaration Block در CSS چیست؟
- تاریخچه CSS
- آیا CSS یک زبان برنامه نویسی است؟
- مزایا و معایب CSS چیست؟
- چرا باید از CSS استفاده کنیم؟
- ریسپانسیو کردن با CSS چیست؟
- روشهای استایلدهی به یک صفحه HTML با استفاده از CSS
- استایل خطی (Inline Style) در CSS چیست؟
- استایل داخلی (Internal Style) در CSS چیست؟
- استایل خارجی (External Style) در CSS چیست؟
- چگونه یک فایل CSS ایجاد کنیم؟
- یادگیری CSS سخت است؟
- یادگیری CSS چقدر طول میکشد؟
- یادگیری HTML و CSS برای طراحی وب کافی است؟
- چگونه CSS را یاد بگیریم؟
CSS چیست؟
همانطور که در اول مقاله به سوال CSS چیست؟ اشاره کردیم، هر سایتی که در اینترنت و مرورگر خود مشاهده میکنید، از HTML و CSS ساخته شده است. HTML اسکلت یک سایت را تشکیل میدهد و CSS به آن اسکلت زیبایی میبخشد.
اگر بخواهیم HTML و CSS را در دنیای واقعی را مثال بزنیم، بدن یک انسان را در نظر بگیرید. استخوانها و اسکلت کلی بدن همانند CSS است. و بافتها، پوست، مو، چشم، دماغ و... که روی آن اسکلت قرار دارد، CSS آن است.

CSS مخفف چیست؟
بعد از اینکه به سی اس اس چیست؟ پاسخ دادیم باید بدانیم که CSS مخفف چیست؟ CSS (به فارسی: سی اس اس) مخفف کلمات «Cascading Style Sheets» به معنی «شیوه نامه آبشاری» است.
پسوند فایلهای CSS چیست؟
فرمت یا پسوند فایلهای css با css. مشخص میشود. برای مثال: style.css که style نام فایل css است . css. پسوند آن فایل است.
کاربرد CSS چیست؟
بعد از اینکه با CSS چیست؟ آشنا شدیم باید با کاربرد CSS آشنا شویم. در بالا HTML و CSS را برای بدن انسان شباهت دادیم. اما در اینجا یک مثال دیگر از ساختمان بزنیم. HTML را میتوان به عنوان اسکلت و ستون یک ساختمان در نظر گرفت و CSS به عنوان رنگبندی و نمای ساختمان عمل میکند.
در ظراحی سایت نیز همینگونه است. برای مثال طرح کلی تصاویر، جداول، دکمهها، فرمها و... در سایت با استفاده از تگهای HTML صورت میگیرند و با استفاده از CSS به این تگها زیبایی میبخشیم و جایگاه آنها در صفحات و رنگبندی آنها را مشخص میکنیم.
برخی از کاربردهای رایج سی اس اس
CSS کاربردهای مختلفی دارد اما میتوان به برخی از کاربردهای مهم آن در پایین اشاره کرد:
- تعیین رنگ برا عناصر سایت نظیر فرم، جدول، دکمهها و...
- تعیین جایگاه و محل قرارگیری عناصر
- تعیین و تغییر فونت
- تعیین رنگ پیش زمینه و پس زمینه
- راستچین و چپچین کردن متنها
- تعیین عرض و ارتفاع صفحات و متون
- تعیین فاصله و حاشیه بین عناصر و...
سایت بدون CSS چگونه است؟
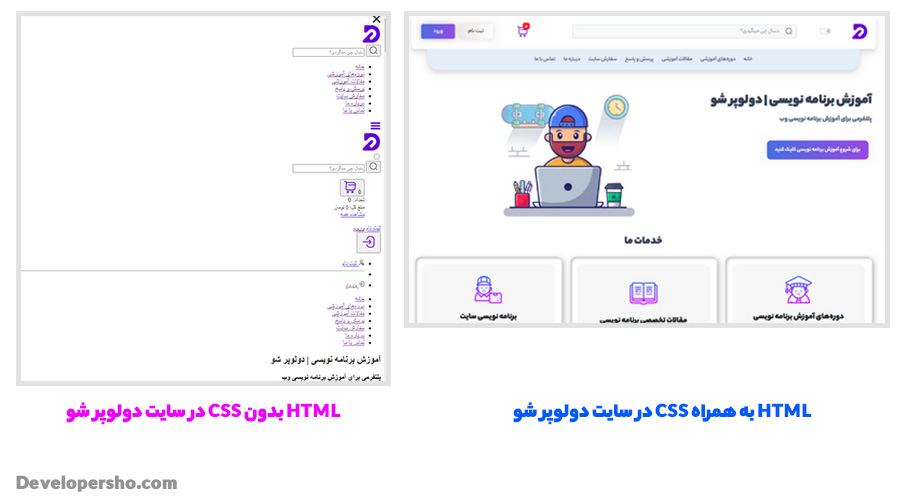
بعد از اینکه با CSS چیست و چه کاربردی دارد؟ آشنا شدیم، بهصورت عملی عملی کاربرد CSS را بررسی کنیم. به تصویر پایین نگاه کنید. دنیای بدون CSS اصلا جذاب و دوست داشتنی نیست. HTML بدون CSS همانند تصویر پایین است.

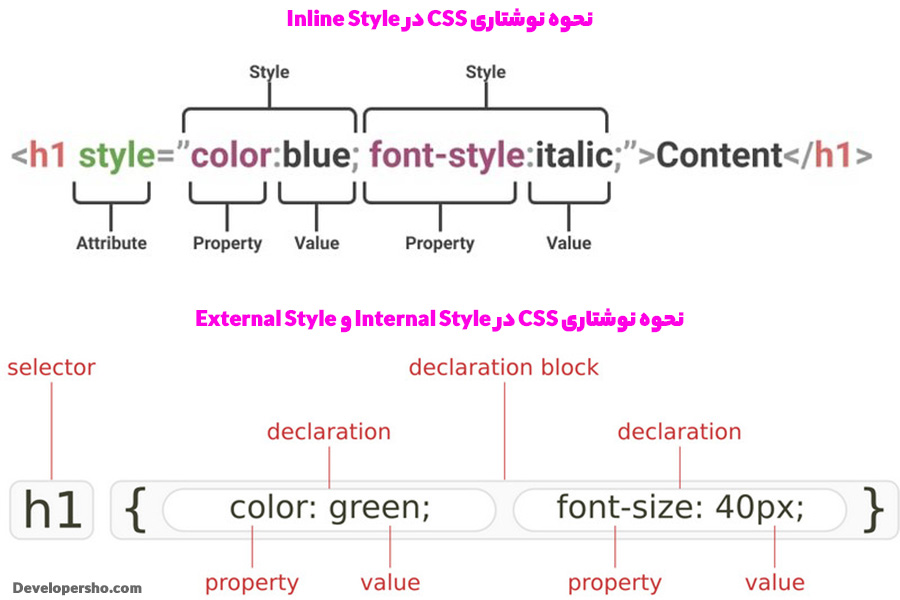
نحوه نوشتاری یا ساختار CSS
یک CSS به 4 قسمت کلی تقسیمبندی میشود:
- Selector (انتخاب کننده)
- Attribute (صفت)
- Property (ویژگی)
- Value (مقدار)
- Declaration (اعلان)
- Declaration Block (بلاک اعلان)

Selector در CSS چیست؟
عنصری از Class ،HTML یا ID که قرار است روی آن تغییراتی انجام دهیم را Selector مینامیم.
Attribute در CSS چیست؟
صفتی که به یک عنصر اختصاص داده میشود. این صفت میتواند چندین Property و Value داشته باشد که با علامت نقطه ویرگول (Semicolon) ; از هم جدا میشوند.
Property در CSS چیست؟
ویژگی که قرار است روی یک عنصر از Class ،HTML یا ID اعمال شود را Property میگوییم.
Value در CSS چیست؟
مقداری که برای یک ویژگی (Property) اختصاص داده میشود، Value نامیده میشود.
Declaration در CSS چیست؟
هر Property با Value آن را یک Declaration یا اعلان مینامیم. اگر بخواهیم چندین Property با Value روی یک Selector اعمال کنیم، باید آنها را با استفاده از نقطه ویرگول (Semicolon) که با علامت ; است جدا کنیم.
Declaration Block در CSS چیست؟
مجموعهای از Declarationها در کنار هم را یک Declaration Block یا بلاک اعلان مینامیم که داخل کروشه باز و بسته {} قرار میگیرند.
تفاوت Class و ID در CSS
بعد از اینکه با کاربرد CSS آشنا شدیم، وقت آن رسیده است که Class و ID در CSS را بررسی کینم.
class در CSS چیست؟
اگر بخواهیم برای یک عنصر مانند، جدول، فرم، متن، دکمه و یا هر چیز دیگری در سایت، ویژگیهایی مانند، اندازه، رنگ، سایز و... اضافه کنیم، باید یک Class در فایل CSS ایجاد کنیم و آن Class را در فایل HTML به آن عنصر اختصاص دهیم. Classها با علامت . (نقطه) در فایل CSS نامگذاری میشوند و در فایل HTML با Attribute (صفت) class قرار میگیرند.
از Class برای ویژگی دادن به تمام عنصرها استفاده میشود و میتوان یک ویژگی مانند رنگ قرمز را با همان نام به عنصر دیگر اختصاص داد.
به مثال زیر توجه کنید:
.red {
color: red;
}
<h1 class="red">Hello World</h1>
<h2 class="red">Hello World</h2>
یک Class با selector (انتخابکننده) red نامگذاری کردهایم و آن را به عنصر h1 و h2 اختصاص دادهایم تا تیتر Hello World بهصورت قرمز رنگ در مرورگر نمایش داده شود. این Class را با همان نام میتوان به سایر عناصر HTML نیز اختصاص داد.
ID در CSS چیست؟
اگر بخواهیم برای یک عنصر مانند، تصویر، فرم، متن، دکمه و... در سایت، ویژگی منحصر به فردی مانند، اندازه، رنگ، سایز و... اضافه کنیم که سایر عنصرها آن ویژگی را نداشته باشند، باید یک ID در فایل CSS ایجاد کنیم و آن ID را در فایل HTML به آن عنصر اختصاص دهیم. IDها با علامت # (Number Sign) در فایل CSS نامگذاری میشوند و در فایل HTML با Attribute (صفت) id قرار میگیرند.
از ID برای ویژگی دادن به یک عنصر استفاده میشود و نباید این ویژگی را به عنصر دیگر با همان نام اختصاص داد.
به مثال زیر توجه کنید:
#green {
color: green;
}
<h3 id="green">Hello World</h3>
یک ID با selector (انتخابکننده) green نامگذاری کردهایم و آن را به عنصر h3 اختصاص دادهایم تا تیتر Hello World بهصورت سبز رنگ در مرورگر نمایش داده شود. این ID با همان نام Selector را نباید به سایر عناصر اختصاص داد چون ID منحصر به فرد است.
تاریخچه CSS
ایده CSS اولین بار توسط «Håkon Wium Lie»، در سال 1994 میلادی، معادل 1373 خورشیدی پیشنهاد شد و اولین نسخه آن در تاریخ 17 دسامبر 1996، معادل سهشنبه 17 آذر سال 1375 ارائه شد.
نسخه CSS1
اولین ورژن CSS که در تاریخ ۱۷ دسامبر ۱۹۹۶ ارائه شد. در این نسخه قابلیتهای زیر وجود دارد:
- تعیین فونت
- تغییر رنگ متن
- تغییر رنگ پسزمینه
- چینش متنها
- استفاده از padding ،border و margin و...
- قرارگیری عکس و...
نسخه CSS2
بعد از ۲ سال از انتشار نسخه اول، در سال ۱۹۹۸ نسخه دوم CSS با نام CSS2 توسعه و منتشر شد. از تغییرات مهم این نسخه به قابلیتهای زیر میتوان اشاره کرد:
- استفاده از absolute و relative در کنار z-index.
- قابلیتهایی نظیر box-shadow و text-shadow در این نسخه معرفی شد.
این نسخه با اصلاحیههایی نظیر CSS 2.1 و CSS 2.2 همراه بود اما امروزه، استفاده از این نسخه پیشنهاد نمیشود.
نسخه CSS3
آخرین نسخه CSS نیز در سال 1999 معرفی شد. تاکنون که در سال 2023 هستیم هنوز هم به عنوان بزرگترین و آخرین بروزرسانی CSS شناخته میشود. در این نسخه از CSS، ساختار ماژولبندی استفاده شد.
- نسخه ساختاری ماژولبندی شده.
- استفاده از تصویر در پس زمینه
- اضافه کردن فرمهای چند ستونی و....
نسخه CSS4
بعد از اینکه CSS3 بر پایه ماژولبندی ساخته شد، دیگر نسخه CSS4 بهصورت یکپارچه ارائه نشد. بلکه ماژولهای CSS3 بهصورت جداگانه توسعه پیدا کردند. تعدادی از ماژولها نیز تحت عنوان ماژولهای Level4 توسعه پیدا کردند.
از ماژولهای Level4 در CSS4 میتوان به Image Values، مرزبندی و پس زمینه (Background & Borders) و Selector اشاره کرد.
آیا CSS یک زبان برنامه نویسی است؟
خیر. CSS یک زبان برنامه نویسی نیست. CSS یک «شیوهنامه آبشاری» است. سی اس اس یک زبان برای زیباسازی صفحات و عناصر وب است.
مزایا و معایب CSS چیست؟
بعد از اینکه متوجه شدیم CSS چیست و چه کاربردی دارد؟ به سراغ مزایا و معایب CSS میرویم:
مرایای CSS
CSS مانند هر زبانی یک سری مزایایی دارد:
- اصافه کردن ویژگیهای بهتر برای عناصر HTML مانند رنگهای زیبا.
- تعیین مکان و جایگاه مناسب برای عناصر HTML. برای مثال، فرم در چه قسمتی از سایت قرار بگیرد.
- بهبود زمان بارگزاری، سرعت وبسایت و Responsive سازی برای SEO Friendly بودن آن.
- امکان ساخت جلوههای تصویری و انیمیشنی جذاب.
- نگهداری و توسعه کد به دلیل کاهش کد نویسی در قسمت HTML بهبود میبخشد.
- جلوگیری از کدنویسی کثیف و غیر اصولی در قسمت HTML.
معایب CSS
اما CSS علاوه بر مزایایی که دارد، معایبی نیز به همراه دارد:
- ممکن است نتیجه متفاوتی از عملکرد آن در یک مرورگر خاص را مشاهده کنیم. برای مثال، کروم نتیجه متفاوتی از فایرفاکس به نمایش بگذارد.
- برخی از ویژگیهای CSS در مرورگرهای ورژن قدیمی، نمایش داده نمیشود.
چرا باید از CSS استفاده کنیم؟
همانطور که در اوایل مقاله با سی اس اس چیست و چه کاربردی دارد؟ آشنا شدیم، کاربرد اصلی CSS برای زیباسازی و تعیین جایگاه عناصر است. برای مثال از طریق CSS میتوان یک متن رنگی یا دکمه زیبا با رنگ زیبا مشخص نمود و آن را در جای مناسبی از صفحات وب قرار داد.
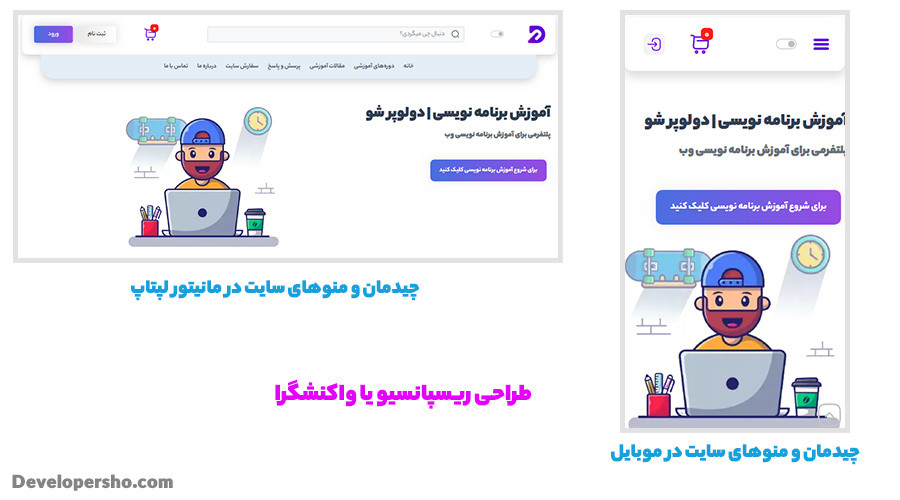
ریسپانسیو کردن با CSS چیست؟
بعد از اینکه با CSS چیست؟ و چه کاربردی دارد؟ آشنا شدیم در قسمت مزایای CSS به Responsive کردن صفحات وب اشاره کردیم. ریسپانسیو سازی یعنی اینکه یک صفحه سایت در هر دستگاه چگونه نمایش داده شود. برای مثال، نمایش عناصر یک صفحه سایت در مانیتور متفاوتتر از صفحه موبایل یا یک تبلت است.
عناصر در مانیتور در کنار هم قرار میگیرند ولی در موبایل به علت کوچکتر بودن صفحه آن، باید در زیر هم قرار بگیرند. اگر ریسپانسیو سازی انجام نشود، محل قرارگیری صفحات در موبایلها به هم میریزد و شکل صحیح خود را از دست میدهند. این عمل در ریسپانسیو سازی به کمک media queryها در CSS انجام میشود.

روشهای استایلدهی به یک صفحه HTML با استفاده از CSS
بعد از اینکه متوجه شدیم CSS چیست؟ و بررسی مزایا و معایب CSS باید یاد بگیریم که چگونه یک CSS را به صفحه HTML اضافه کنیم؟ به طور کلی 3 روش برای استایلدهی به HTML با استفاده از CSS وجود دارد:
- استایل خطی (Inline Style)
- استایل داخلی (Internal Style)
- استایل خارجی (External Style)
استایل خطی (Inline Style) در CSS چیست؟
روش استایلدهی خطی در CSS در داخل کدهای HTML قرار میگیرد. این حالت پیشنهاد نمیشود چون به مرور زمان وقتی کدهای CSS داخل HTML افزایش پیدا کند، باعث کثیف شدن کدها، پیچیدگی و سردرگمی میشود.
استایل داخلی (Internal Style) در CSS چیست؟
روش استایلدهی داخلی در CSS در داخل یک صفحه HTML است ولی لابلای خود کدهای HTML نیست. در این روش کدهای CSS در بالای صفحه HTML در داخل تگهای باز و بسته <styles></styles> قرار میگیرد و خود styles نیز داخل تگهای <head></head> قرار میگیرد.
از این روش زمانی استفاده میشود که کدهای CSS مربوط به یک صفحه HTML است و داخل صفحات HTML دیگر استفاده نمیشود.
استایل خارجی (External Style) در CSS چیست؟
روش استایلدهی خارجی در CSS یکی از بهترین روشهای استایلدهی در CSS است. در این روش، یک فایل CSS جداگانه ایجاد میشود و کدهای CSS داخل آن قرار میگیرد. و در فایل HTML نیز داخل تگهای <head></head>، فایل CSS را فراخوانی میکنیم. این کدهای CSS را در هر صفحه از HTML که میخواهیم میتوانیم فراخوانی کنیم.
برای آشنایی بیشتر با روشهای استایلدهی بهصورت گام به گام، مقاله زیر را مطالعه کنید:
چگونه یک فایل CSS ایجاد کنیم؟
بعد از اینکه با CSS چیست؟ و روشهای استایلدهی با CSS آشنا شدیم، باید بهصورت عملی یک فایل CSS بسازیم. برای این کار، مقاله زیر را مطالعه کنید:
یادگیری CSS سخت است؟
خیر. نه تنها یادگیری CSS سخت نیست، بلکه لذتبخش نیز هست. یادگیری CSS در هر سنی راحت است.
یادگیری CSS چقدر طول میکشد؟
یادگیری و آموزش CSS بستگی خود شخص دارد. اما به طور معمول میتوان آن با روزی 2 تا 4 ساعت کد نویسی و تمرین، CSS را از 10 تا 30 روز یاد گرفت.
یادگیری HTML و CSS برای طراحی وب کافی است؟
اگر فقط بخواهید فقط قالب یک سایت را کد نویسی کنید، یادگیری HTML و CSS کافی است. اما اگر بخواهید یک سایت کامل و Dynamic (پویا) داشته باشید، باید علاوه بر HTML و CSS از زبان برنامه نویسی JavaScript نیز برای فرانتاند سایت و یکی از زبانهای برنامه نویسی برای بکاند سایت مانند PHP یا Python و... استفاده کنید.
چگونه CSS را یاد بگیریم؟
برای یادگیری CSS منابع زیادی وجود دارد. بهزودی در دولوپر شو، آموزش CSS را بهصورت ویدئویی گام به گام یاد خواهیم داد. همچنین میتوانید از کانالهای یوتیوب استفاده کنید و برای آموزش متنی CSS نیز میتوانید از سایتهایی نظیر w3schools.com و css-tricks.com استفاده کنید.
جمعبندی
در این مقاله درباره سی اس اس چیست و چه کاربردی دارد؟ توضیحات کاملی دادیم. اما اگر بخواهیم در چند مورد این توضیحات را خلاصه کنیم میتوان گفت:
- CSS چیست؟ CSS یک زبان مهم برای زیباسازی صفحات وب است که در کنار HTML به کار میرود.
- CSS مخفف چیست؟ CSS مخفف کلمات «Cascading Style Sheets» به معنی «شیوه نامه آبشاری» است.
- کاربرد CSS چیست؟ اگر بخواهیم جلوه، رنگ، سایز و... مناسبی برای عناصر HTML اختصاص دهیم از CSS استفاده میکنیم.
- پسوند فایل CSS چیست؟ فرمت یا پسوند فایلهای CSS با css. مشخص میشود.
- آخرین نسخه CSS چیست؟ آخرین نسخه CSS با نام CSS3 تا کنون که در سال 2023 هستیم شناخته میشود.
- تفاوت Class و ID در CSS چیست؟ ویژگیهای یک Class را به تمام عناصر HTML میتوان اختصاص داد اما ویژگیهای یک ID مختص یک عنصر HTML است و به تمام عناصر نمیتوان اختصاص داد.
- Selector در CSS چیست؟ عنصری از Class ،HTML یا ID که قرار است روی آن تغییراتی انجام دهیم.
- Attribute در CSS چیست؟ صفتی که به یک عنصر اختصاص داده میشود. این صفت میتواند چندین Property و Value داشته باشد.
- Property در CSS چیست؟ ویژگی که قرار است روی یک عنصر از Class ،HTML یا ID اعمال شود.
- Value در CSS چیست؟ مقداری که برای یک ویژگی (Property) اختصاص داده میشود.
- Declaration در CSS چیست؟ هر Property با Value آن را یک Declaration یا اعلان مینامیم.
- Declaration Block در CSS چیست؟ مجموعهای از Declarationها در کنار هم را یک Declaration Block یا بلاک اعلان مینامیم.
- Inline Style در CSS چیست؟ در این روش، CSS داخل کدهای HTML یا عناصر HTML قرار میگیرد.
- Internal Style در CSS چیست؟ در این روش، CSS داخل یک صفحه HTML در بالای صفحه داخل تگهای <style></style> قرار میگیرد.
- External Style در CSS چیست؟ در این روش، کدهای CSS داخل یک صفحه CSS قرار میگیرد و در فایل HTML، آن فایل CSS فراخوانی میشود.
- ریسپاسنسیو سازی با CSS چیست؟ منظور از ریسپانسیو سازی یعنی اینکه نمایش عناصر یک صفحه در صفحه مانیتور با صفحه موبایل متفاوت باشد و بر اساس سایز صفحه نمایش، عناصر در کنار هم چیده شود.
سخن پایانی
CSS چیست و چه کاربردی دارد؟ این عنوان مقالهای بود که در مورد CSS و کاربرد آن، همچنین مزایا و معایب CSS بحث کردیم. بهطور کلی CSS باعث میشود عناصر HTML زیباتر شوند. برای مثال یک دکمه HTML رنگ منحصر به فردی داشته باشد یا در جیاگاه مناسب خود قرار بگیرد. فونت و سایز متون سایت و تمامی عناصر موجود در HTML را میتوان با CSS کنترل کرد.
اگر سولی در مورد مقاله سی اس اس چیست و چه کاربردی دارد؟ برای شما مبهم است، لطفا در قسمت نظرات با ما به اشتراک بگذارید تا به آن پاسخ دهیم.